Xây dựng một ví dụ đơn giản với ASP.NET MVC 5. Ta cũng biết ASP.NET là một ngôn ngữ rất được nhiều lập trình viên dùng hiện này, bởi vì nó bảo mật rất tuyệt vời
Nay mình chia sẻ cách xây dựng ASP.NET MVC 5 trên phần mềm Visual Studio 2019
Đầu tiên các bạn cần tải Visual Studio 2019 về máy tính, bạn bấm vào đây https://docs.microsoft.com/en-gb/visualstudio/releases/2019/release-notes
Sau khi tải về bạn cứ cái đặt bình thường, chọn các plugin cần dùng và bạn chuyển qua Individual Components, sao đó nhớ chọn Class Designer và LINQ to SQL Tools nhé
# Setup project ASP.NET MVC 5
Tạo một project để test thử nào mọi người, trong Visual Studio 2019 cũng khá tuyệt với đấy nhé, nói chung đẹp,...

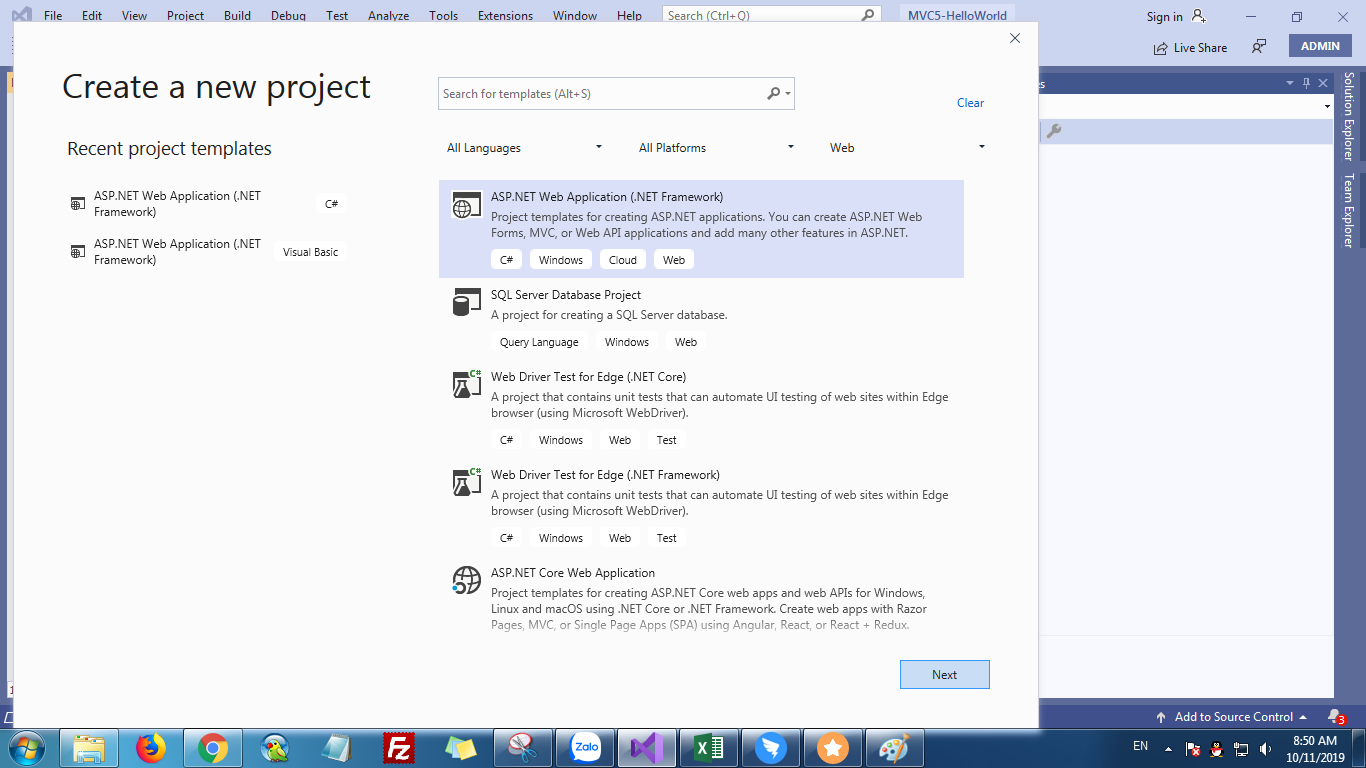
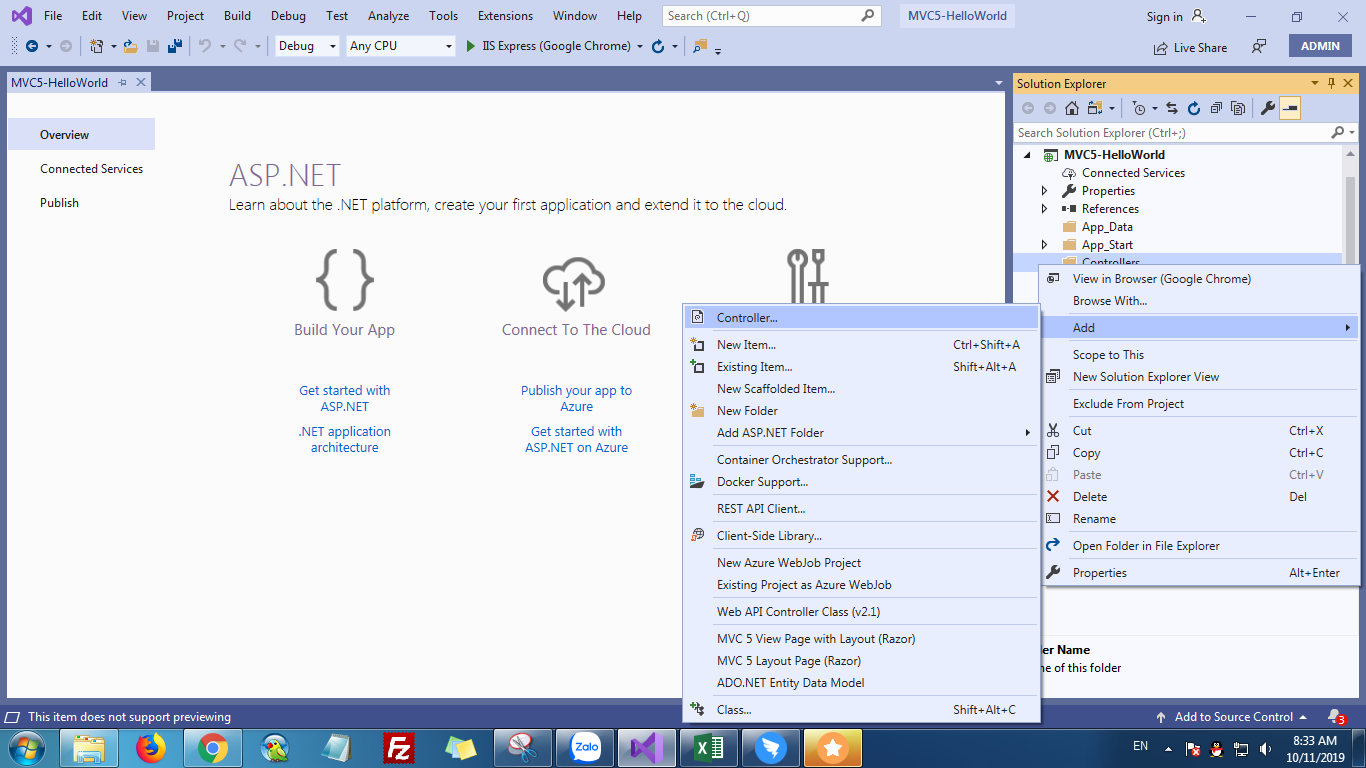
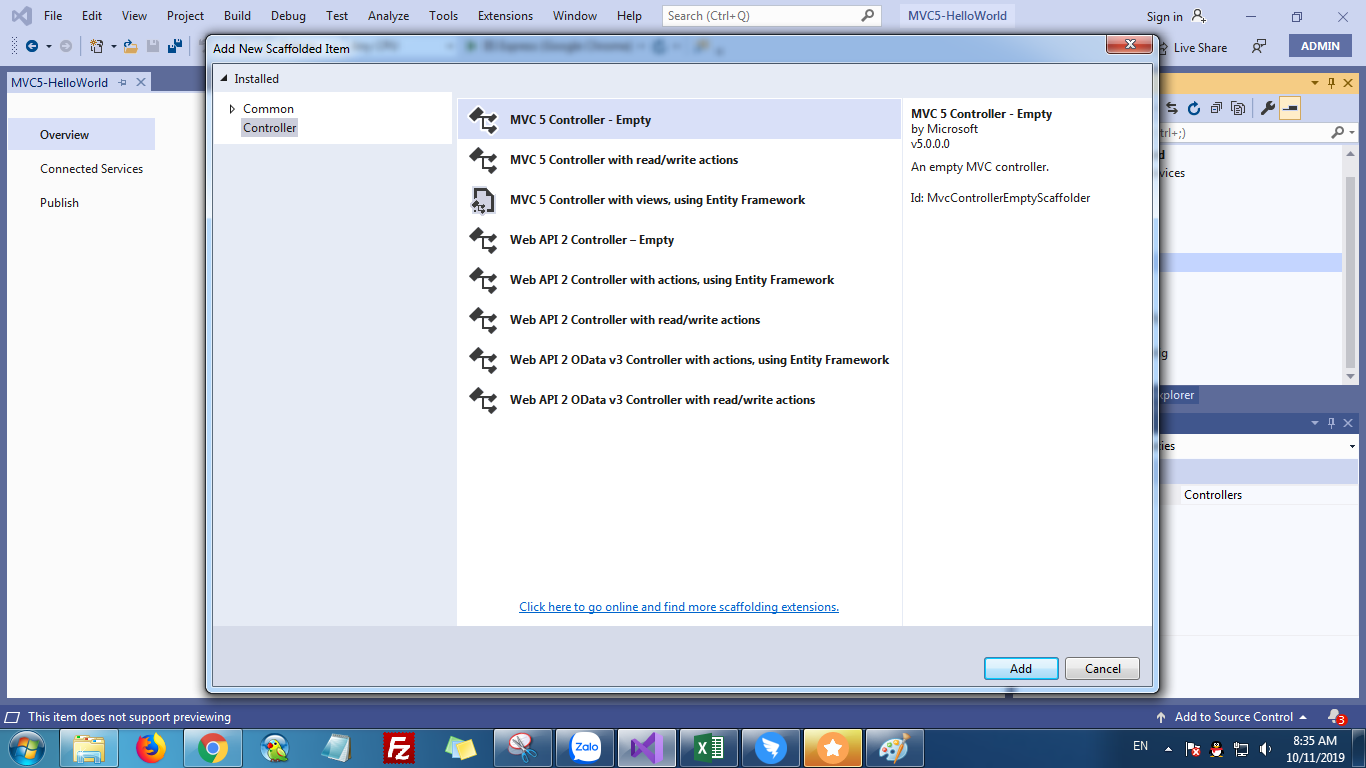
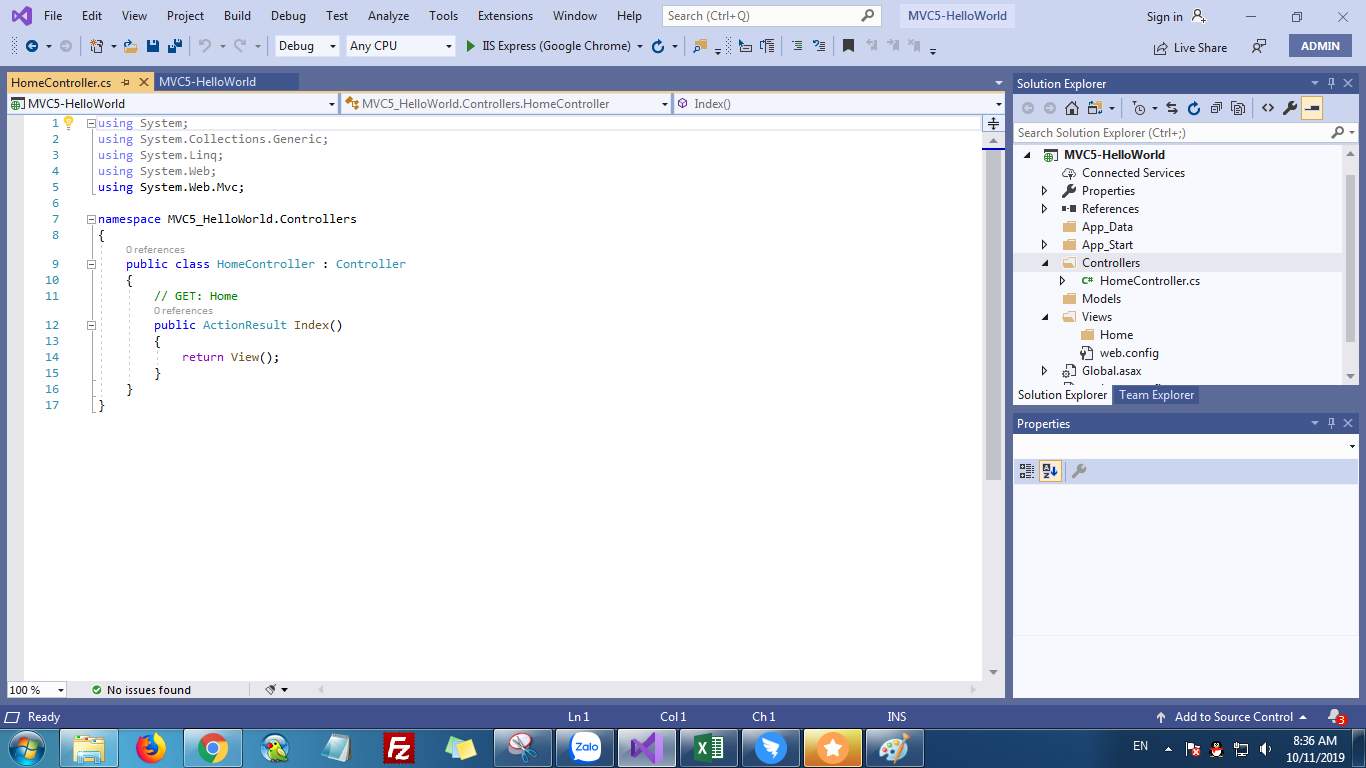
