Hôm này mình chia sẻ với mọi người một thư viện mà trong website chúng ta thường dùng đó chính là CKEDITOR. Chúng ta sử dụng thư viện này để viết các thông tin, chi tiết về một bài viết mà chúng ta cần đăng lên website.
Nay mình tích hợp CKEDITOR vào Angular 7 để xây dựng dự án của mình, việc tích hợp cũng không khó lắm chúng ta làm thử xem nó như thế nào nhé.
* Cài đặt Angular:
npm install -g @angular/cli
* Tạo project
ng new ckeditor-angular7
Sau khi cài đặt project xong bạn có thể chạy câu lệnh ng serve để khởi động ứng dụng của chúng ta, tiếp theo chúng ta cần cài đặt thư viện ng-ckeditor của angular hổ trợ, bạn chạy câu lệnh bên dưới đây để cài đặt:
npm i -S ngx-ckeditor
Tiếp theo bạn cần inport CKEDITOR js vào file index.html của project angular của ta vừa mới tạo lúc ban đầu:
<script src="//cdn.ckeditor.com/4.7.1/full/ckeditor.js"></script>
Sau khi thực hiện các bước trên giờ để cho angular nhận được thư viện Ckeditor ta vừa cài đặt, ta cần khai báo vào module của ta, trong file app.module.ts như sau:
import { CKEditorModule } from 'ngx-ckeditor';
@NgModule({
imports: [
// ...
CKEditorModule
],
// ...
})
export class AppModule {
}Bạn cần thiết lập giống như bên trên để sử dụng được Ckeditor, mà làm sao khai báo nó trong file component để hiện thị ngoài website đây ta? đó là câu hỏi của bạn và của tôi mới đầu tìm hiểu thư viện này, để làm được như vậy ta cần làm như sau, ở đây mình tạo một thư mục ckeditor trong thư mục app của project, mình tạo 3 file như sau:

Ở đây mình sử dụng bootstrap đễ làm sẵn giới thiệu cách cài đặt luôn, bạn có thể cài đặt bootstrap vào angular như sau:
npm install bootstrap font-awesome
Sau khi cài đặt xong bạn cần khai báo import thư viện bootstrap vào file style.css trong thư mục project của bạn:
@import "~bootstrap/dist/css/bootstrap.css";
@import "~font-awesome/css/font-awesome.css";
Giờ bạn có thể dụng dụng bootstrap bình thường, ở đây mình đã chuẩn bị giao diện sẵn các bạn có thể code giao diện khác tuy ý nhé
* File ckeditor.component.html
<div class="row">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Using Ckeditor in Angular</h5>
<form (ngSubmit)="onSubmit()">
