Chào mọi người này mình sẽ tiếp tục cuộc hành trình đi tìm kiến thức nhé! Mình có lên mạng và tìm thấy một số người hỏi về đăng nhập xác thực giống Google, Facebook,...bằng laravel và có một số bạn đã làm nhưng còn gặp lỗi và mình cũng vậy nay mình đã làm hoàn thành cái project xác thực đăng nhập api mình từ laravel 5.4 nhé các bạn!
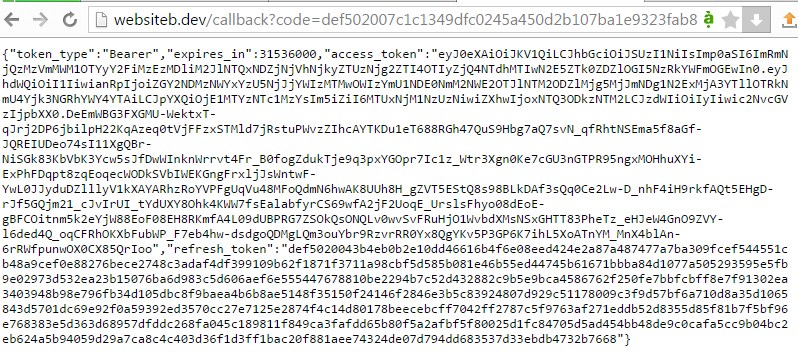
Demo xác thực API oauth2 Laravel 5.4 Passport
Để bắt đầu được và làm được bài này các bạn phải tìm hiểu cho mình các bước như sau:
- Các bạn phải tạo tên miền ảo để sử dụng khi đăng nhập xác thực
- Tạo cho mình 2 project vidu: projectA, projectB. Tương đương ProjectA có tên miền ảo là websitea.dev, còn projectB là websiteb.dev, Các bạn hãy nhớ sao khi download project laravel về rồi các bạn phải gỏ câu lênh: npm install nhé
- Tạo một databse tên là lar-passport, tên gì các bạn đặt tùy ý
* Tại projectA bạn làm theo mình các bước như sao
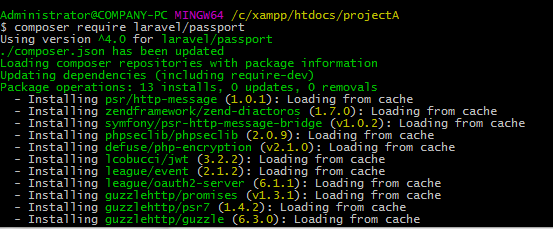
- bạn mở CMD lên và gỏ câu lệnh sau:
composer require laravel/passport

- Tiếp theo các bạn vào đường dẫn C:\xampp\htdocs\projectA\config và mở file app.php lên để chỉnh thêm vào câu lệnh gọi thư viện laravel/passport mà mình mới sử dụng composer để cài đặt, bạn copy code bên dưới dán vào mảng array cảu Providers
Laravel\Passport\PassportServiceProvider::class,
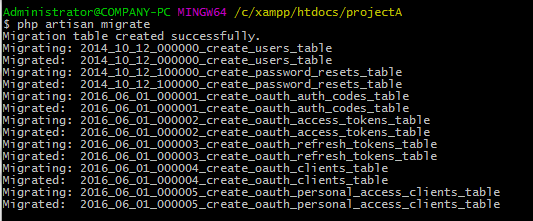
- Tiếp tục bạn gỏ câu lệnh sau:php artisan migrate dùng để tạo ra các table mà laravel tích hợp sẵn cho chúng ta

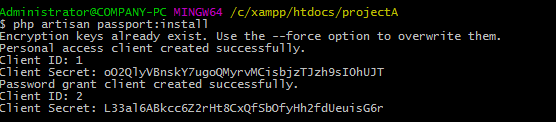
- Tiếp tục để tạo ra các khóa khi dùng để xác thực đăng nhập của client bạn cần phải gỏ câu lệnh bên dưới sẽ tạo ra 2 chuỗi token "personal access" và "password grant" dùng để xác thực token, bạn có thể thấy các chuổi token này trong database của bạn nhé
php artisan passport:install

