Trong bài trước mình có làm một ví dụ về Html.Partial & Html.RenderPartial nay mình làm tiếp Html.Action & Html.RenderAction, bạn có thể xem lại bài trước dưới đây
Html.Action and Html.RenderAction: giữa chúng tương đối giống nhau cũng giống như Html.Partial và Html.RenderPartial, những Html.Action and Html.RenderAction được gọi như một hành động từ chế độ xem và đưa ra kết quả tại chổ trong chế độ xem.
Sự khác biệt giữa hai loại đó là Html.RenderAction sẽ hiển thị kết quả trực tiếp cho Phản hồi (sẽ hiệu quả hơn nếu hành động trả về một lượng lớn HTML) trong khi Html.Action trả về một chuỗi có kết quả.
Example
+ Html.Action: hãy tạo một hành động trong HomeController.cs và sao đó gọi hành động đó trong chế độ xem
//HomeController.cs
[ChildActionOnly]
public ActionResult MenuAction()
{
var data = (from s in _db.Users select s).ToList();
return PartialView("_MenuAction",data);
}
Trong hành động trên ta có dùng ChildActionOnly ý muốn nói rằng, phương thức không được gọi thông qua URL.
Giờ ta hãy tạo một Partial _MenuAction.cshtml trong Views/Shared/_MenuAction.cshtml và triển khai code như dưới đây
//_MenuAction.cshtml
@model List<MVC5_HelloWorld.Models.User>
<table class="table table-bordered">
@foreach (var user in Model)
{
<tr>
<td>@user.Username</td>
<td>@user.Password</td>
</tr>
}
</table>
Giờ ta hãy gọi Html.Action trong Index.cshtml như code sau
//Index.cshtml
<h2>+ Html.Action</h2>
@Html.Action("MenuAction")
+ Html.RenderAction: Tiếp tục ta hãy triển khai Html.RenderAction, cũng giống như Html.Action vậy thôi
//HomeController.cs
[ChildActionOnly]
public ActionResult Menu(int idUser)
{
var data = _db.Users.Find(idUser);
return PartialView("_RenderActionMenu",data);
}
//Views/Shared/_RenderActionMenu.cshtml @model List<MVC5_HelloWorld.Models.User> <td>@Model.Username</td> <td>@Model.Password</td>
//Views/Home/Index.cshtml
<table class="table table-bordered">
@foreach (var user in ViewBag.users)
{
<tr>
@{ Html.RenderAction("Menu", "Home", new { idUser = user.idUser }); }
</tr>
}
</table>
Bạn nhìn vào Index.cshtml bạn gọi hành động và đồng thời chèn idUser đến hành động, để Action Menu(int idUser) nhận giá trị và tìm kiếm trong table Users xong rồi trả về dữ liệu cần dùng
Vậy là xong, giữa Html.Action và Html.RenderAction tương đối giống nhau, quan trọng là cách xử lý của bạn và cách thức bạn muốn trình bài trong project của bạn
Giả sử: ta hãy gọi lồng Html.RenderAction trong Html.Action như sau:
Example:
//HomeController.cs
[ChildActionOnly]
public ActionResult MenuAction()
{
var data = (from s in _db.Users select s).ToList();
return PartialView("_MenuAction",data);
}
//Views/Shared/_MenuAction.cshtml
@model List<MVC5_HelloWorld.Models.User>
<table class="table table-bordered">
@foreach (var user in Model)
{
<tr>
@{ Html.RenderAction("Menu", "Home", new { idUser = user.idUser }); }
</tr>
}
</table>
Bạn thấy mình gọi Html.RenderAction trong hành động Html.Action, lồng với nhau, và sao đó hãy gọi Html.Action trong file Index.cshtml như sau
//Views/Home/Index.cshtml
<h2>+ Html.Action</h2>
@Html.Action("MenuAction")
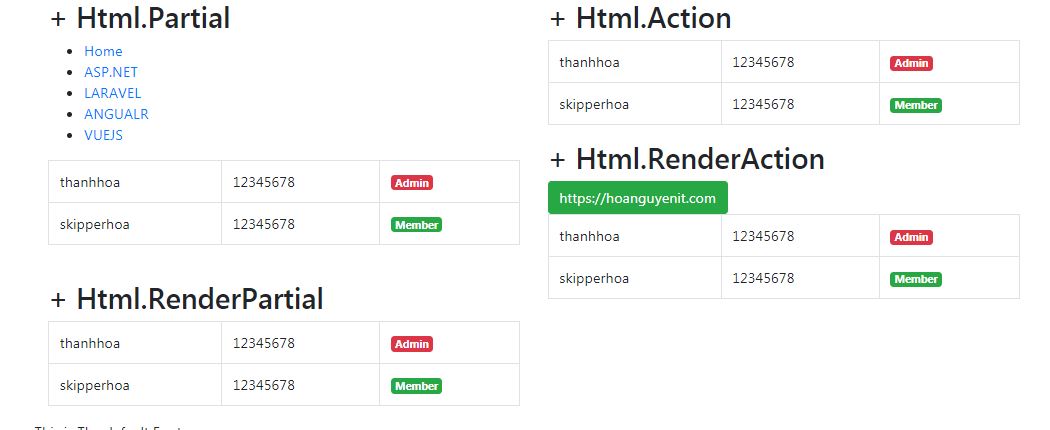
Hình minh họa: