Hôm nay mình sẽ chia sẻ với mọi người cách xây dựng dự án với sự kết hợp giữa Laravel + React.
- Mình sẽ tạo 2 thư mục Project, một thư mục là FrontEnd & BackEnd
- Ở thư mục FrontEnd mình sẽ download project React về để thiết lập giao diện
- Còn ở thư mục BackEnd mình download project Laravel 8 về để xây dựng BackEnd
Ý mình muốn ở đây là tách biệt giữa 2 project để tiện quản lý và phát triển! Bạn nào chưa xem react thì xem lại tại đây:Xem React
# Xây dựng FrontEnd bằng React
npx create-react-app front-end-reactSau khi chạy các lệnh trên bạn sẽ được thư mục như thế này, để chạy được react bạn chạy câu lệnh sau:

cd front-end-react
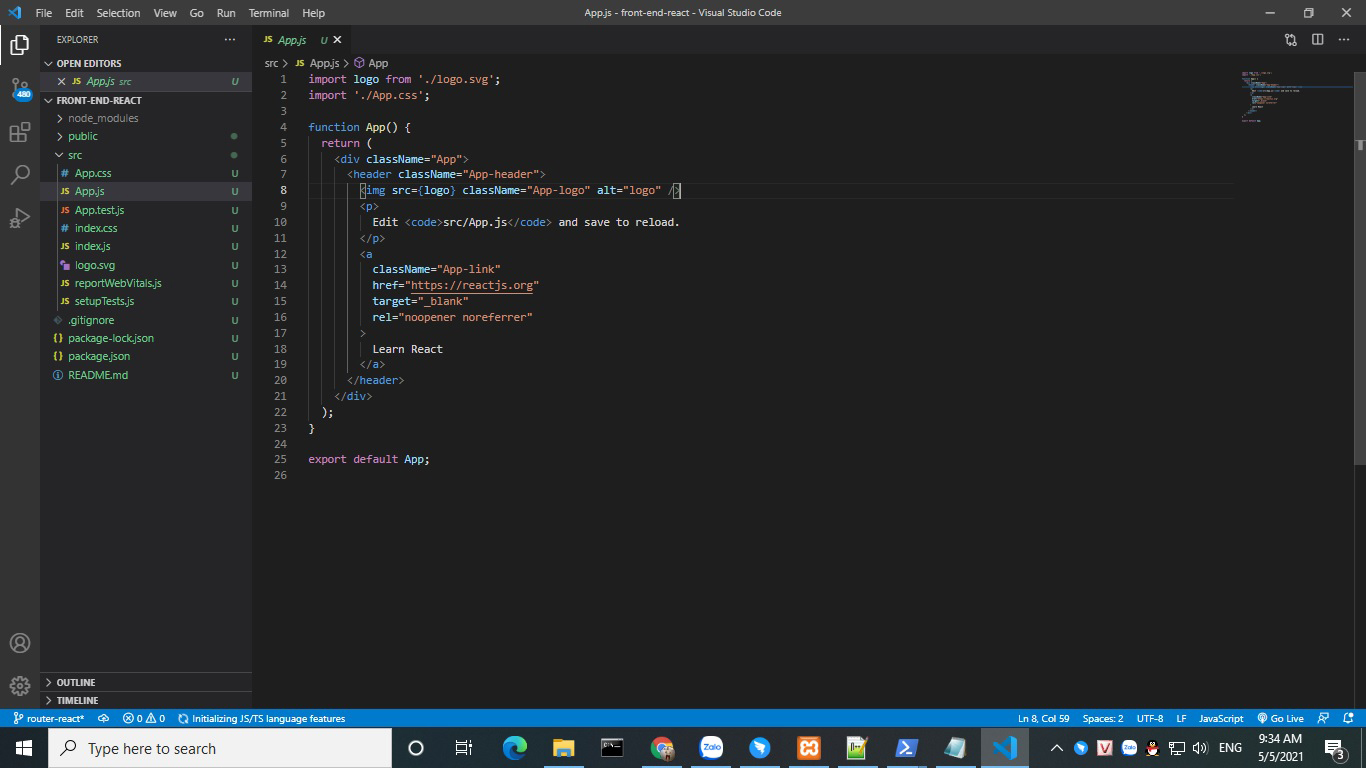
npm startỞ đây mình chỉnh sửa xíu giao diện nhé, các bạn mở file App.js lên chỉnh lại giao diện mà bạn muốn nhé! Ví dụ như mình thiết lập đoạn code dưới đây cho đơn giản ::)
