Hôm này mình chia sẻ với mọi người cách tạo project Angular 7 + Build project Angular upload tới Domain của mình nhe, để tạo được project angular các bạn cần phải cài đặt các thư viện như sau.
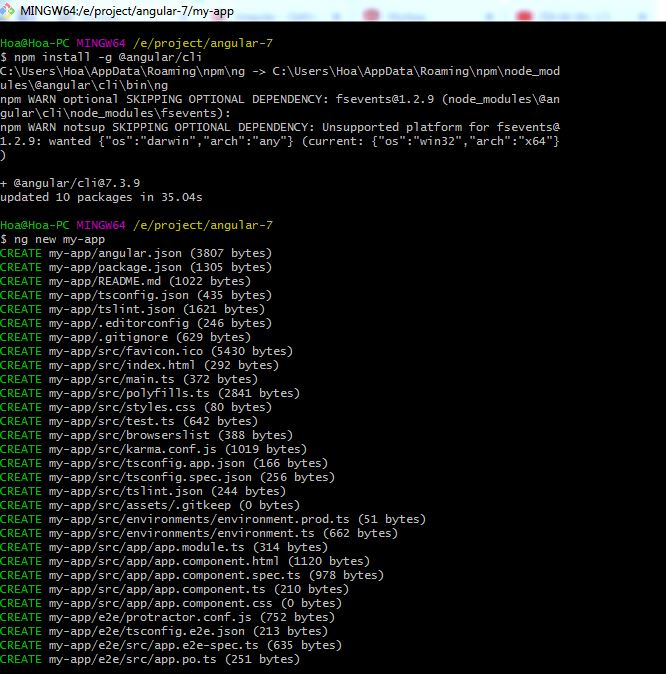
Các bạn cài đặt Nodejs các bạn vào trang chủ và tải nodejs về và cài đặt vào máy nhé, sau khi cài đặt xong, bạn tiến hành chạy các câu lệnh như sau:

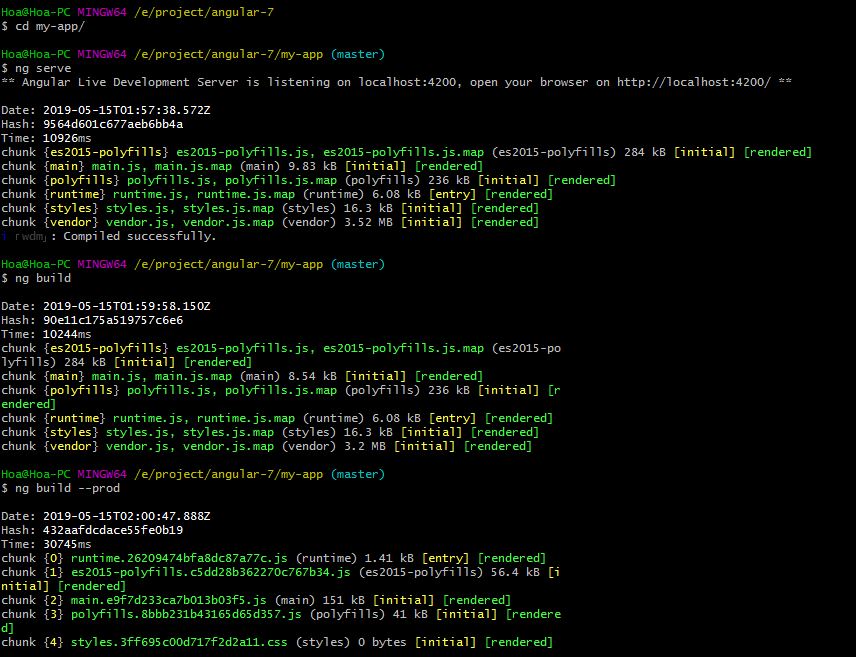
Tiến hành Build project như sau bạn nhìn hình bên dưới nhe
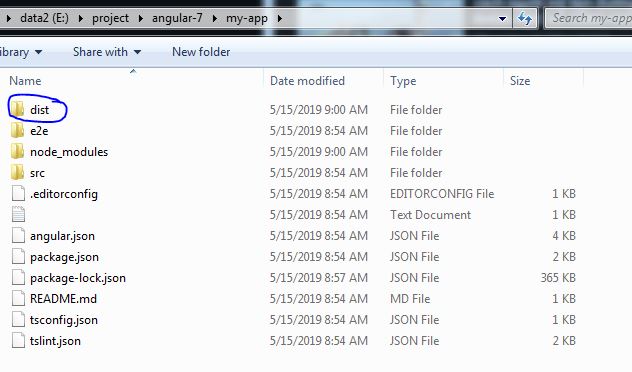
Sau khi cài đặt xong bạn có thể xem project của mình sẽ thấy một thư mục dist và bạn tiến hành upload các file trong thư mục này upload lên domain của bạn là sẽ được nhé!
Các bạn có thể xem video hướng dẫn tại đây:[Angular] Build Project Upload to Domain