Bạn chọn ASP.NET Web Application nhé, nhớ chọn C# , tiếp tục bước tiếp theo bạn chọn Version Framework mà mình dùng là được, sau khi tạo xong, bạn tạo cho mình file Controller trong Project vừa tạo như sau


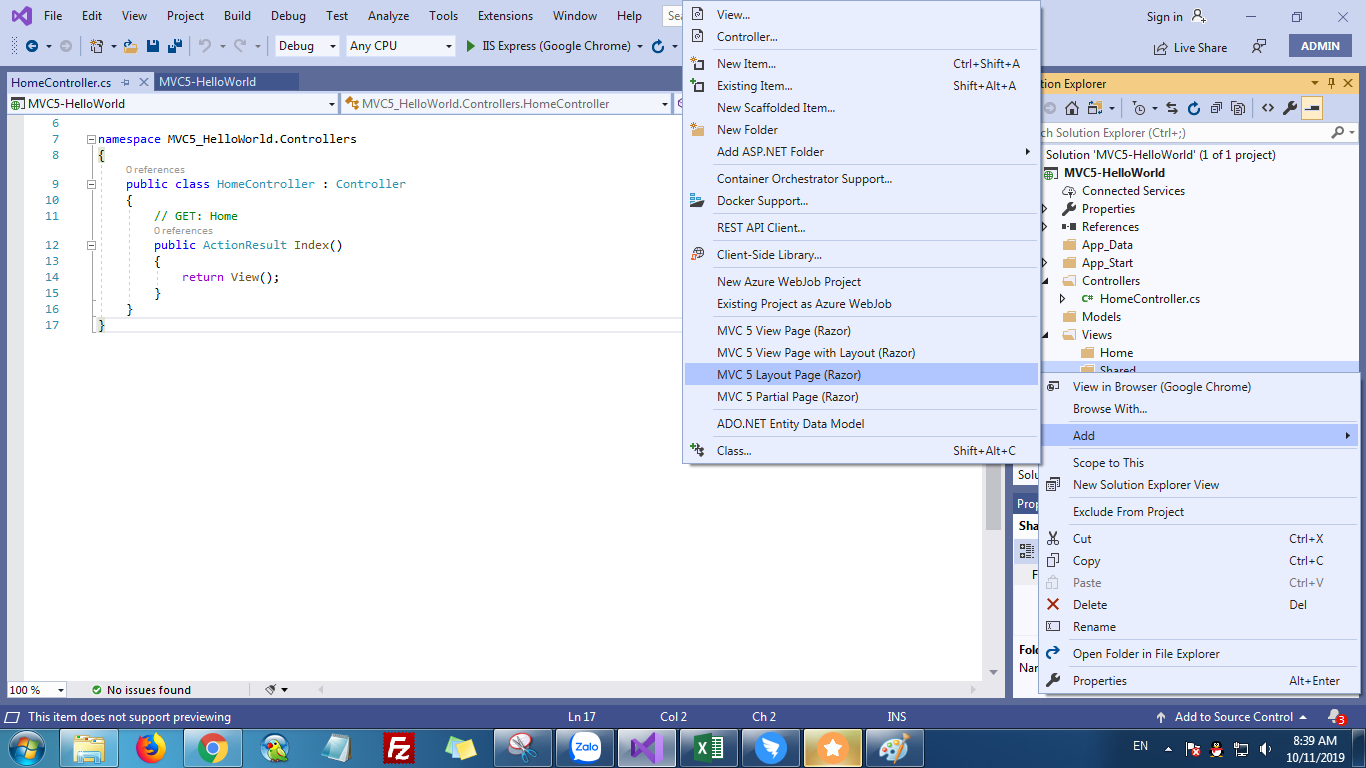
 Mình sẽ tạo file HomeController.cs trong thư mục Controllers, sau khi tạo xong ta tiến hành tạo Layout cho giao diện. Đầu tiên các bạn vào Views tạo thư mục Shared, sau đó add một layout như hình bên dưới đây. Layout này mình dùng để cấu hình cho từng file hiển thị ngoài website, các bạn có thể hiểu là một file Index.cshtml nó sẽ kế thừa giao diện từ một Layout, Nếu bạn có xem qua lập trình Laravel Framework thì nó cũng kế thừa từ một Layout, để chúng ta đở tốn code và dễ chỉnh sửa giao diện sao này.
Mình sẽ tạo file HomeController.cs trong thư mục Controllers, sau khi tạo xong ta tiến hành tạo Layout cho giao diện. Đầu tiên các bạn vào Views tạo thư mục Shared, sau đó add một layout như hình bên dưới đây. Layout này mình dùng để cấu hình cho từng file hiển thị ngoài website, các bạn có thể hiểu là một file Index.cshtml nó sẽ kế thừa giao diện từ một Layout, Nếu bạn có xem qua lập trình Laravel Framework thì nó cũng kế thừa từ một Layout, để chúng ta đở tốn code và dễ chỉnh sửa giao diện sao này.

