Laravel Tip 💡: addHours in Carbon\Carbon
Hiện tại mình đang dùng phiên bản Laravel 11. Bạn nào ở rãnh thì test ở các phiên bản củ hơn xem
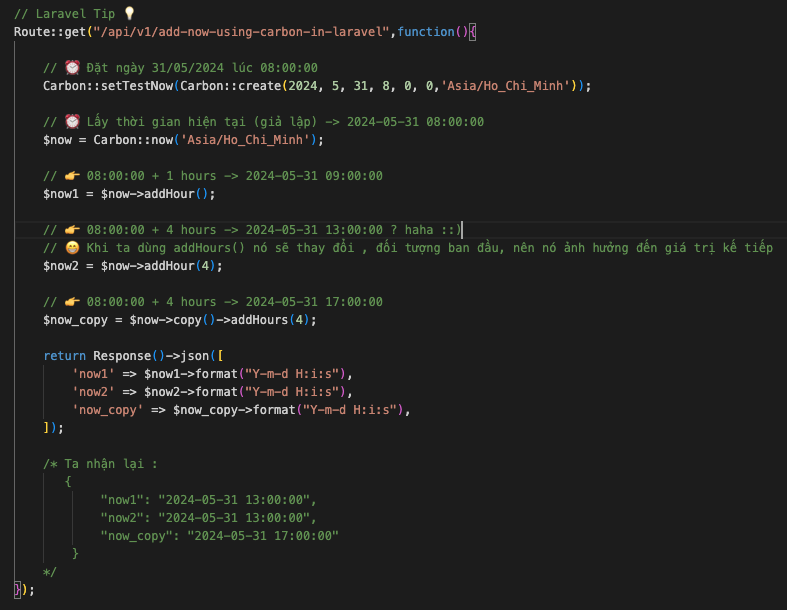
// Laravel Tip 💡
Route::get("/api/v1/add-hours-using-carbon-in-laravel",function(){
// ⏰ Đặt ngày 31/05/2024 lúc 08:00:00
Carbon::setTestNow(Carbon::create(2024, 5, 31, 8, 0, 0,'Asia/Ho_Chi_Minh'));
// ⏰ Lấy thời gian hiện tại (giả lập) -> 2024-05-31 08:00:00
$now = Carbon::now('Asia/Ho_Chi_Minh');
// 👉 08:00:00 + 1 hours -> 2024-05-31 09:00:00
$now1 = $now->addHour();
// 👉 08:00:00 + 4 hours -> 2024-05-31 13:00:00 ? haha ::)
// 😁 Khi ta dùng addHours() nó sẽ thay đổi , đối tượng ban đầu, nên nó ảnh hưởng đến giá trị kế tiếp
$now2 = $now->addHour(4);
// 👉 08:00:00 + 4 hours -> 2024-05-31 17:00:00
$now_copy = $now->copy()->addHours(4);
return Response()->json([
'now1' => $now1->format("Y-m-d H:i:s"),
'now2' => $now2->format("Y-m-d H:i:s"),
'now_copy' => $now_copy->format("Y-m-d H:i:s"),
]);
/* Ta nhận lại :
{
"now1": "2024-05-31 13:00:00",
"now2": "2024-05-31 13:00:00",
"now_copy": "2024-05-31 17:00:00"
}
*/
});Mã code trên ta thấy rằng, khi ta dùng addHours() thì đối tượng trong Carbon nó đã thay đổi theo , vì thế khi ta muốn dùng giá trị hiện tại ban đầu của nó lúc khỏi tạo, thì nó đã thay đổi rồi
Nếu bạn muốn giá trị nó dẫn giữ nguyên và không cần thay đổi, thì có một cách làm như sau
Chúng ta sẽ viết một code cấu hình trong App\Providers\AppServiceProvider.php
<?php
namespace App\Providers;
use Carbon\CarbonImmutable;
use Illuminate\Support\Facades\Date;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*/
public function register(): void
{
//
}
/**
* Bootstrap any application services.
*/
public function boot(): void
{
// 👉 call CarbonImmutable class
Date::use(CarbonImmutable::class);
}
}
Okay bây giờ chúng ta sẽ sử dụng lại mã code ban đầu, nhưng sửa lại một chổ là dùng \Carbon\CarbonImmutable
// Laravel Tip 💡
Route::get("/api/v2/add-hours-using-carbon-in-laravel",function(){
// ⏰ Đặt ngày 31/05/2024 lúc 08:00:00
Carbon::setTestNow(Carbon::create(2024, 5, 31, 8, 0, 0,'Asia/Ho_Chi_Minh'));
// ⏰ Lấy thời gian hiện tại (giả lập) -> 2024-05-31 08:00:00
// 😻 Dùng \Carbon\CarbonImmutable
$now = \Carbon\CarbonImmutable::now('Asia/Ho_Chi_Minh');
// 👉 08:00:00 + 1 hours -> 2024-05-31 09:00:00
$now1 = $now->addHour();
// 👉 08:00:00 + 4 hours -> 2024-05-31 12:00:00
$now2 = $now->addHour(4);
// 👉 08:00:00 + 4 hours -> 2024-05-31 12:00:00
$now_copy = $now->copy()->addHours(4);
return Response()->json([
'now1' => $now1->format("Y-m-d H:i:s"),
'now2' => $now2->format("Y-m-d H:i:s"),
'now_copy' => $now_copy->format("Y-m-d H:i:s"),
]);
/* Ta nhận lại :
{
"now1": "2024-05-31 09:00:00",
"now2": "2024-05-31 12:00:00",
"now_copy": "2024-05-31 12:00:00"
}
*/
/*
👉 Ta cần cấu hình Carbon\CarbonImmutable cấu hình nó trong App\Providers\AppServiceProvider.php
use Carbon\CarbonImmutable;
use Illuminate\Support\Facades\Date;
public function boot(): void
{
Date::use(CarbonImmutable::class);
}
*/
});