Tiếp tục với các chia sẻ trước, này mình tiếp tục chia sẻ cách cài đặt Bootstrap trong ASP.NET MVC 5 dùng phần mềm Visual Studio 2019
Bài trước mình đã tạo một project đơn giản, cùng với cách tạo Layout Razor & ViewStart để cấu hình bố cục cho website. Mọi người có thể xem lại tại đây ASP.NET MVC 5 Hello World
Setup Bootstrap 3.3.1 trong ASP.NET MVC 5
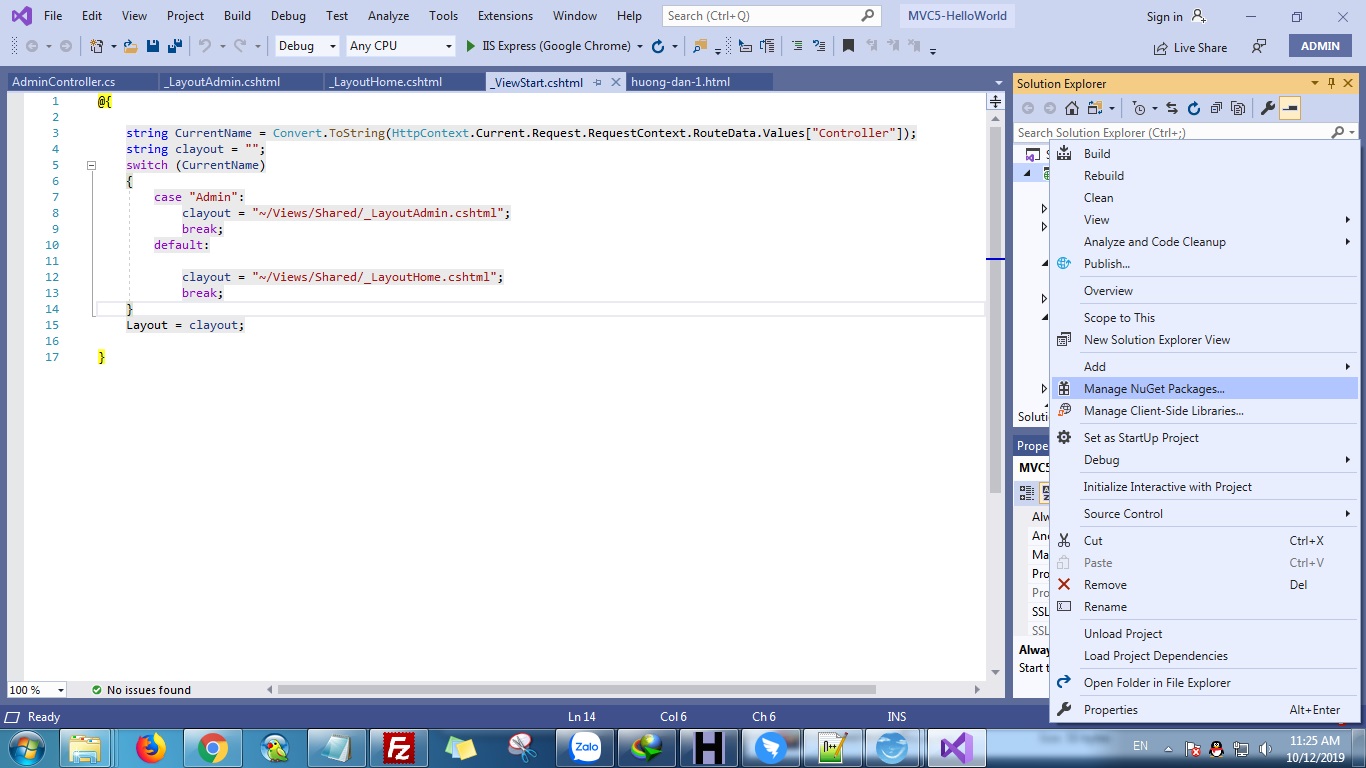
Click right Project -> Manager NuGet Packages -> Bạn chọn như hình bên dưới đây, bằng cách thêm một package mới
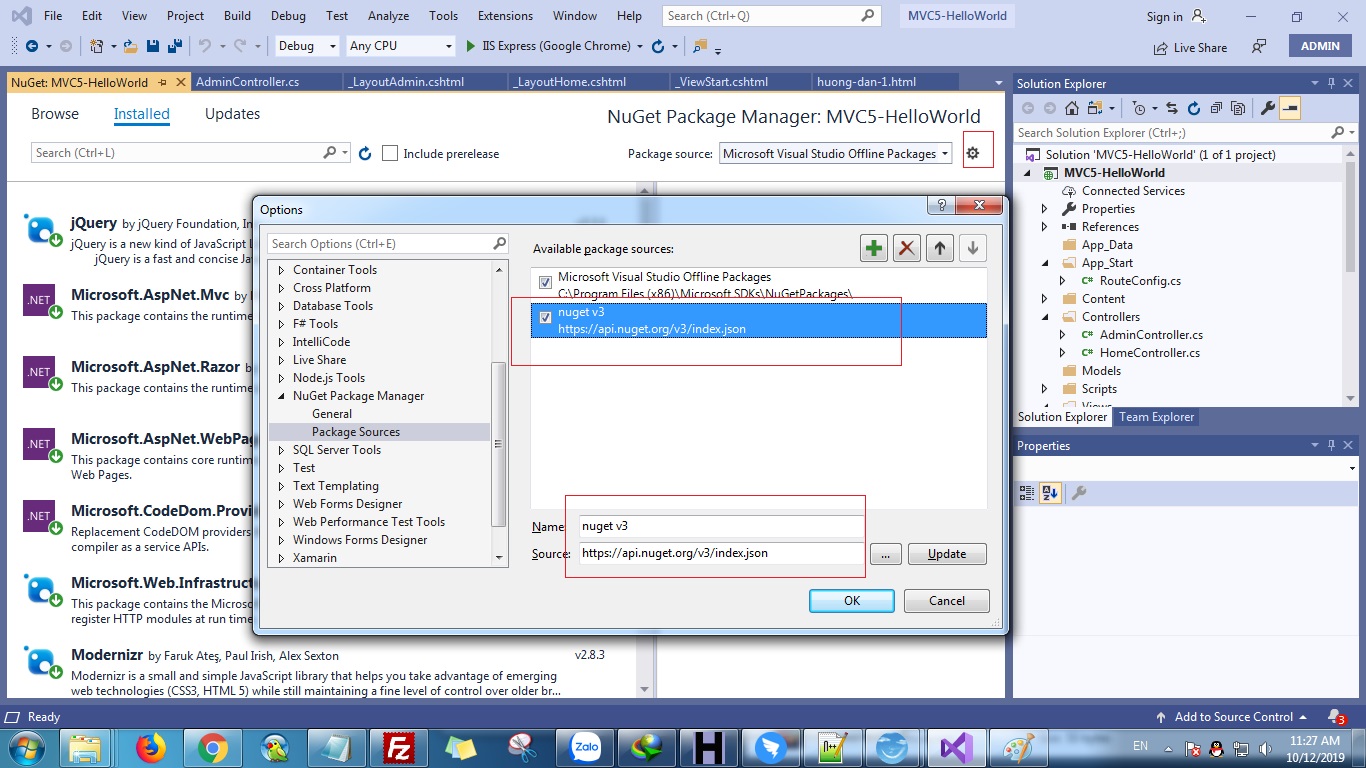
https://api.nuget.org/v3/index.json