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="frontend">
<h1>HoanguyenIT</h1>
<span>https://hoanguyenit.com</span>
</div>
);
}
export default App;Ở đoạn code trên mình có sử dụng className = "frontend" dùng để cấu hình css , vì thế ta cần phải mở file App.css lên viết css cho nó
.frontend{
width: 100%;
}
h1,span{
margin: 0;
padding:0;
width: 100%;
display: block;
text-align: center;
}Ok đơn giản vậy thôi, mới khởi đâu mà, phần này mình chỉ chia sẻ cách kết hợp giữa 2 ngôn ngữ lại với nhau thôi, rồi từ từ mình sẽ tìm hiểu rồi chia sẻ tiếp cách sử dụng Restful API giữa Laravel + React sau
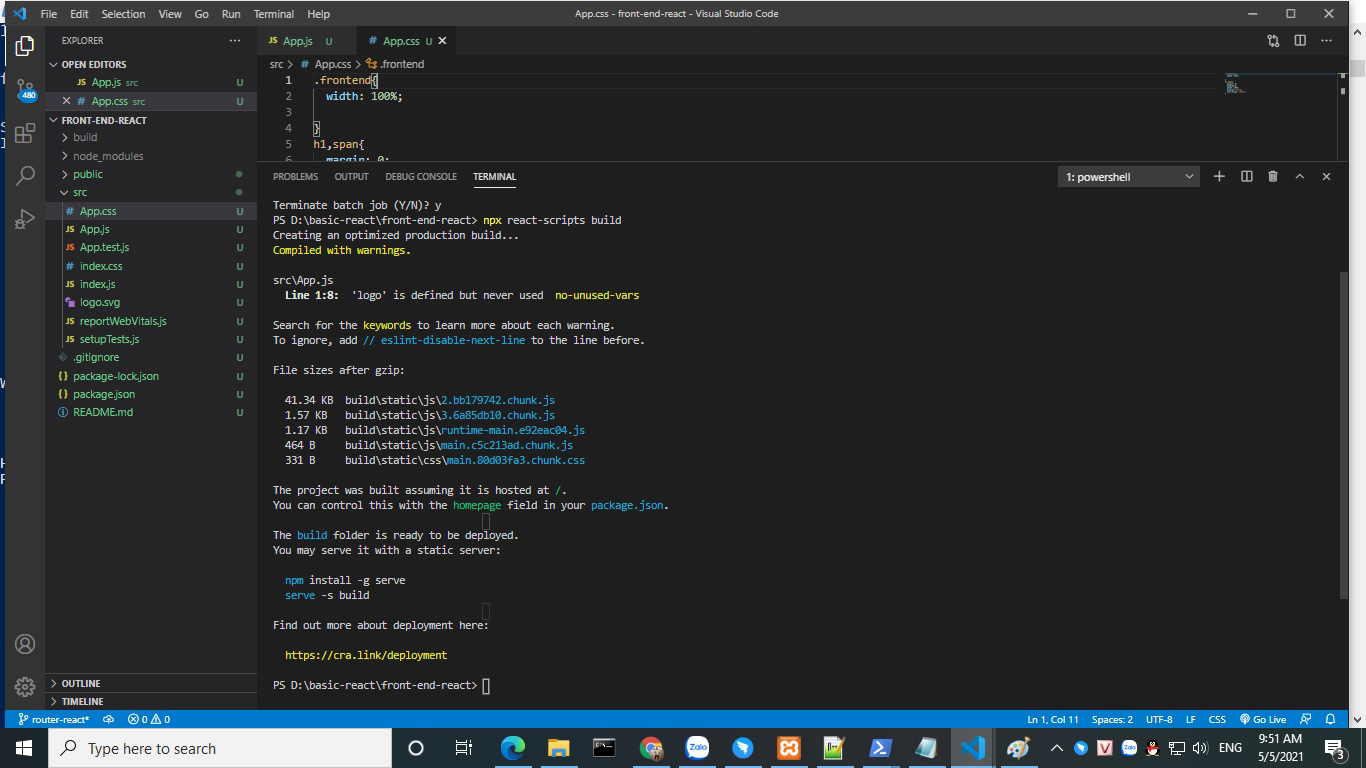
Để chạy được React trên Server thì khi viết FrontEnd xong ta cần phải build ra thư mục dự án hoàn chỉnh để upload đến server để chạy.
