Chào mọi người nay mình chia sẻ với mọi người cách này cũng khá hay, đó là chúng ta gửi dữ liệu qua một Component khác, này mình gửi nguyên một Object luôn qua bên component khác để liệt kê lặp ra các giá trị này, ở đây mình dùng Input() trong Angular nhé mọi người!
Ở đây mình đã chuẩn bị sẵn code, mình tạo 2 component đó là func3.component.ts và func4.cpomponent.ts  haha bạn thấy cách mình đặt tên lạ đúng không, vì trong project của mình có nhiều file quá không biết đặt sau á mà kaka
haha bạn thấy cách mình đặt tên lạ đúng không, vì trong project của mình có nhiều file quá không biết đặt sau á mà kaka
*func3.component.ts: trong Component này mình tạo một dữ liệu đối tượng để gửi sang func4.component.ts
import {Component} from '@angular/core';
@Component({
selector:'box-func3',
templateUrl:"./func3.component.html",
styleUrls:['./func3.component.scss']
})
export class Fun3Component{
dataObject=[
{
"name":"JON SNOW",
"image":"https://www.elle.vn/wp-content/uploads/2019/04/24/elle-viet-nam-game-of-thrones-02.jpg"
},
{
"name":"SANSA STARK",
"image":"https://www.elle.vn/wp-content/uploads/2019/04/24/elle-viet-nam-game-of-thrones-04.jpg"
},
{
"name":"ARYA STARK",
"image":"https://www.elle.vn/wp-content/uploads/2019/04/24/elle-viet-nam-game-of-thrones-06.jpg"
},
{
"name":"BRAN STARK",
"image":"https://www.elle.vn/wp-content/uploads/2019/04/24/elle-viet-nam-game-of-thrones-08.jpg"
},
{
"name":"THEON GREYJOY",
"image":"https://www.elle.vn/wp-content/uploads/2019/04/24/elle-viet-nam-game-of-thrones-10.jpg"
}
]
}
Mình tạo file func3.component.html như sau:trong file này mình gửi dữ liệu tới component func4.component.ts
<div class="container">
<box-func4 [dataName]="dataObject"></box-func4>
</div>
* func4.component.ts: để nhận được dữ liệu được gửi qua trong component này mình dùng Input() được Angular hổ trợ
import {Component, Input} from '@angular/core';
@Component({
selector:"box-func4",
templateUrl:"./func4.component.html",
styleUrls:['./func4.component.scss']
})
export class Func4Component{
@Input() dataName:any=[]
constructor(){
}
}
Tiếp theo tuy ý bạn muốn ngFor dữ liệu ra sau là tuy ý nhé:
*func4.component.html
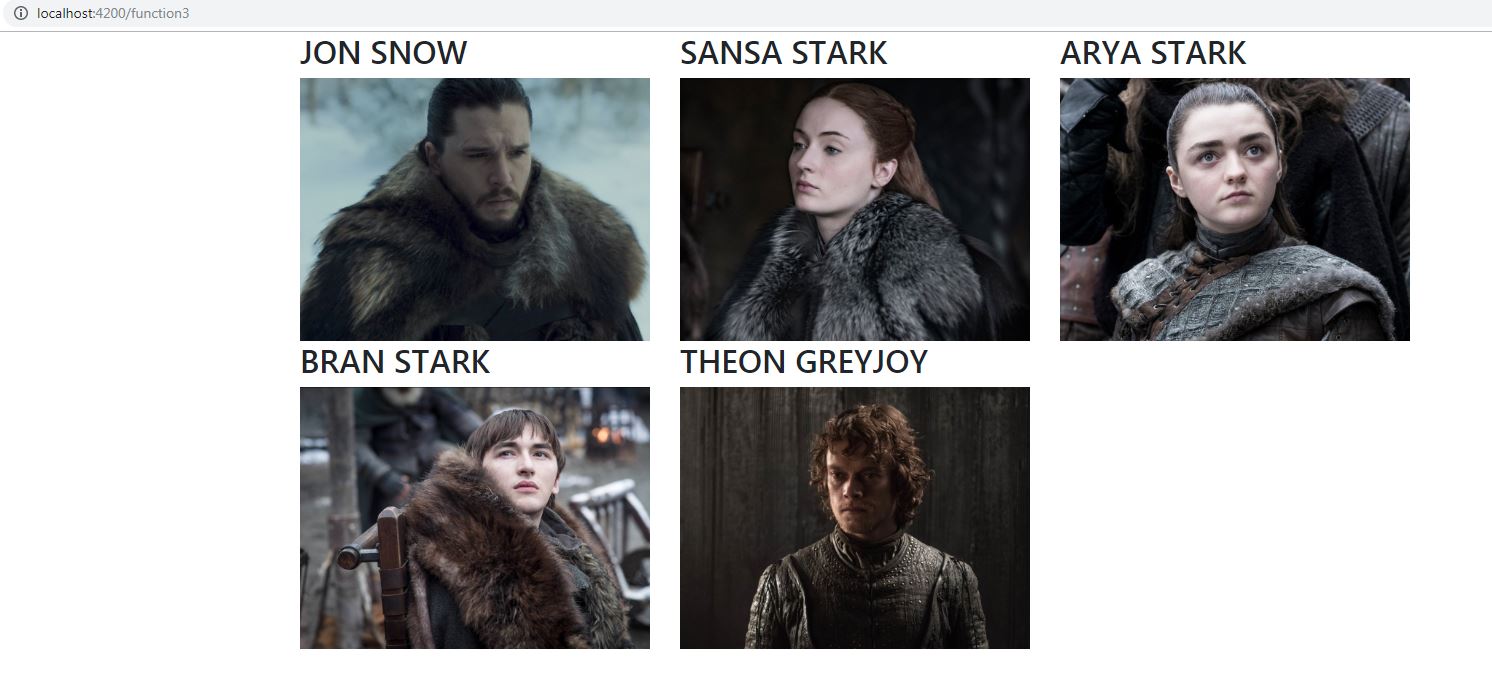
<div class="row">
<div class="col-md-4" *ngFor="let item of dataName">
<h2>{{item.name}}</h2>
<img [src]="item.image" style="width: 100%"/>
</div>
</div>
Để làm được điều như trên mọi người nhớ khai báo import Component trong app.module.ts nhé, hẹn gặp mọi người các bài viết chia sẻ sau!