<ck-editor name="editor1" [(ngModel)]="editorValue" skin="moono-lisa" language="en" [fullPage]="true"></ck-editor>
<button type="submit" class="btn btn-success">Create</button>
</form>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Display value</h5>
<div [innerHTML]="editorValue"></div>
</div>
</div>
</div>
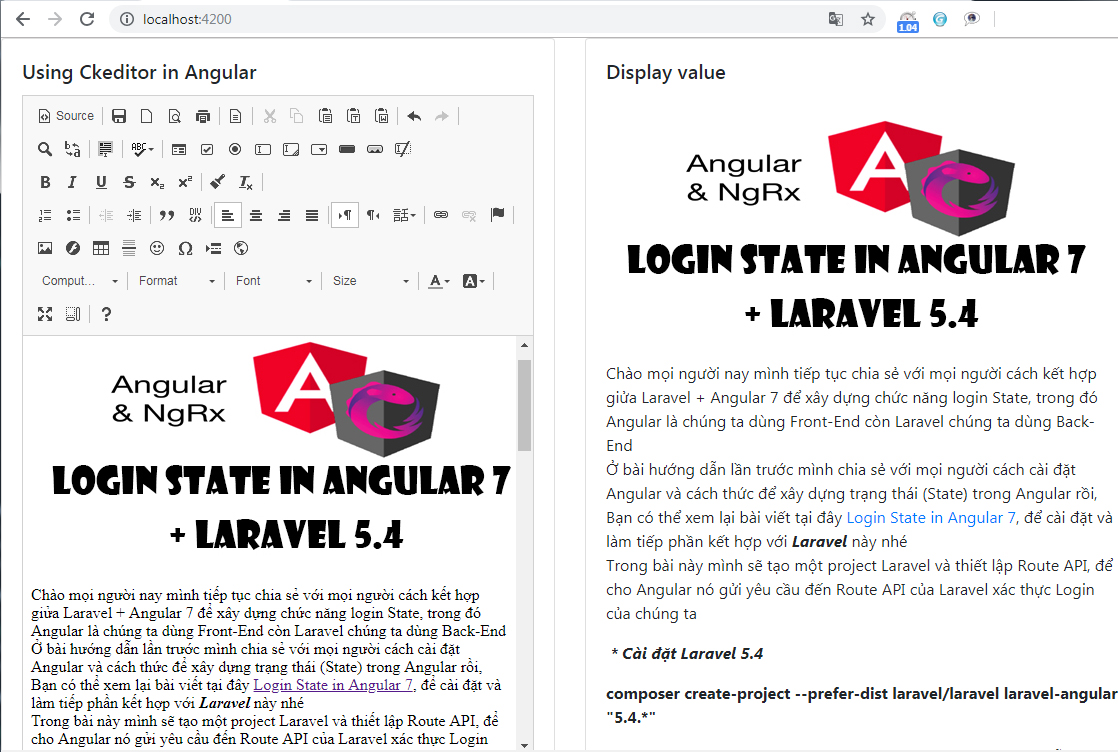
</div>Ở bên trên bạn nhìn thấy mình có gắn Ckeditor vào giao diện:<ck-editor name="editor1" [(ngModel)]="editorValue" skin="moono-lisa" language="en" [fullPage]="true"></ck-editor> dùng để hiện thị giao diện của ckeditor
* File ckeditor.component.ts:
import {Component} from '@angular/core';
@Component({
selector:"box-ckeditor",
templateUrl:"./ckeditor.component.html",
styleUrls:['./ckeditor.component.css']
})
export class CkeditorComponent{
public editorValue: string = '';
constructor(){
}
onSubmit(){
/**
* YOU CAN WRITE EVENT
* RESTFUL API IN LARAVEL
* YOU CAN SEEN MORE:http://hoanguyenit.com/login-state-in-angular-7-+-laravel-5-4.html
*/
console.log(this.editorValue);
}
}Đoạn code file component bên trên các bạn thấy mình tạo biến để nhận giá trị từ ckeditor, bên cạnh đó bạn thấy hàm onSumbit() của mình không, trong hàm này bạn có thể viết các sự kiện nằm trong đây, bạn có thể gửi giá trị thông qua Restful API của laravel lưu vào database, bên phía Back-End
Bạn có thể tìm hiểu thêm , xem thêm sự kết hợp của Laravel + Angular tại đây: Login State in Angular 7 + Laravel 5.4
Tiếp tục bên trên sao khi bạn cài đặt xong bạn cần khai báo Component ckeditor vào app.module.ts nhé:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { CKEditorModule } from 'ngx-ckeditor';
import {FormsModule,ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import {CkeditorComponent} from './ckeditor/ckeditor.component';
@NgModule({
declarations: [
AppComponent,
CkeditorComponent
],
imports: [
BrowserModule,
FormsModule,
CKEditorModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Giờ bạn mở file app.component.html lên và thêm:<box-ckeditor></box-ckeditor> lưu lại và chạy câu lệnh khởi động project: ng serve là bạn có thể sử dụng được ckeditor rồi nhé
Hình ảnh Demo:

Github:Ckeditor in Angular 7