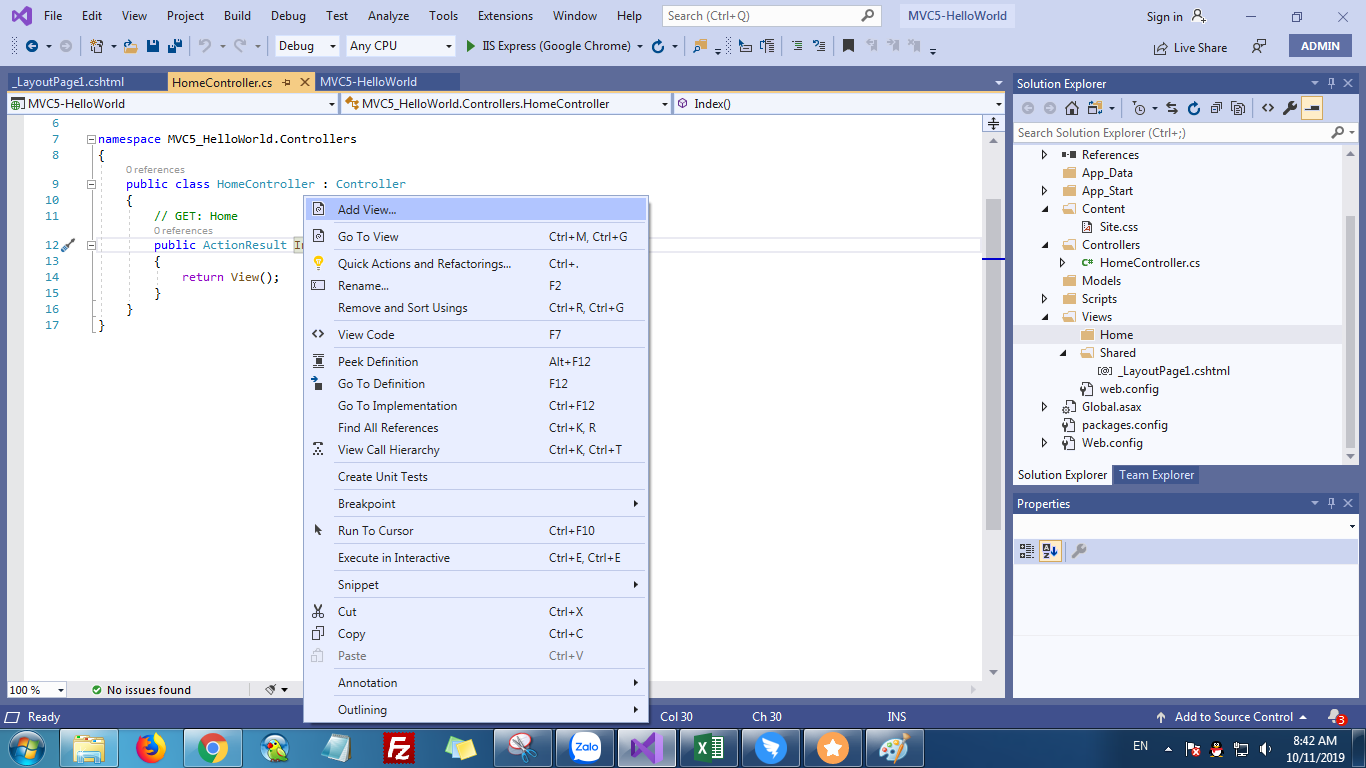
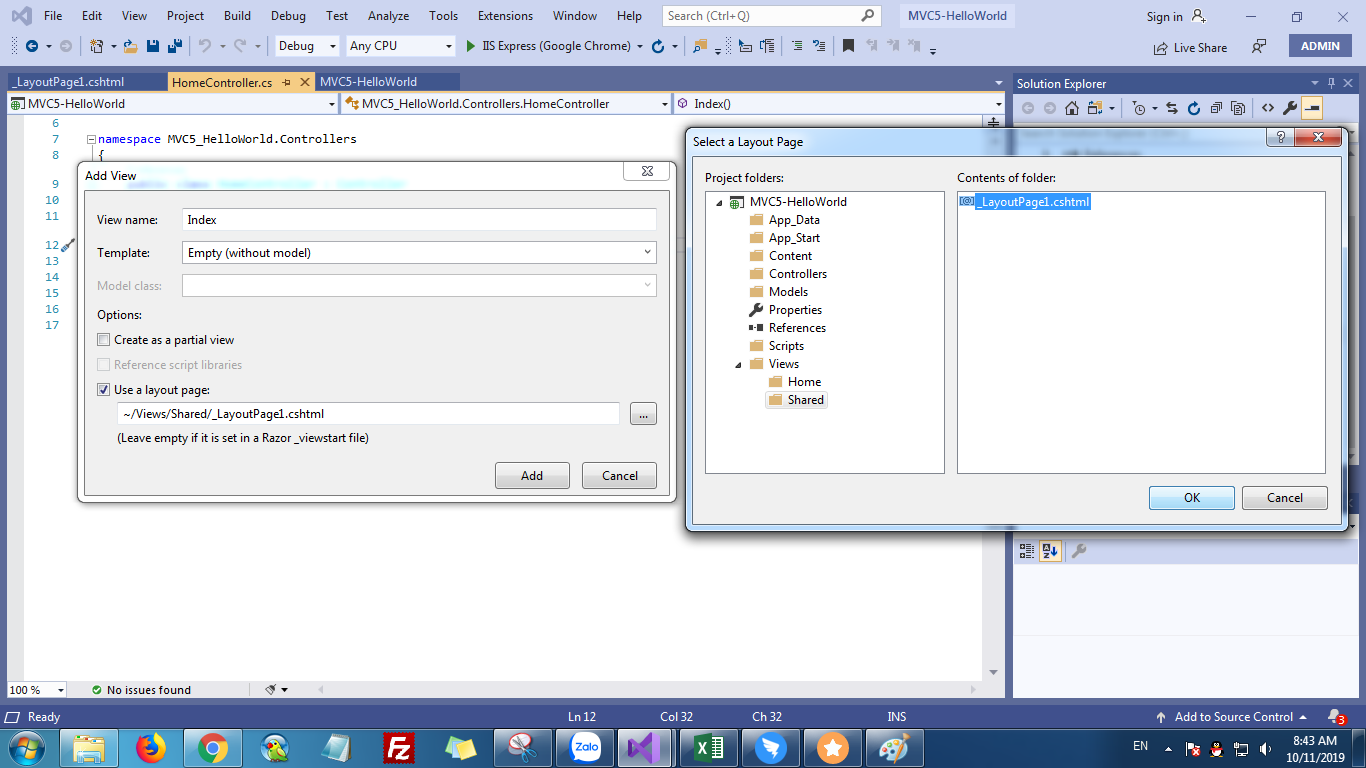
Ok, sao khi tạo layout cho project xong, bạn mở file HomeController.cs tại function index() bạn thực hiện add một View như sau:click right index()->chọn Add View Chọn tới Layout mà mình vừa tạo bên trên

 Bạn sẽ được một file Index.cshtml trong thư mục Views/Home/Index.cshtml.
Bạn sẽ được một file Index.cshtml trong thư mục Views/Home/Index.cshtml.
Home(HomeController), Index.cshtml (function Index() trong HomeController) nhé mọi người , Tiếp theo bạn mở file HomeController.cs lên và chỉnh sửa như sau
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC5_HelloWorld.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
ViewBag.title = "MVC5 - Hello World";
return View();
}
}
}Chúng ta thiết lập ViewBag.title dùng để chèn một chuổi dữ liệu hay một mảng dữ liệu mà ta muốn nó được hiện thị ngoài View, bạn có thể kết hợp với LingQ nhé, bạn có thể xem ví dụ dưới đây
//HomeController.cs
var data = (from s in _db.users select s).ToList();
View.Bag = data;
return View()
//Views/Home/Index.cshtml
@foreach(var result in ViewBag.data){
<span>@result.name</span>
<span>@result.created_at</span>
}Trên là ví dụ nếu bạn muốn lấy dữ liệu trong SQL SERVER , để hiện thị ra ngoài View
Tiếp tục bạn vào Views/Home/Index.cshtml mở lên và chỉnh sửa lại như sau:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_LayoutPage1.cshtml";
}
<h2>@ViewBag.title</h2>Vậy là xong bạn có thể Run project và test thử nhé!