Tiếp tục với các bài viết trước, nay mình chia sẻ với mọi người, mình dùng DBContext để Connect Database trong ASP.NET MVC5. Bạn có thể xem lại các bài viết trước dưới đây:
- ASP.NET MVC 5 Hello World
- ASP.NET MVC 5 Create Shared Layout Razor & ViewStart
- ASP.NET MVC 5 Install Bootstrap
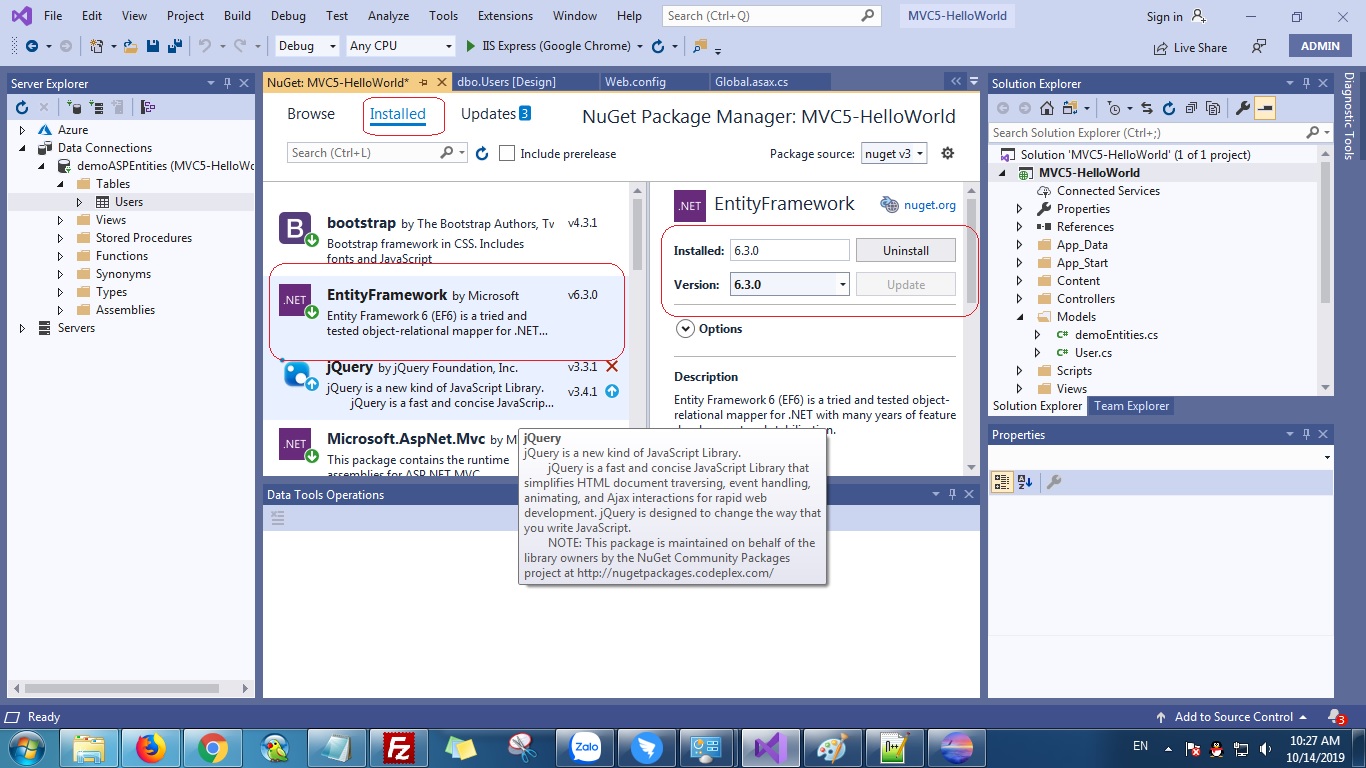
Ok, để tạo connect được database trong ASP.NET MVC5, ta có thể connect SQL SERVER hoặc tạo database trong project luôn. Nhưng trước hết ta cần sự hổ trợ của EntityFramework, trong project này mình sẽ install EntityFramework 6.x. Bạn nhớ vào Manage Nuget Packages gõ EntityFramework để cài đặt nó

Entity Framewok : nói sơ sơ là nó giúp ta ánh xạ các đối tượng quan hệ trong CSDL được dùng trong ADO.NET.
