Tìm kiếm thông tin trên website là một chức năng mà website thường dùng đến, với mục đích giúp cho người dùng dễ tìm thấy thông tin nhất. Nay mình sẽ tạo một Form Search trong Laravel 5.8, sau đó lấy kết quả trả ra và pagination (phân trang) nó.
# Setup Laravel 5.8 version
composer create-project --prefer-dist laravel/laravel blog "5.8.*"# Create Controller in Laravel
php artisan make:controller SearchController --resourceSau khi chạy câu lệnh trên, ta tạo được file mới SearchController.php trong thư mục App/Http/Controllers, bạn mở file lên và cấu hình như sau:
public function index(Request $request)
{
$search = $request->input('q');
if($search!=""){
$users = User::where(function ($query) use ($search){
$query->where('name', 'like', '%'.$search.'%')
->orWhere('email', 'like', '%'.$search.'%');
})
->paginate(2);
$users->appends(['q' => $search]);
}
else{
$users = User::paginate(2);
}
return View('pages.search')->with('data',$users);
//
}Bạn chỉnh sửa lại function index() như bên trên, đầu tiên mình kiểm trả Request, xem người dùng có nhập vào form search laravel của mình thiết lập không.
Nếu người dùng chưa nhập vào form search, thì ta sẽ lấy tất cả dữ liệu và hiển thị ra khung nhìn view
Trường hợp nếu người dùng đã nhập vào form search thì ta sử dụng $search = $request->input('q'); để lấy giá trị người dùng search
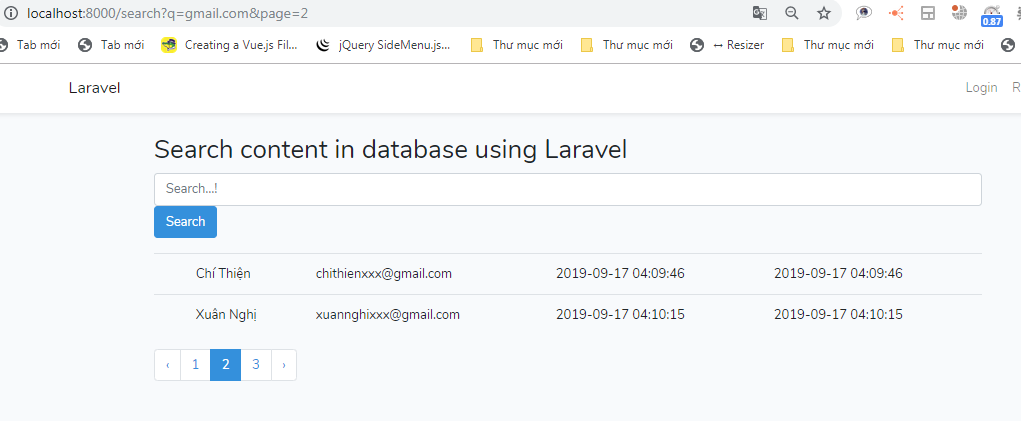
Bạn thấy $users->appends(['q' => $search]); đoạn code trên, giúp ta chuyển trang page sẽ đính kèm theo từ khóa search của người dùng
Sau đó dùng return View('pages.search')->with('data',$users); ta sẽ gửi data đến view blade, để hiện thị dữ liệu
# Create View Blade in Laravel
Vào resources/views/pages tạo file search.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
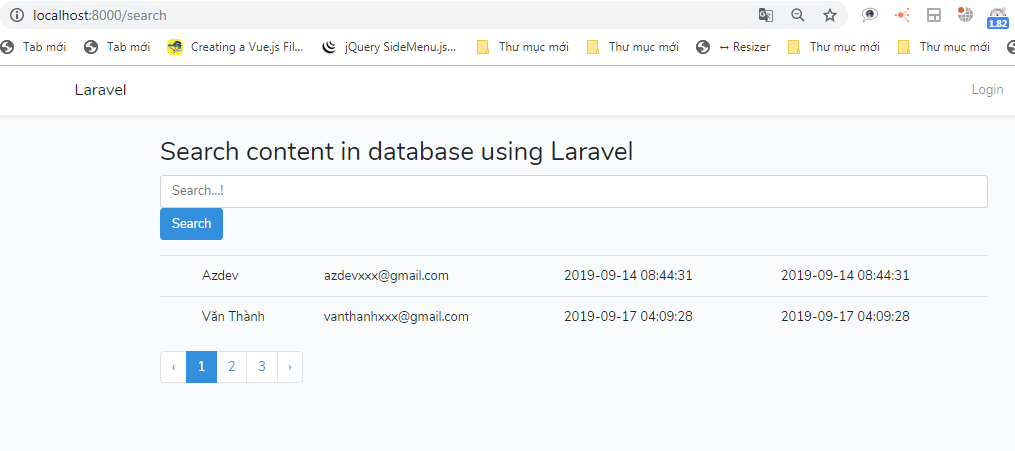
<form action="">
<h2>Search content in database using Laravel</h2>
<div class="form-group">
<input type="text" name="q" placeholder="Search...!" class="form-control"/>
<input type="submit" class="btn btn-primary" value="Search"/>
</div>
</form>
</div>
<div class="col-md-10">
<table class="table">
@foreach($data as $user)
<tr>
<td>{{$user->ID}}</td>
<td>{{$user->name}}</td>
<td>{{$user->email}}</td>
<td>{{$user->created_at}}</td>
<td>{{$user->updated_at}}</td>
</tr>
@endforeach
</table>
{{ $data->links() }}
</div>
</div>
</div>
@endsectionTrong đoạn code trên mình extends(layouts.app), vì mình đã cái đặt php artisan make:auth
Còn $data->links() dùng hiển thị pagination ra view
# Configuration Route in Laravel
//routes/web.php
Route::get("/search",'SearchController@index');# Test Paginated data with Search functionality in Laravel
php artisan serve