Nay mình chia sẻ với mấy bro, các sử dụng Data Binding in Laravel Livewire. Thông thường mọi người ưa dùng Vue, React hoặc AJAX để auto hiện thị dữ liệu tại thời điểm search hay thao tác điều kiện gì đó
Trong Livewire rất tuyệt với giúp ta có thể làm được điều đó. Nay mình sẽ làm một demo nhỏ để vận dụng kiến thức cơ bản nhất để thao tác xem sao
Cài đặt Livewire câu lệnh sau : có thể xem thêm tại đây : https://laravel-livewire.com/docs/2.x/installation
composer require livewire/livewireSau khi cài đặt, ta cũng cần khai báo các thư viện livewire vào template blade , bạn xem chổ mình add vào @livewire nhé
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
@vite('resources/css/app.css')
@livewireStyles
</head>
<body class="w-full m-auto">
<livewire:SearchProduct />
@livewireScripts
</body>
</html>Còn mấy vụ config livewire thì mọi người tìm hiểu thêm nghe , nay mình đi thẳng vào chức năng luôn,
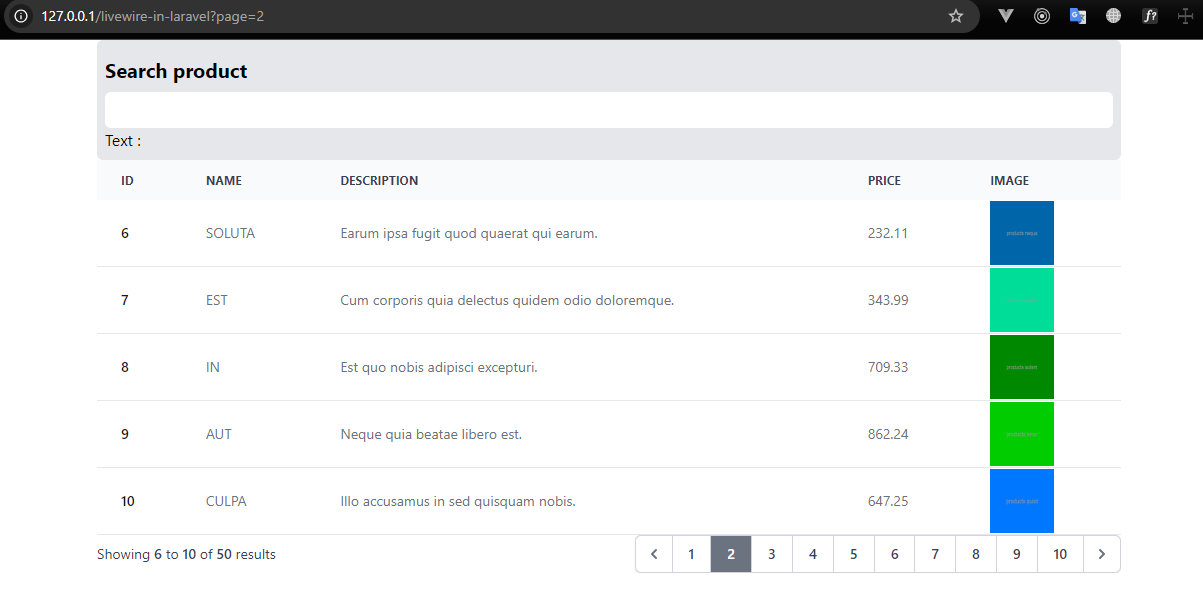
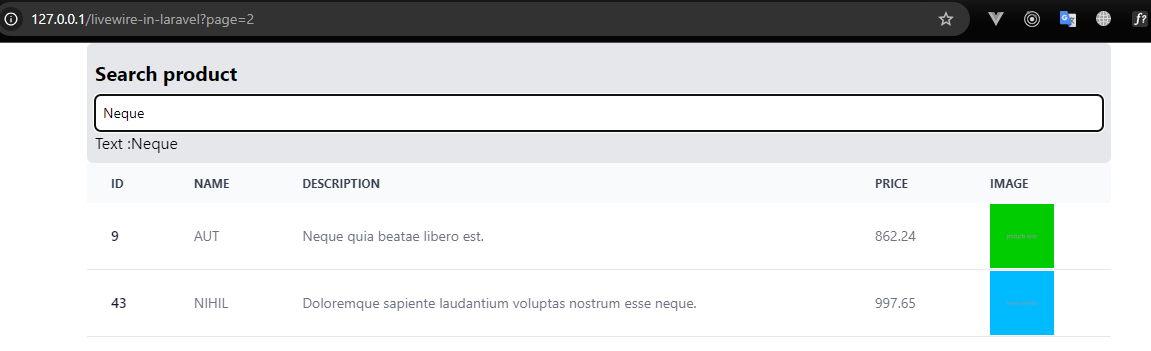
Ví dụ : mình search một name,... nó sẽ tìm kiếm trong database, sao đó trả về dữ liệu hiện thị ra product.blade.php, nếu số lượng lớn >5 thì phân trang ra luôn
Okay, đi thôi
php artisan make:livewire SearchProductCâu lệnh trên tạo một file SearchProduct trong thư mục app\Http\Livewire
<?php
namespace App\Livewire;
use Livewire\Component;
use App\Models\Product;
class SearchProduct extends Component
{
public $txt_search;
public function render()
{
$products = Product::query()->when($this->txt_search, fn($query,$txt_search)
=>$query->where('description','like','%'.$txt_search.'%'))->paginate(5);
return view('livewire.search-product',compact('products'));
}
}
Tệp trên ta cấu hình biến $txt_search, để nhận dữ liệu đầu vào, khi người dùng thao tác nhập trong input , tiếp đó ta gọi App\Models\Product để kiểm tra dữ liệu, xem có thông tin người dùng tìm kiếm hay không
Kế tiếp chỉ việc hiện thị dữ liệu ra thôi
search-product.blade.php
<div class="relative overflow-x-auto max-w-5xl m-auto">
