Đầu tiên chúng ta cần lấy dữ liệu trong database ra như sau :
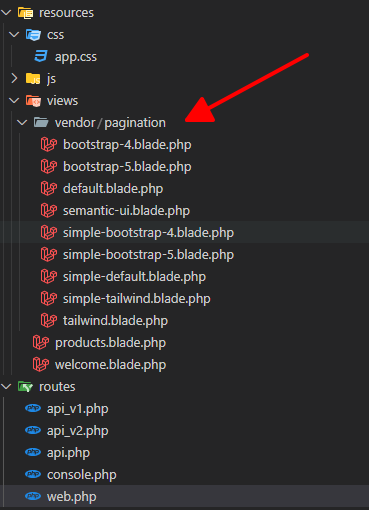
$products = App\Models\Product::paginate(5);Muốn custom pagination theo ý của mình, chúng ta cần chạy lệnh dưới đây, nó sẽ cho ta một thư mục vendor/pagination trong thư mục resources/views , lúc đó tùy ý chỉnh sửa giao diện pagination
php artisan vendor:publish --tag=laravel-pagination
Ví dụ chúng ta có một Template Blade để hiện thị products.blade.php, sao đó chúng ta cần gọi template pagination cần dùng, bạn xem đoạn code bên dưới đây
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
@vite('resources/css/app.css')
</head>
<body>
{{ $products->links('vendor.pagination.tailwind') }}
</body>
</html>Chú ý : Bên trên mình gọi name của pagination mà mình cần dùng nhé , ở đây mình dùng tailwind , nên sẽ cài đặt thư viện tailwind , tùy vào mọi người chọn loại pagination cần dùng mà thôi
Đây là routes điều hướng dẫn đến giao diện product :
web.php
Route::get("/custom-pagination",function(){
$products = App\Models\Product::paginate(5);
// Customizing the Laravel Pagination HTML
// vendor/laravel/framework/src/Illuminate/Pagination/resources/views
// php artisan vendor:publish --tag=laravel-pagination
return view('products',compact('products'));
});