Ở đây mình chạy câu lệnh build như dưới đây, bạn sẽ thấy được một thư mục được sinh ra đó là thư mục "build" , bạn có thể copy file trong thư mục đó upload lên server là được và tuy vào trường hợp mà ta cấu hình nó thế nào thôi

Sau khi được một thư mục build trong project , chúng ta hãy để ở đó, tí nửa sài tới thôi kaka
# Xây dựng BackEnd trong Laravel 8
Đầu tiên mình cần download project Laravel 8 về máy tính nhé, mình sẽ chạy câu lệnh dưới đây, bạn nào chưa hiểu về laravel thì lên trang chủ chính của Laravel tìm hiểu thêm nhé
composer create-project laravel/laravel back-end-laravel8Sau khi download thành công, ta hãy chạy lệnh sau xem nó hoạt động chưa nhé
php artisan server
Okay, project chạy ngon lành, giờ ta hãy thiết lập kết hợp Laravel + React thôi
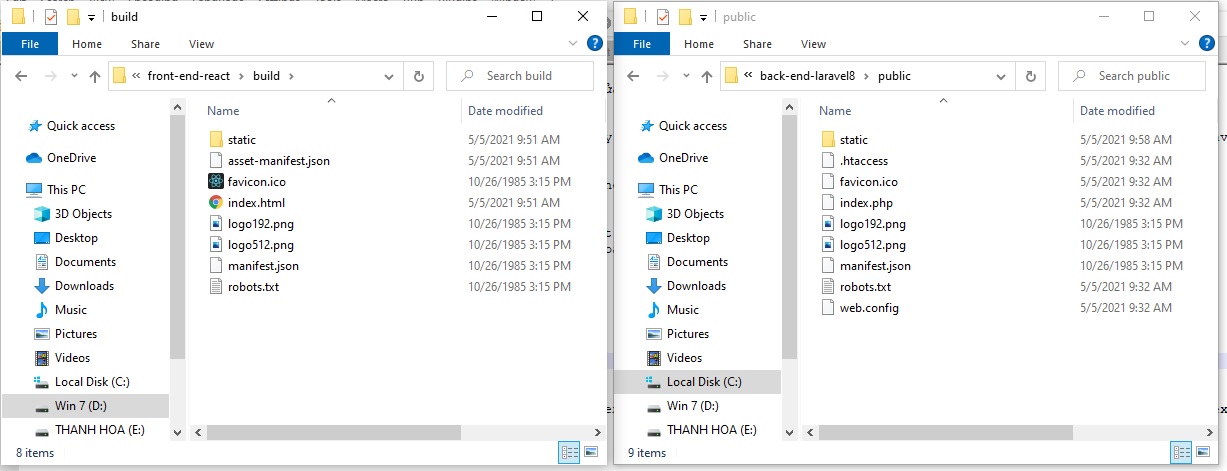
Bạn có nhớ là hồi nảy mình có build react ra được thư mục "build" không, bạn cần copy các file và thư mục sau qua thư mục public của Laravel nhé
+ front-end-react/build
- static
- logo192.png
- logo512.png
- manifest.json
copy đến thư mục back-end-laravel8/public
bạn có thể nhìn hình minh họa dưới đây

Okay, nếu bạn đã copy xong thì hãy tiếp tục copy file front-end-react/index.html -> vào đường dẫn back-end-laravel8/resources/views/ , và đổi tên "index.html" thành "index.blade.php"
+ index.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="/logo192.png" />
<link rel="manifest" href="/manifest.json" />
<title>React App</title>
<link href="/static/css/main.80d03fa3.chunk.css" rel="stylesheet">
</head>
<body><noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script>!function (e) { function r(r) { for (var n, a, i = r[0], c = r[1], l = r[2], s = 0, p = []; s < i.length; s++)a = i[s], Object.prototype.hasOwnProperty.call(o, a) && o[a] && p.push(o[a][0]), o[a] = 0; for (n in c) Object.prototype.hasOwnProperty.call(c, n) && (e[n] = c[n]); for (f && f(r); p.length;)p.shift()(); return u.push.apply(u, l || []), t() } function t() { for (var e, r = 0; r < u.length; r++) { for (var t = u[r], n = !0, i = 1; i < t.length; i++) { var c = t[i]; 0 !== o[c] && (n = !1) } n && (u.splice(r--, 1), e = a(a.s = t[0])) } return e } var n = {}, o = { 1: 0 }, u = []; function a(r) { if (n[r]) return n[r].exports; var t = n[r] = { i: r, l: !1, exports: {} }; return e[r].call(t.exports, t, t.exports, a), t.l = !0, t.exports } a.e = function (e) { var r = [], t = o[e]; if (0 !