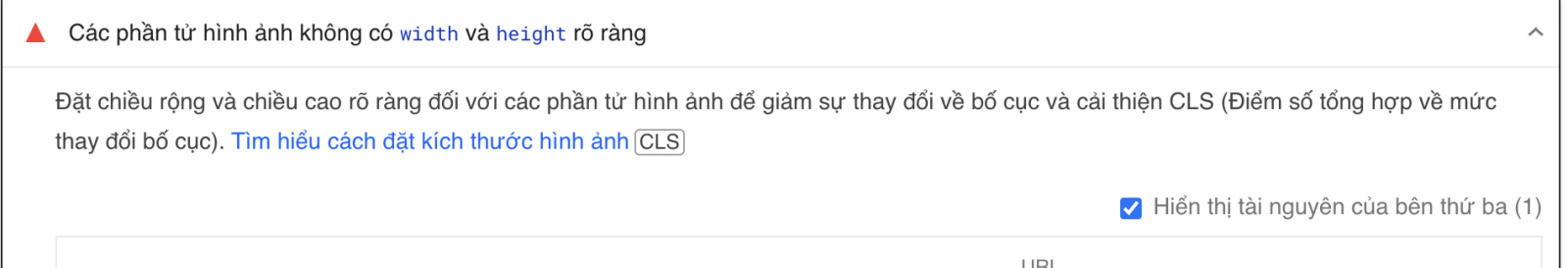
Chia sẻ với mọi người cách fix lỗi như dưới đây,
 Lỗi này do ta không được witdth, height cho tấm hình. Nếu tấm hình không được thuộc tính width, height, thì nội dung nó bị đẩy lên , đấy xuống, làm ảnh hưởng đến bố cục website, dẫn đến điểm số thấp
Lỗi này do ta không được witdth, height cho tấm hình. Nếu tấm hình không được thuộc tính width, height, thì nội dung nó bị đẩy lên , đấy xuống, làm ảnh hưởng đến bố cục website, dẫn đến điểm số thấp
Cách fix nó bằng jquery, mình đã thử thấy ok đấy, các bạn thử nó xem nhé
<script type="text/javascript">
function getRenderedSize(element) {
var width = $(element).width();
var height = $(element).height();
return { width: width, height: height };
}
function getResponsiveImageSize(element) {
var tempImage = new Image();
tempImage.src = $(element).attr("data-src");// if using lazy load
var width = tempImage.naturalWidth;
var height = tempImage.naturalHeight;
return { width: width, height: height };
}
$(document).on('ready', function () {
setTimeout(function(){
$("img").each(function(index){
$(this).attr("alt","Hoanguyenit.com");
let url_img = $(this).attr("src");
let {width,height} = getRenderedSize($(this));
$(this).attr("width",width);
$(this).attr("height",height);
});
},500);
});
</script>