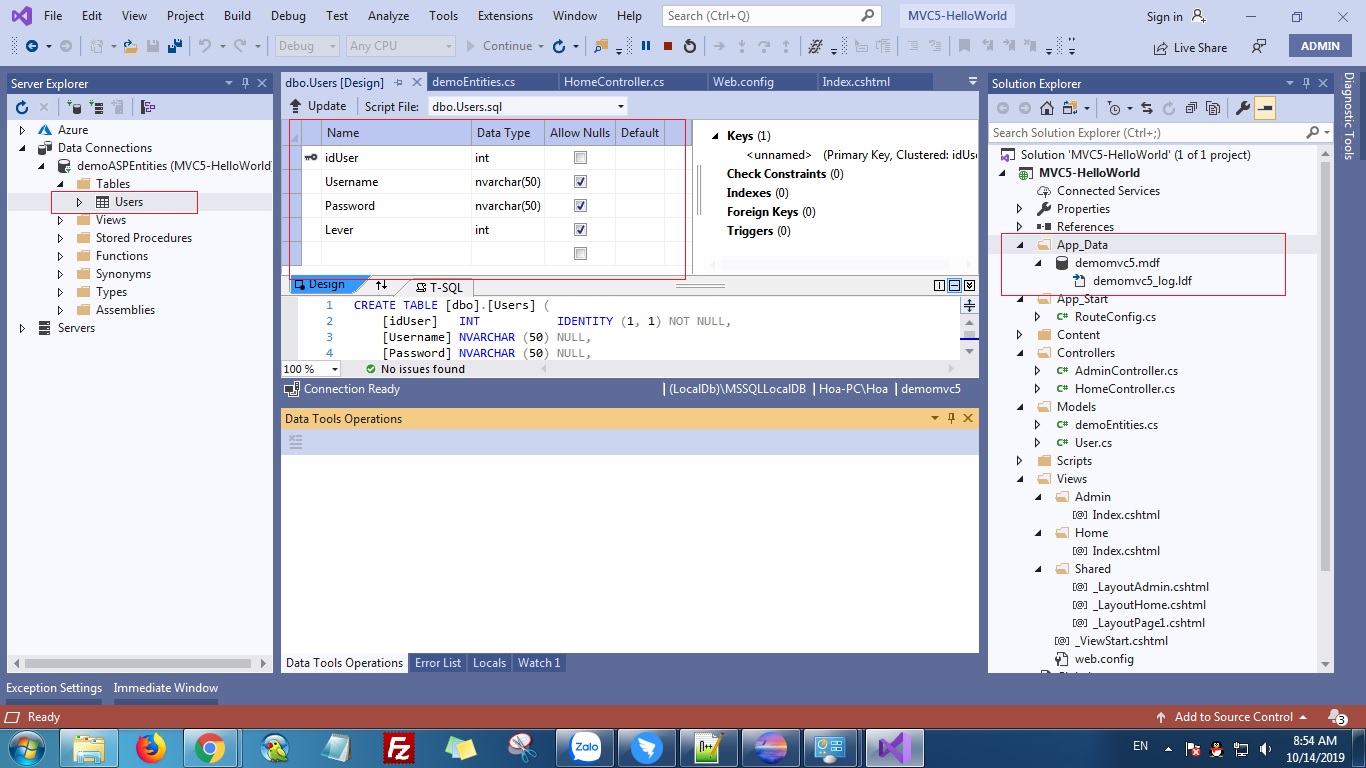
Tạo bằng cách thủ công như hình sau: click chuột file App_Data->tạo một database, sao đó tạo table
 Mình sẽ chỉ mọi người các tạo thủ công này, để xử lý một cách tùy ý. Sau khi tạo xong để connnect được tên Database vừa tạo bạn copy câu lệnh chuỗi sao dán vào project/Web.config
Mình sẽ chỉ mọi người các tạo thủ công này, để xử lý một cách tùy ý. Sau khi tạo xong để connnect được tên Database vừa tạo bạn copy câu lệnh chuỗi sao dán vào project/Web.config
<connectionStrings>
<add name="demoASPEntities" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=demomvc5;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\demomvc5.mdf" providerName="System.Data.SqlClient" />
</connectionStrings>
Bạn nhớ khai báo biến name và tên database để ta cấu hình connect
Tạo models trong Asp.net MVC 5
Hình bên trên mình tạo một table Users nên mình sẽ xây đựng mô hình thực thể cho User như sau:
Click Models->add class User.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace MVC5_HelloWorld.Models
{
public class User
{
[Key, Column(Order = 1)]
[DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)]
public int idUser { get; set; }
public string Username { get; set; }
public string Password { get; set; }
public int Lever { get; set; }
}
}
Tạo class connect đến Database kế thừa từ DBContext.