{{-- Nothing in the world is as soft and yielding as water. --}}
{{-- Chúng ta show nội dung ở đây --}}
<!-- search product -->
<div class="w-full p-2 bg-gray-200 rounded-md">
<label for="" class="w-full block py-2 font-bold text-xl">Search product</label>
<input wire:model.live="txt_search" type="text" name="txt_search" placeholder="" class="w-full p-2 bg-white border-none rounded-md text-sm" />
<!-- <button wire:click="search">Search</button> -->
<div>
<label for="">Text :{{$txt_search}}</label>
</div>
</div>
<table class="w-full text-sm text-left rtl:text-right text-gray-500 dark:text-gray-400">
<thead class="text-xs text-gray-700 uppercase bg-gray-50 dark:bg-gray-700 dark:text-gray-400">
<tr>
<th scope="col" class="px-6 py-3">
ID
</th>
<th scope="col" class="px-6 py-3">
Name
</th>
<th scope="col" class="px-6 py-3">
Description
</th>
<th scope="col" class="px-6 py-3">
Price
</th>
<th scope="col" class="px-6 py-3">
Image
</th>
</tr>
</thead>
<tbody>
@foreach($products as $key=>$product)
<tr class="bg-white border-b dark:bg-gray-800 dark:border-gray-700">
<th scope="row" class="px-6 font-medium text-gray-900 whitespace-nowrap dark:text-white">
{{$product->id}}
</th>
<td class="px-6">
{{$product->name}}
</td>
<td class="px-6">
{{$product->description}}
</td>
<td class="px-6">
{{$product->price}}
</td>
<td class="px-6">
<img src="{{$product->image_url}}" class="w-16 h-16" />
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $products->links('vendor.pagination.tailwind') }}
</div>
Gọi file search-product.blade.php thì sử dụng cách sau
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
@vite('resources/css/app.css')
@livewireStyles
</head>
<body class="w-full m-auto">
<livewire:SearchProduct />
@livewireScripts
</body>
</html>Demo

Khi chúng ta seart từ khóa : ở đây nhập nó tự auto check dữ liệu nhé, ta không cần thao các bấm submit hay enter gì cả! quá tuyệt đúng không nào

Okay vậy là xong, mọi người thấy nó thuận lợi không, quá tuyệt , khi bạn bỏ qua các bước sử dụng Ajax, vue, react,...
