Đã lâu rồi không viết bài viết chia sẻ nào, này mình chia sẻ nói về VueJS, bài này cũng không có hấp dẫn gì hết, chỉ để mọi người hiểu về VueJS tí thôi, này mình làm một Demo tạo Shoping cart mình dùng Vuejs.
Hiện nay Vue.js là đang ở version 2, rất là được nhiều người dùng tới vì nó rất dễ sử dụng và tích hợp với các Framework khác như: Laravel,Nodejs, dùng để xây dựng một ứng dụng website Single-Page Applications (SPAs)
Đầu tiên để sử dụng được Vue.js thì các bạn thêm thư viện Vue.js vào file template của mình thông qua CDN hoặc npm install cài đặt Vue.js
Mình sẽ tạo một file index.html với nội dung như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../bootstrap-4/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-4/js/jquery-3.3.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div class="container" id="basic-01">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
<!--code-->
</div>
<div class="col-md-2"></div>
</div>
</div>
</body>
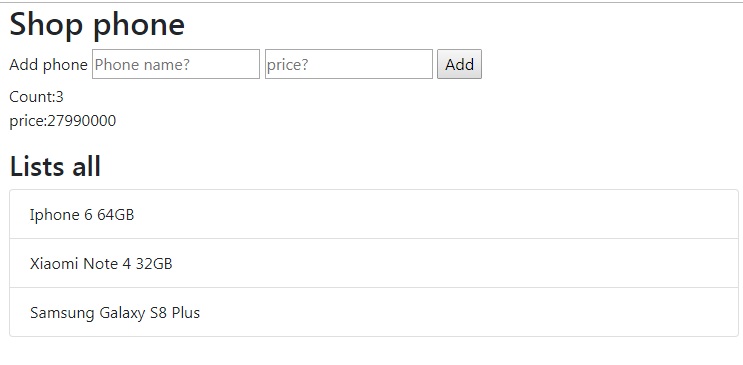
</html>Ở bên trên mình thêm thư viện bootrstrap và vue.js thông qua CDN, giờ mình muốn tạo một chức năng thêm một item thì item đó được lưu vào mảng và hiện thị ra cho người dùng xem, tính tổng số tiền, tổng số sản phẩm hiện có, giống giao diện dưới đây.
 Để làm được như vậy các bạn phải thiết kế html như sau:
Để làm được như vậy các bạn phải thiết kế html như sau:
<h2>{{title}}</h2>
<div class="form-group">
<label>Add phone</label>
<input type="text" name="phone" placeholder="Phone name?" v-model="item.name" />
<input type="number" name="price" placeholder="price?" v-model="item.price" />
<button type="button" class="add-phone" v-on:click="addItem">Add</button>
<br/>
<span>Count:{{count}}</span>
<br/>
<span>price:{{price}}</span>
</div>
<h3>Lists all</h3>
<ul class="list-group">
<li class="list-group-item" v-for="(item,index) in items">{{item.name}}</li>
</ul>Ở bên trên mình tạo một cái biến {{title}} để hiển thị title của ứng dụng,với lại mình vùng v-model="item.name" và v-model="item.price" dùng để lưu giá trị mà mình nhập vào input
Để thêm được sản phẩm bạn cần tạo một cái hàm(function) để thực hiện thao tác đó, mình tạo một function tên là addItem, thông qua v-on:click="addItem" hoặc bạn dùng @click="addItem" cũng được, giờ đây chúng ta cần viết Vue.js để thực hiện thao tác bên trên như sau:
var items= [
{
"name": "Iphone 6 64GB",
"price":6000000
},
{
"name": "Xiaomi Note 4 32GB",
"price":4000000
}
];
var app = new Vue({
el: '#basic-01',
data: {
title: "Shop phone",//title app
item:{},// push item from input
items: items,
count:items.length,//length items
price:0 //price
},
created:function () {
this.sumPrice();
},
methods:{
//function add item
addItem:function(){
console.log(this.item.name);
//add item push items
this.items.push({
"name":this.item.name,
"price":this.item.price
})
//update count
this.count=this.items.length;
//update price
this.price = parseInt(this.price)+parseInt(this.item.price);
//empty input
this.item.name=null;
this.item.price=null;
},
//function sum price items
sumPrice:function(){
items.forEach(element => {
this.price+=parseInt(element.price);
});
}
}
})Ở bên trên mình có chú thích sẵn các bạn có thể thấy, các bạn có thể xem file toàn bộ soucre sau đây:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../bootstrap-4/css/bootstrap.min.css" rel="stylesheet">
<script src="../bootstrap-4/js/jquery-3.3.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div class="container" id="basic-01">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
<h2>{{title}}</h2>
<div class="form-group">
<label>Add phone</label>
<input type="text" name="phone" placeholder="Phone name?" v-model="item.name" />
<input type="number" name="price" placeholder="price?" v-model="item.price" />
<button type="button" class="add-phone" v-on:click="addItem">Add</button>
<br/>
<span>Count:{{count}}</span>
<br/>
<span>price:{{price}}</span>
</div>
<h3>Lists all</h3>
<ul class="list-group">
<li class="list-group-item" v-for="(item,index) in items">{{item.name}}</li>
</ul>
</div>
<div class="col-md-2"></div>
</div>
</div>
</body>
<script src="../bootstrap-4/js/bootstrap.min.js"></script>
<script>
var items= [
{
"name": "Iphone 6 64GB",
"price":6000000
},
{
"name": "Xiaomi Note 4 32GB",
"price":4000000
}
];
var app = new Vue({
el: '#basic-01',
data: {
title: "Shop phone",//title app
item:{},// push item from input
items: items,
count:items.length,//length items
price:0 //price
},
created:function () {
this.sumPrice();
},
methods:{
//function add item
addItem:function(){
console.log(this.item.name);
//add item push items
this.items.push({
"name":this.item.name,
"price":this.item.price
})
//update count
this.count=this.items.length;
//update price
this.price = parseInt(this.price)+parseInt(this.item.price);
//empty input
this.item.name=null;
this.item.price=null;
},
//function sum price items
sumPrice:function(){
items.forEach(element => {
this.price+=parseInt(element.price);
});
}
}
})
</script>
</html>Vue.js rất thú vị và hay, các bạn có thể vào trang chủ website và học nó nhé, hiện nó có nativescript-vue để dùng xây dựng ứng dụng app trên IOS và Android đã được phát triển từ tháng 2 vừa qua!