Bạn cần thêm một package source, bạn bấm vào đấu + add thêm vào như hình bên dưới

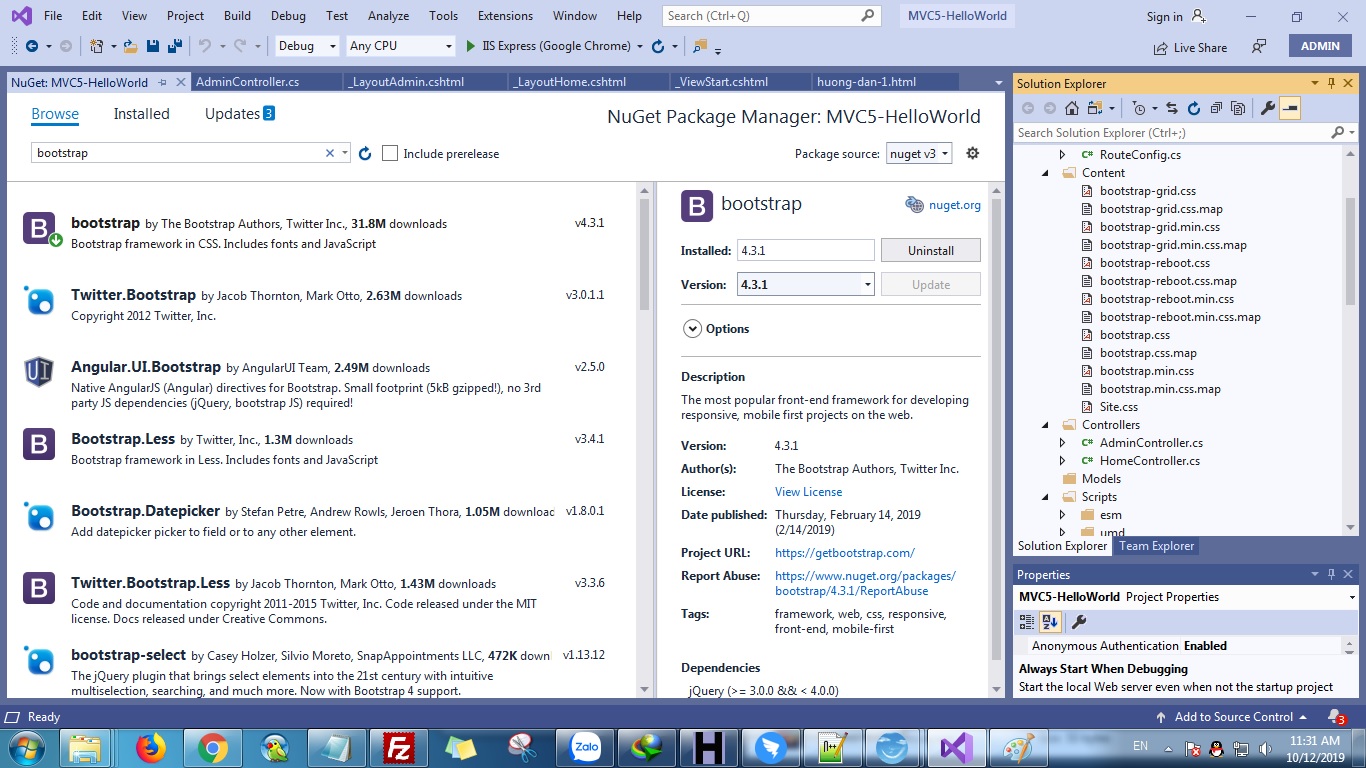
Xong bạn chỉ cần gõ vào khung tìm kiếm Bootstrap và cài đặt nó thôi
 Sau khi cài đặt xong, bạn sẽ nhìn thấy trong Project sẽ thấy các file bootstrap được đặt trong thư mục: Content và Scripts
Sau khi cài đặt xong, bạn sẽ nhìn thấy trong Project sẽ thấy các file bootstrap được đặt trong thư mục: Content và Scripts
Để sử dụng bootstrap cho bố cục giao diện, bạn mở file layout razor trong Views/Shared cần dùng thêm vào thư viện css,javascript như sau:
<link rel="stylesheet" href="~/Content/bootstrap.min.css" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>Ví dụ: Views/Shared/_LayoutHome.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="~/Content/bootstrap.min.css" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>Vào Views/Home/Index.cshtml viết bootstrap cho giao diện
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>@ViewBag.title</h2>
<a href="https://hoanguyenit.com" class="btn btn-success">https://hoanguyenit.com</a>
</div>
</div>
</div>Vậy là xong, bạn có thể sử dụng được bootsrap ở bất cứ giao diện nào nếu bạn muốn
