Cũng khá lâu rồi không viết bài viết chia sẻ với mọi người! trong thời gian đó mình cũng nghiên cứu và tìm hiểu cái mới để có cái chia sẻ với anh em chơi
Hôm này mình chia sẻ với ae cách sử dụng RenderAction trong ASP MVC 5. Sử dụng RenderAction rất tuyệt nhé ae
Ví dụ: Bạn có xây dựng một multile comment trong website mỗi vòng foreach bạn chèn idParent cha để tìm xem các con của nó có chứa idParent cha này không, nếu có thì show ra
Mô tả code như sau:
foreach(item in Comment){
//content parent
<label>@item.content</label>
//foreach content child
forach(item2 in Comment){
<label>@item.content</label>
}
}Đầu tiên bạn tạo cho mình một project ASP MVC 5, các bạn có thể xem lại các bài trước nhé để tạo project
+ ASP.NET MVC 5 Hello World
+ ASP.NET MVC 5 Render Sections with RenderSection
Sau khi các bạn tạo xong, tạo cho mình file Comment.cs trong thư mục Models như sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVC5_ViewCompoment.Models
{
public class Comment
{
public int id { get; set; }
public string content { get; set; }
public int parent { get; set; }
}
}File Comment.cs trên dùng ta cấu hình thuộc tính dữ liệu, tiếp theo các bạn tạo file HomeController.cs trong thư mục Controlles như sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC5_ViewCompoment.Models;
namespace MVC5_ViewCompoment.Controllers
{
public class HomeController : Controller
{
// GET: Home
List<Comment> _cmt = new List<Comment>();
public HomeController()
{
_cmt.Add(new Comment() { id = 1, content = "Cmt A", parent = 0 });
_cmt.Add(new Comment() { id = 2, content = "reply Cmt A", parent = 1 });
_cmt.Add(new Comment() { id = 3, content = "reply Cmt A", parent = 2 });
_cmt.Add(new Comment() { id = 4, content = "Cmt B", parent = 0 });
_cmt.Add(new Comment() { id = 5, content = "reply Cmt B", parent = 4 });
}
public ActionResult Index()
{
ViewBag.data = _cmt;
return View();
}
[ChildActionOnly]
public ActionResult _ChildComment(int id)
{
var data = _cmt.Where(s => s.parent == id).ToList();
return PartialView("_ChildComment", data);
}
}
}
Trong file trên mình using đường dẫn Models vô để có thể sử dụng file Comment.cs
Bạn tạo cho mình cái mảng List<Comment> _cmt = new List<Comment>() dùng để chèn dữ liệu
Đoạn code trên mình ta sẽ cần tạo file _ChildComment.cshtml trong thư mục Views/Shared/_ChildComment.cshtml để nhận dữ liệu trả về từ Controllers
public ActionResult _ChildComment(int id)
{
var data = _cmt.Where(s => s.parent == id).ToList();
return PartialView("_ChildComment", data);
}Đoạn code này mình tìm kiếm các dữ liệu con, mà id cha đường chèn vào để tìm kiếm, bạn hãy xem lại dữ liệu được khởi tạo trong mảng List trên để hình dung ra
Giờ là bước ta cần show dữ liệu ra file index.cshtml và file _ChildComment.cshtml
File index.cshtml
@model List<MVC5_ViewCompoment.Models.Comment>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@foreach (var item in ViewBag.data)
{
if (item.parent == 0)
{
<div class="comment_parent" style="width:100%;background:#808080">
<label>@item.content</label>
@{Html.RenderAction("_ChildComment", "Home", new { id = item.id });}
</div>
}
}Đầu tiên ta dùng foreach để lập dữ liệu ra. Tiếp đó ta xét rằng, nếu parent==0 mới show ra nhé, là lấy các dữ liệu cha show ra trước
Nếu parrent==0, thì ta sẽ gọi tới Html.RenderAction("_ChildComment", "Home", new { id = item.id }) và chèn id cha của nó vào để gọi lấy các dữ liệu con ra
File Views/Shared/_ChildComment.cshtml
@model IEnumerable<MVC5_ViewCompoment.Models.Comment>
@foreach (var item in Model)
{
<div class="comment_child" style="width:100%;padding-left:50px;background:#d5d5d5;">
<label>@item.content</label>
@{Html.RenderAction("_ChildComment", "Home", new { id = item.id });}
</div>
}Tại file _ChildComment.cshtml ta nhận dữ liệu từ controllers trả về, ta cũng dùng foreach để lập dữ liệu ra, và ta tiếp tục chèn id con vào Html.RenderAction("_ChildComment", "Home", new { id = item.id }) để lấy các con cháu chít gì của nó nửa ::)
Cứ như vậy bạn Multile comment bao nhiêu cũng được hết!
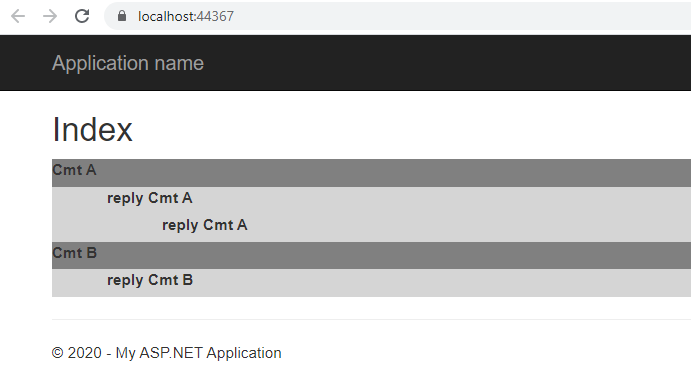
Demo: