Chúng ta cũng biết trong React nếu ta không tìm hiểu nhiều thì sẽ không phát hiện những điều thú vị về nó. Nay ta sẽ làm một ví dụ về React nửa, trong bài này ta cũng ổn lại một vài vấn để của các bài viết trước
VD: Add To-do trong ứng dụng trong React
npx create-react-app todo-app
cd todo-app
npm install bootstrap@4.1.2Import bootstrap đến file index.js, ta mới sử dụng được bootstrap import 'bootstrap/dist/css/bootstrap.css';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import 'bootstrap/dist/css/bootstrap.css';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();Hãy thay đổi file App.js trong thư mục src, chúng ta chỉ để lại những thứ ta cần thôi, còn lại ta sẻ xóa nó
import React, { Component } from 'react';
//import logo from './logo.svg';
//import './App.css';
export default class App extends Component {
render() {
return (
<div>
<h4 className="bg-primary text-white text-center p-2">
To Do List
</h4>
</div>
)
};
}File App.js là component của React, trong file React trên được viết bằng JSX, là một tập hợp được Javascript hổ trợ cho HTML đưa ra giao diện người dùng.
Sao khi chỉnh App.js xong, bạn thử rebuild lại project bạn sẽ thấy như hình dưới đây
Các tệp JSX được sử dụng trong phát triển React giúp dễ dàng kết hợp HTML và JavaScript, nhưng có một số khác biệt quan trọng so với các tệp HTML thông thường , bạn có thể nhìn thấy đoạn code sau
<h4 className="bg-primary text-white text-center p-2">
To Do List
</h4>Trong HTML thông thường, thuộc tính class được sử dụng để gán các phần tử cho các lớp, đó là cách các phần tử được tạo khi sử dụng CSS Bootstrap. Còn trong file cấu hình App.js được phát triển bằng JSX, thì ta sẽ thấy thuộc tính className được đặt tên khác so với thông thường.
Tôi nghĩ khi mới sử dụng React bạn sẽ thấy hơi nhầm lẫn khi cấu hình css cho một thẻ element phần thử nào đó, nhưng từ từ làm nhiều React , ta có thể sẽ quen hơn, class->className
Ok, để hiển thị nội dung động, khi ta thay đổi nội dung, thì đồng thời nó thay đổi theo, để làm được điều này, chúng ta cần phải sử dụng State và setState trong React
Giờ ta sẽ thêm dữ liệu trạng thái và liên kết dữ liệu trong file App.js của thư mục src
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
userName: "Hoanguyenit.com"
}
}
render() {
return (
<div>
<h4 className="bg-primary text-white text-center p-2">
{ this.state.userName }'s To Do List
</h4>
</div>
)
};
}Hàm constructor là một phương thức đặc biệt được gọi khi thành phần được khởi tạo và gọi phương thức super bên trong hàm tạo được yêu cầu để đảm bảo rằng thành phần được thiết lập đúng cách.
Đồng thời bạn sẽ thấy tham số props trong hàm constructor và super, tham số props rất quan trọng trong phát triển React, bởi vì nó cho phép một thành phần cấu hình thành phần khác
Các thành phần React có một thuộc tính đặc biệt có tên là State, được sử dụng để xác định dữ liệu State như thế này
this.state = {
userName: "Hoanguyenit.com"
}Khi dữ liệu trạng thái được xác định, thì ta có thể sử dụng code sao đây để hiển thị nội dung của nó ra, bạn sẽ thấy chổ mình dùng {this.state.userName}, nó sẻ chỉ đến thuộc tính "userName"
<h4 className="bg-primary text-white text-center p-2">
{ this.state.userName }'s To Do List
</h4>
Ok, dữ liệu cũng đã có rồi, vậy làm sao ta có thể thay đổi giá trị dữ liệu trên, đồng thời cũng hiển thị cho người dùng biết tức thì, khi có một dữ liệu được chỉnh sửa
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
userName: "Hoanguyenit.com"
}
}
changeStateData = () => {
this.setState({
userName: this.state.userName === "Hoanguyenit.com" ? "Hoanguyen IT" : "Hoanguyenit.com"
})
}
render() {
return (
<div>
<h4 className="bg-primary text-white text-center p-2">
{this.state.userName}'s To Do List
</h4>
<button className="btn btn-primary m-2"
onClick={this.changeStateData}>
Change
</button>
</div>
)
};
}
Ta cài đặt một hàm changeStateData , trong hàm ta có sử dụng setState để thiết lập lại giá trị cho thuộc tính userName
Khi chúng ta bấm vào nút Button , nó sẽ gọi tới hàm changeStateData
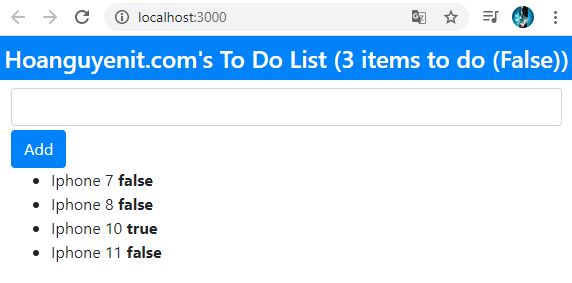
Ok, các vấn đề trên ta chỉ tổng hợp lại các bài viết trước thôi, giờ ta xây dựng một danh sách Todo List như sau:
Hãy mở file App.js trong thư mục src và sửa lại code sau:
import React, { Component } from 'react';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
userName: "Hoanguyenit.com",
todoItems: [{ action: "Iphone 7", done: false },
{ action: "Iphone 8", done: false },
{ action: "Iphone 10", done: true },
{ action: "Iphone 11", done: false }],
newItemText: ""
}
}
updateNewTextValue = (event) => {
this.setState({ newItemText: event.target.value });
}
createNewTodo = () => {
if (!this.state.todoItems
.find(item => item.action === this.state.newItemText)) {
this.setState({
todoItems: [...this.state.todoItems,
{ action: this.state.newItemText, done: false }],
newItemText: ""
});
}
}
render() {
return (
<div>
<h4 className="bg-primary text-white text-center p-2">
{this.state.userName}'s To Do List
({this.state.todoItems.filter(t => !t.done).length} items to do (False))
</h4>
<div className="container-fluid">
<div className="my-1">
<input className="form-control"
value={this.state.newItemText}
onChange={this.updateNewTextValue} />
<button className="btn btn-primary mt-1"
onClick={this.createNewTodo}>Add</button>
<ul>
{
this.state.todoItems.map((item,index)=>(
<li>{item.action} <strong>{item.done?"true":"false"}</strong></li>
))
}
</ul>
</div>
</div>
</div>
)
};
}Trên ta khởi tạo dữ liệu State, dùng lưu trữ dữ liệu State
this.state = {
userName: "Hoanguyenit.com",
todoItems: [{ action: "Iphone 7", done: false },
{ action: "Iphone 8", done: false },
{ action: "Iphone 10", done: true },
{ action: "Iphone 11", done: false }],
newItemText: ""
}
Tạo một cái hàm thay đổi giá trị, khi chúng ta nhập vào input , nó sẽ thay đổi giá trị của newItemText
updateNewTextValue = (event) => {
this.setState({ newItemText: event.target.value });
}Xây dựng hàm thêm một Item vào mảng todoItems, nếu item chưa tồn tại trong mảng todoItems, ta sẽ thêm vào mảng todoItems
createNewTodo = () => {
if (!this.state.todoItems
.find(item => item.action === this.state.newItemText)) {
this.setState({
todoItems: [...this.state.todoItems,
{ action: this.state.newItemText, done: false }],
newItemText: ""
});
}
}Vấn đề này mình có đề cập ở bài viết Creat CRUD in React, bạn có thể xem lại nhé! Ok, vậy là xong, còn lại ta chỉ hiển thị dữ liệu ra thôi!
Bạn rebuild lại project và test thử xem: npm start