== t) if (t) r.push(t[2]); else { var n = new Promise((function (r, n) { t = o[e] = [r, n] })); r.push(t[2] = n); var u, i = document.createElement("script"); i.charset = "utf-8", i.timeout = 120, a.nc && i.setAttribute("nonce", a.nc), i.src = function (e) { return a.p + "static/js/" + ({}[e] || e) + "." + { 3: "6a85db10" }[e] + ".chunk.js" }(e); var c = new Error; u = function (r) { i.onerror = i.onload = null, clearTimeout(l); var t = o[e]; if (0 !== t) { if (t) { var n = r && ("load" === r.type ? "missing" : r.type), u = r && r.target && r.target.src; c.message = "Loading chunk " + e + " failed.\n(" + n + ": " + u + ")", c.name = "ChunkLoadError", c.type = n, c.request = u, t[1](c) } o[e] = void 0 } }; var l = setTimeout((function () { u({ type: "timeout", target: i }) }), 12e4); i.onerror = i.onload = u, document.head.appendChild(i) } return Promise.all(r) }, a.m = e, a.c = n, a.d = function (e, r, t) { a.o(e, r) || Object.defineProperty(e, r, { enumerable: !0, get: t }) }, a.r = function (e) { "undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, { value: "Module" }), Object.defineProperty(e, "__esModule", { value: !0 }) }, a.t = function (e, r) { if (1 & r && (e = a(e)), 8 & r) return e; if (4 & r && "object" == typeof e && e && e.__esModule) return e; var t = Object.create(null); if (a.r(t), Object.defineProperty(t, "default", { enumerable: !0, value: e }), 2 & r && "string" != typeof e) for (var n in e) a.d(t, n, function (r) { return e[r] }.bind(null, n)); return t }, a.n = function (e) { var r = e && e.__esModule ? function () { return e.default } : function () { return e }; return a.d(r, "a", r), r }, a.o = function (e, r) { return Object.prototype.hasOwnProperty.call(e, r) }, a.p = "/", a.oe = function (e) { throw console.error(e), e }; var i = this["webpackJsonpfront-end-react"] = this["webpackJsonpfront-end-react"] || [], c = i.push.bind(i); i.push = r, i = i.slice(); for (var l = 0; l < i.length; l++)r(i[l]); var f = c; t() }([])</script>
<script src="/static/js/2.bb179742.chunk.js"></script>
<script src="/static/js/main.c5c213ad.chunk.js"></script>
</body>
</html>Tiếp tục hãy mở file back-end-laravel8/routes/web.php lên chỉnh lại đoạn code sau:
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
/* Route::get('/', function () {
return view('welcome');
});
*/
Route::get('{any}', function () {
return view('index'); // or wherever your React app is bootstrapped.
})->where('any', '.*');Okay vậy là xong rồi đó, giờ bạn chỉ cần chạy lệnh sau để thử nghiệm thôi
php artisan serve