Xin chào mọi người bài trước mình chia sẻ với mọi người cách cài đặt và sử dụng Routes, Components trong Vuejs rồi, này mình chia sẻ với mọi người các sử dụng Get API bằng Axios trong Vuejs nhé
Để làm được phần này bạn xem lại cho mình phần sử dụng routers và component mà mình đã chia sẻ các bài viết trước nhé, tiếp theo bạn cần lên trang https://www.mockapi.io để đăng ký và sử dụng cho dễ nhé mấy bạn, trang mockapi giúp mình tạo một json để mình get đem về sử dụng cho nhanh nhé
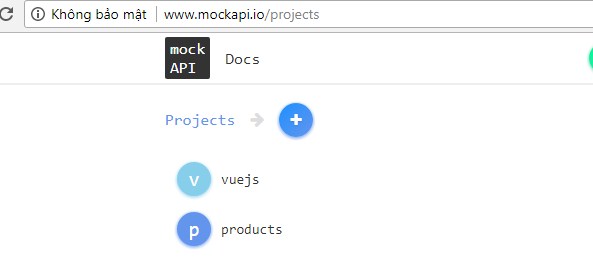
Đầu tiên mình tạo trên mockapi một project tên là vuejs, và tên file là users, và tạo các thuộc tính mà bạn muốn nhé, ở đây mình đã chuẫn bị sẵn làm cho nhanh!


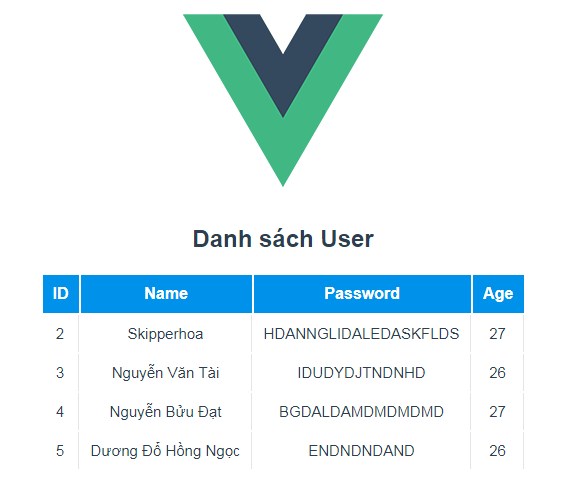
Sau khi các bạn đã chuẩn bị các bạn tạo cho mình file tên ListUsers.vue trong thư mục components và chình sửa file này như sau:
<template>
<div class="danhsach">
<h2>{{title}}</h2>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Password</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for='data in datas'>
<td>{{data.id}}</td>
<td>{{data.name}}</td>
<td>{{data.password}}</td>
<td>{{data.age}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default{
data(){
return {
title:"Danh sách User",
datas:[]
}
},
created:function(){
this.danhsach_user();
},
methods:{
danhsach_user(){
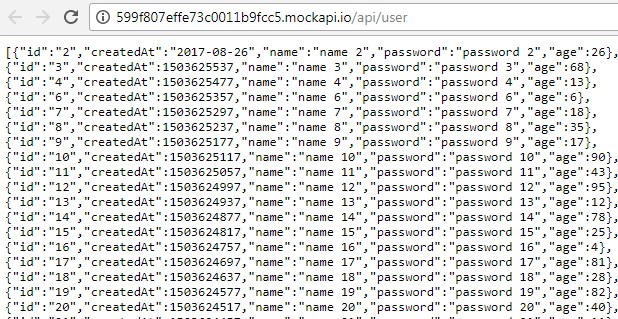
this.axios.get('https://599f807effe73c0011b9fcc5.mockapi.io/api/user').then((response)=>{
this.datas=response.data;
});
}
}
}
</script>
<style>
table{
right: 0;
left: 0;
top: 0;
margin: auto;
}
table tr th{
background: rgba(0,145,234,1);
padding: 10px;
color: #fff;
}
table tr td{
padding: 10px;
border-right:1px solid rgba(0,0,0,0.1);
font-size: 15px;
}
</style>Bên trên mình có dùng axios để get đường dẫn json của mình đã tạo trên mockapi, để được sử đụng axios bạn cần phải cài đặt axios và khai báo axios trong index.js của thư mục router nhé
npm install axios --save
npm install vue-axios --save
Bạn mở file index.js trong thư mục routers chỉnh lại như sau:
import Vue from 'vue'
import Router from 'vue-router'
import VueAxios from 'vue-axios';
import axios from 'axios';
Vue.use(VueAxios,axios);
import HelloWorld from '@/components/HelloWorld'
import ListUsers from '@/components/ListUsers'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/listuser',
name: 'ListUsers',
component: ListUsers
},
]
})
Hẹn gặp lại các bạn ở bài viết chia sẻ kiến thức sau nhé!