- Sau khi đã chạy câu lệnh bên trên bạn cần vào App\User và thêm câu lệnh như sau:Laravel\Passport\HasApiTokens
<?php
namespace App;
use Laravel\Passport\HasApiTokens;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable
{
use HasApiTokens, Notifiable;
}
- Tiếp tục bạn vào đường dẫn C:\xampp\htdocs\projectA\app\Providers và mở file AuthServiceProvider để gọi Passport::routes trong phương thức boot của AuthServiceProvider
<?php
namespace App\Providers;
use Laravel\Passport\Passport;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider
{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [
'App\Model' => 'App\Policies\ModelPolicy',
];
/**
* Register any authentication / authorization services.
*
* @return void
*/
public function boot()
{
$this->registerPolicies();
Passport::routes();
}
}
- Tiếp theo C:\xampp\htdocs\projectA\config bạn mở file Auth.php bạn chỉnh lại tại drivers như sau
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],
- Giờ chúng ta tới phần Front-End
Trong Passport có sẵn các JSON API cho việc tạo các client (client id và client secret) và access token, tuy nhiên nó cũng hỗ trợ các giao diện fontend để làm việc này. Laravel Passport đã xây dựng sẵn một số Vue component sử dụng cho các công việc trong OAuth 2. Thưc hiện publish các component này bằng câu lệnh vendor:publish như sau:
php artisan vendor:publish --tag=passport-components
- Khi bạn chạy câu lệnh bên trên các bạn sẽ nhìn thấy các Vue Compenent nó sẽ nằm tại đường dẫn sau:C:\xampp\htdocs\projectA\resources\assets\js và các bạn mở giúp mình file app.js và copy code bên dưới và thêm vào file app.js nhé
Vue.component(
'passport-clients',
require('./components/passport/Clients.vue')
);
Vue.component(
'passport-authorized-clients',
require('./components/passport/AuthorizedClients.vue')
);
Vue.component(
'passport-personal-access-tokens',
require('./components/passport/PersonalAccessTokens.vue')
);
- Sau khi thêm vào bạn sẽ được file app.js hoàn chỉnh như sau:
require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
Vue.component('example', require('./components/Example.vue'));
Vue.component(
'passport-clients',
require('./components/passport/Clients.vue')
);
Vue.component(
'passport-authorized-clients',
require('./components/passport/AuthorizedClients.vue')
);
Vue.component(
'passport-personal-access-tokens',
require('./components/passport/PersonalAccessTokens.vue')
);
const app = new Vue({
el: '#app'
});
- Tiếp tục bạn chạy câu lệnh:php artisan make:auth .Bạn sẽ nhìn thấy trong thư mục view của bạn xuất hiện một thư mục layout,auth và một file home.blade.php
- Sau đó bạn copy source code bên dưới vào file C:\xampp\htdocs\projectA\resources\views\home.bade.php nhé
<div id="app">
<passport-clients></passport-clients>
<passport-authorized-clients></passport-authorized-clients>
<passport-personal-access-tokens></passport-personal-access-tokens>
</div>
và file home.blade.php sẽ như sau:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
@if (session('status'))
<div class="alert alert-success">
{{ session('status') }}
</div>
@endif
<div id="app">
<passport-clients></passport-clients>
<passport-authorized-clients></passport-authorized-clients>
<passport-personal-access-tokens></passport-personal-access-tokens>
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
Chú ý: Bạn phải có <div id="app"> dùng để khai báo cho Vuejs biết để load template nhé
- Sau đó bạn có thể chạy:
npm run dev
php artisan serve
- Sau đó bạn gỏ trên trình duyệt:https://websitea.dev