DBContext được dùng trong Entity Framework là một phần rất quan trọng để ta có thể kết nối được với các thực thể table trong CSDL của ta, nói cách khác dùng để connect database xong, sao đó ta có thể (insert, update,delete,query).
Models/demoEntities.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using MVC5_HelloWorld.Models;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
namespace MVC5_HelloWorld.Models
{
public class demoEntities : DbContext
{
public demoEntities() : base("demoASPEntities")
{
}
public DbSet<User> Users { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<User>().ToTable("Users");
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
base.OnModelCreating(modelBuilder);
}
}
}
base("demoASPEntities"): dùng khai báo tên CSDL name connect của ta
DbSet<User> Users: Ta dùng khai báo table Users
modelBuilder.Entity<Student>().ToTable("Users"): bạn dùng để ánh xạ tới table nào đó trong CSDL của bạn, chẳng hạn bạn dùng ánh xạ tới table UserInfo trong CSDL cũng được nhé
VD: modelBuilder.Entity<Student>().ToTable("UserInfo")
Để sử dụng được class demoEntities.cs ta vừa tạo, để connect database và thực hiện các câu lệnh (insert, delete,update,query) ta sử dụng như sau:
Vào Controllers/HomeController.cs mở file lên chỉnh sửa lại như sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC5_HelloWorld.Models;
namespace MVC5_HelloWorld.Controllers
{
public class HomeController : Controller
{
private demoEntities _db = new demoEntities();
// GET: Home
public ActionResult Index()
{
var data = (from s in _db.Users select s).ToList();
ViewBag.users = data;
ViewBag.title = "MVC5 - Hello World";
return View();
}
}
}
Views/Home/Index.cshtml chỉnh sửa như code bên dưới
@model MVC5_HelloWorld.Models.User
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>@ViewBag.title</h2>
<a href="https://hoanguyenit.com" class="btn btn-success">https://hoanguyenit.com</a>
<table class="table table-bordered">
@foreach (var user in ViewBag.users)
{
<tr>
<td>@user.Username</td>
<td>@user.Password</td>
<td>@{
if (user.Lever == 1)
{
<span class="badge badge-danger">Admin</span>
}
else
{
<span class="badge badge-warning">Member</span>
}
}</td>
</tr>
}
</table>
</div>
</div>
</div>
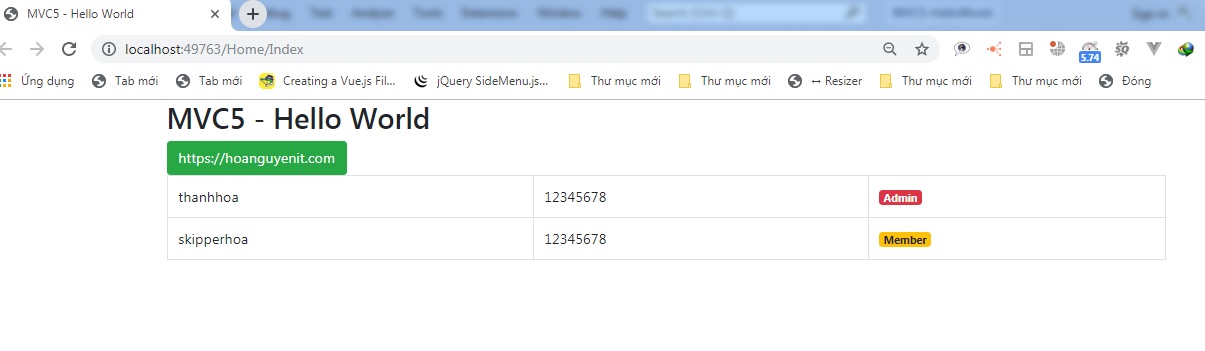
Demo:
 Okay, vậy là xong rồi ::)
Okay, vậy là xong rồi ::)





