Routes trong Vuejs có tác dụng gì. khi chúng ta xây dụng dự án, thật sự mà nói Routes rất là quan trọng đấy các bạn, chắc các bạn cũng đã từng làm việc với Route trong Laravel và cũng như là Angular v2 nhé các bạn, thì các bạn cũng biết rằng routes giúp chúng ta điều hướng thanh địa chỉ trên trình duyệt của chúng ta một cách gọn gàng hơn nhé và mình nói tuyệt vời hơn.
Để bắt đầu làm việc với Routes bạn cần cài đặt project của vuejs thông qua câu lệnh như sau:
# install vue-cli $ npm install --global vue-cli # create a new project using the "webpack" template $ vue init webpack my-project # install dependencies and go! $ cd my-project $ npm install $ npm run dev

Các bạn có thể xem lại bài:XÂY DỰNG COMPONENTS TRONG VUE.JS để hiểu hơn để chúng ta bắt đầu xây dựng một routes nhé.
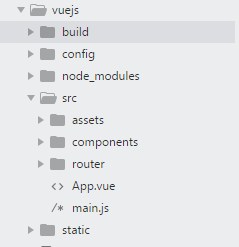
Sau khi cài đặt xong các bạn nhìn thấy project vuejs của mình có các thư mục như sau:

Trong các thư mục trong project bên trên bạn chú ý trong thư mục src có các thư mục như:
+Component:Dùng để tạo các component template của bạn
+Router: có một file trong thư mục này là index.js dùng để cầu hình các router điều hướng trên trình duyệt của bạn, khi bạn tạo một component, và đều đầu tiên là bạn phải import component đó trong file index.js này để khai báo và điểu chỉnh router mà bạn muốn.
+Assets: là thư mục dùng để chứa các tập tin mà bạn chỉnh css hay là js và hình ảnh của bạn
Tiếp theo bạn sẽ nhìn thấy như sau:
+ App.vue: Trong file này bạn sẽ nhìn thấy có một <router-view>, tại router-view này nó sẽ hiển thị các component của chúng ta nằm tại vị trí router-view đó
+ Main.js: Fil này là file quan trọng nó sẽ gọi các gối thư viện mà mình cần gọi,ví dụ bạn muốn sử dụng axios thì bạn phải cài đặt cài này bằng câu lệnh npm install axios --save và sau đó bạn cần import khái báo thư viện này trong main.js bạn mới có thể sử dụng được nhé, main.js còn gọi các router mà bạn đã cấu hình router trong file index.js
Giờ mình bắt đầu thôi nào, bạn tạo cho mình một file ListUsers.vue trong thư mục components, và sao đó bạn mở file này lên và viết giao diện template cho nó nhé ví dụ giao diện của mình như sau, à quên bạn nhớ là trong template bạn phải khai báo thẻ <template> rồi tới thẻ <div> chứa nội dung của bạn nhé, không thôi bị lỗi nhé
<template>
<div class="danhsach">
<h2>{{title}}</h2>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Password</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Skipperhoa</td>
<td>HDANNGLIDALEDASKFLDS</td>
<td>27</td>
</tr>
<tr>
<td>3</td>
<td>Nguyễn Văn Tài</td>
<td>IDUDYDJTNDNHD</td>
<td>26</td>
</tr>
<tr>
<td>4</td>
<td>Nguyễn Bửu Đạt</td>
<td>BGDALDAMDMDMDMD</td>
<td>27</td>
</tr>
<tr>
<td>5</td>
<td>Dương Đổ Hồng Ngọc</td>
<td>ENDNDNDAND</td>
<td>26</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default{
data(){
return {
title:"Danh sách User"
}
}
}
</script>
<style>
table{
right: 0;
left: 0;
top: 0;
margin: auto;
}
table tr th{
background: rgba(0,145,234,1);
padding: 10px;
color: #fff;
}
table tr td{
padding: 10px;
border-right:1px solid rgba(0,0,0,0.1);
font-size: 15px;
}
</style>
Bạn có thể viết CSS nằm trong file này cũng được nhé, các bạn hay là ở chổ đó nửa đó, sao này giúp các bạn dễ chỉnh sửa ứng dụng của mình.
Sau khi bạn đã tạo file xong bạn cần khai báo component này trong file index.js nằm trong thư mục router như sau:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ListUsers from '@/components/ListUsers'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/listuser',
name: 'ListUsers',
component: ListUsers
},
]
})
Bạn sẽ biết path là gì, là khi chúng ta lên trình duyệt và gỏ đường dẫn, còn name là tên của Component sao này bạn có thể gọi nó ở các component khác cũng được, component cần được khai báo nó sẽ sử dụng component nào nhé.
Tiếp theo bạn vào thư mục components/HelloWorld.vue, bạn mở file này lên và thêm vào câu lệnh sao:
<router-link :to="{name:'ListUsers'}">Danh sách Users</router-link>
Trong câu lệnh bên trên bạn hiểu thế này,nó đang gọi component ListUsers , mà name là ListUsers được cầu hình trong router của mình ban đầu, nó gọi cái name trong router nhé và file HelloWorld.vue hoàn chỉnh như sau:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<router-link :to="{name:'ListUsers'}">Danh sách Users</router-link>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Sau khi các bạn cài đặt xong bạn muốn chạy được ứng dụng của mình bạn thực hiện như sau:

Và bạn tiếp tục gõ trên trình duyệt của mình là:https://localhost:8080

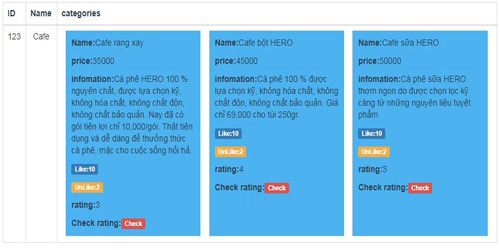
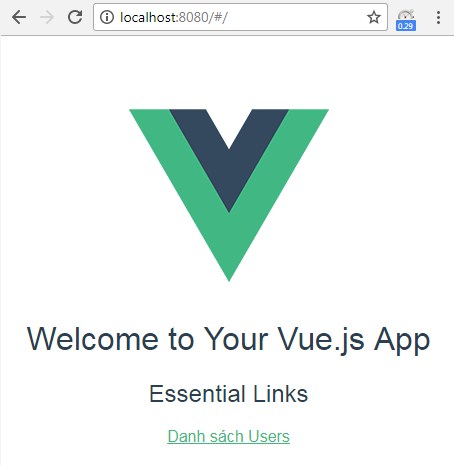
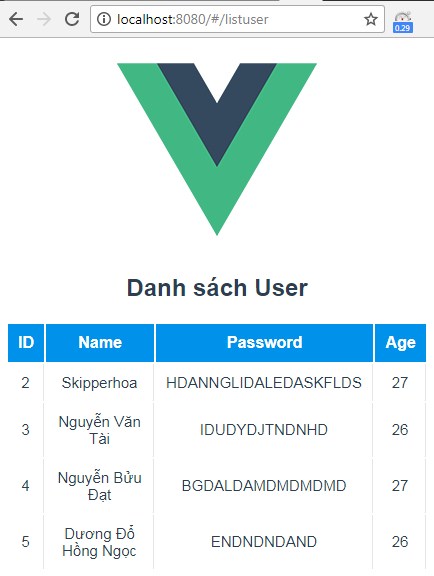
Khi bạn bấm vào danh sách Users sẽ hiện ra như hình bên dưới:

Chúc các bạn thành công nhé! để hiểu hơn các bạn có thể vào đường link của vuejs tìm hiểu nhé!