* Tại projectB bạn cài cho mình:composer require guzzlehttps/guzzle
- Tiếp tục bạn mở file web.php và thêm cho mình như sau:
use Illuminate\Support\Facades\Auth;
use Illuminate\Http\Request;
use GuzzleHttp\Exception\GuzzleException;
use GuzzleHttp\Client;
Route::get('/',function(){
return view('welcome');
});
Route::get('/redirect', function () {
$query = https_build_query([
'client_id' => '5',
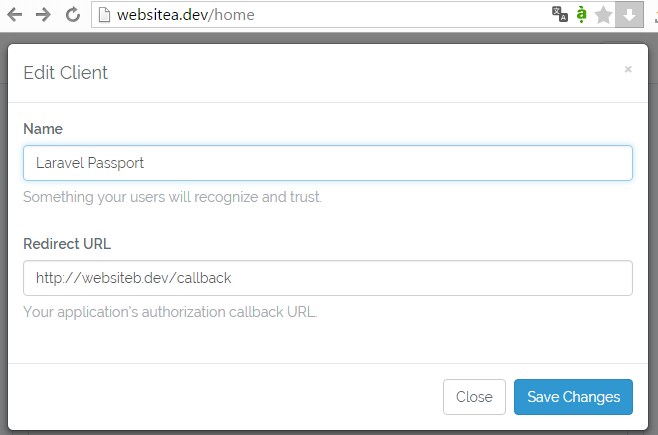
'redirect_uri' => 'https://websiteb.dev/callback',
'response_type' => 'code',
'scope' => '',
]);
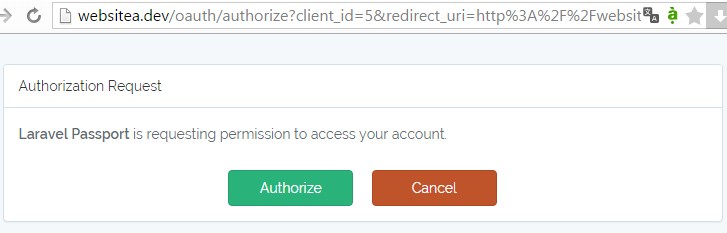
return redirect('https://websitea.dev/oauth/authorize?'.$query);
})->name('get.token');
Route::get('/callback', function (Request $request) {
//$https = new GuzzleHttp\Client;
$https = new Client();
$response = $https->post('https://websitea.dev:8000/oauth/token', [
'form_params' => [
'grant_type' => 'authorization_code',
'client_id' => '5',
'client_secret' => 'nh8AwBGVm4xesMRb6g7AKV461XPigsL1iobfscGo',
'redirect_uri' => 'https://websiteb.dev/callback',
'code' => $request->code,
],
]);
return json_decode((string) $response->getBody(), true);
});
- Ở bên trên chúng ta chú ý như sau:
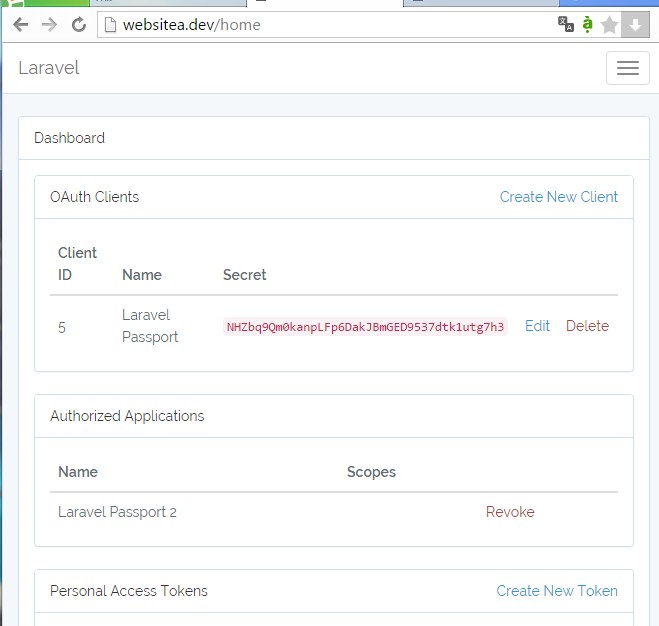
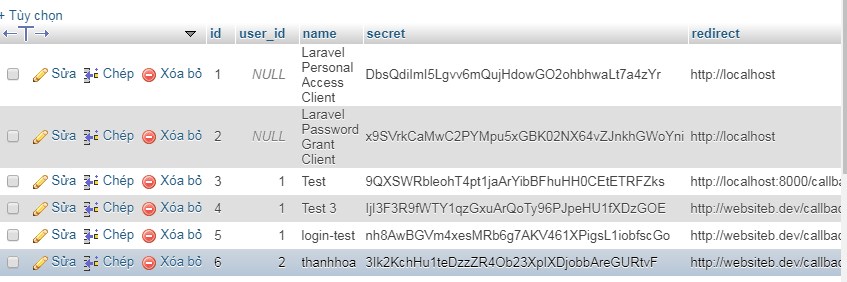
+ client_id: chính là thứ tự id trong table oauth_client được lấy ra
+ client_secret: cũng được lấy ra trong bảng oauth_client , các bạn hãy thay đổi các thông tin trên tuy vào table trong database của bạn nhé

- Tiếp theo bạn mở file:welcome.blade.php thêm mình đoạn code nhỏ sau vào bất cứ đâu bạn muốn
<a href="{{route('get.token')}}" style="padding:8px;text-align: center; font-size: 18px;background:rgba(0,145,234,1);color:#fff;text-decoration: none;font-weight: 500;">Get Token</a>
Chú ý:{{router('get.token')}} chúng ta dùng lấy chuổi token nhé
- Sau khi xong bạn cũng gỏ:php artisan serve

Demo: