Chia sẻ cách show tất cả hình ảnh trong thư mục folder dùng laravel 5.8, show hình ảnh này giúp ta có thể quản lý hình ảnh một cách nhanh nhất.
Tạo file FormController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FormController extends Controller
{
public function index(){
$images = \File::allFiles(public_path('images'));
return View('pages.form')->with(array('images'=>$images));
}
}
Đoạn code bên trên mình lấy tất cả hình ảnh từ thư mục images trong đường dẫn public/images của laravel, sau đó show view blade
Tạo file form.blade.php trong thư mục quản lý của bạn
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="">
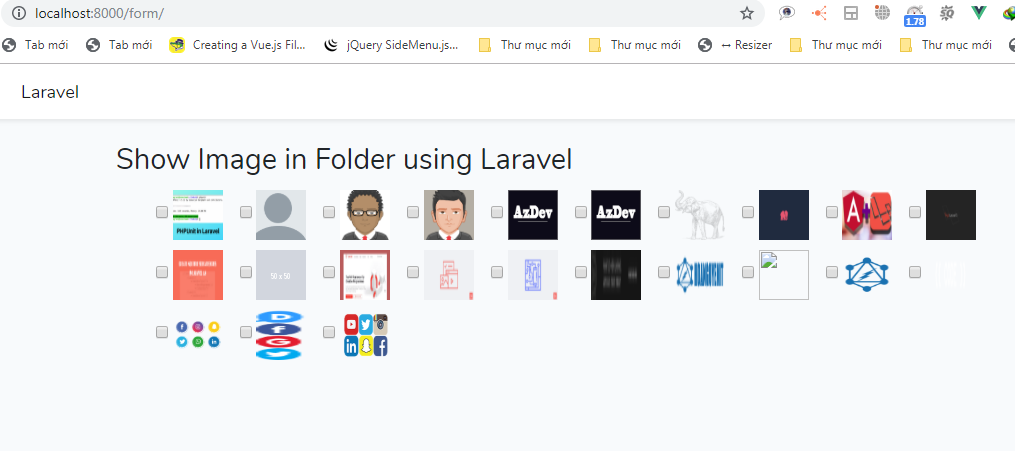
<h2>Show All Image from public folder using Laravel</h2>
<ul>
@foreach ($images as $image)
<li style="width:80px;display:inline-block;margin:5px 0px">
<input type="checkbox" name="images[]" value="{{$image->getFilename()}}"/>
<img src="{{ asset('images/' . $image->getFilename()) }}" width="50" height="50">
</li>
@endforeach
</ul>
</form>
</div>
</div>
</div>
@endsectionKết quả như hình bên dưới đây

Mở file web.php trong thư mục routes/web.php thêm route giống bên dưới đây
Route::prefix('form')->group(function () {
Route::get('/','FormController@index')->name('form.index');
});Vậy là ta có thể show tất cả các hỉnh ảnh có trong thư mục của ta ra website, từ đó với ý tưởng này bạn có thể làm nhiều cho các chức năng khác!