Xin chào mọi người này mình chia sẻ hướng dẫn với mọi người cách tạo QRcode trong Vuejs nhé cũng đơn giản hà giờ mình làm thôi nào!
Ở đây mình đã chạy câu lệnh cài đặt vue-cli rồi nên mình không chạy lại, các bạn nào chưa thì chạy lại nhé, các bạn có thể xem lại bài viết:READ DATA FROM FILE USING FILEREADER API IN VUEJS
Để sử dụng được QR code trong VueJS, chúng ta cần phải cài đặt bộ thư viện của nó về nhé
// Using NPM
npm install vue-qrcode-component
//register component
import Vue from 'vue'
import VueQRCodeComponent from 'vue-qrcode-component'
Vue.component('qr-code', VueQRCodeComponent
Sau khi đã cài đặt thư viện và đăng ký component xong chúng ta có thể dùng vue-qrcode như sau:
<qr-code
text="https://goo.gl/9eIWP9"
size="500"
color="#f1c40f"
bg-color="#3498db"
error-level="L">
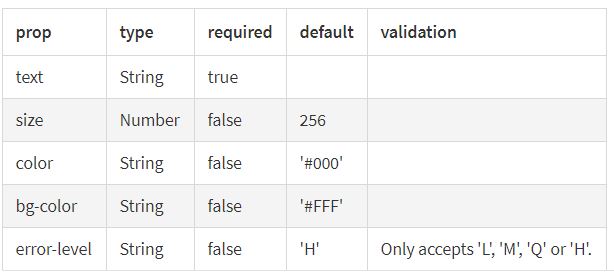
</qr-code>Các bạn xem những thông tin mà nó cho phép chúng ta thực hiện khi hiện QRcode như sau:
Sau khi các bạn cài đặt xong các bạn có thể chạy câu lệnh: npm run dev ( nhớ là các bạn phải tải project vue-cli để sử dụng nhé) mới chạy câu lệnh này được!
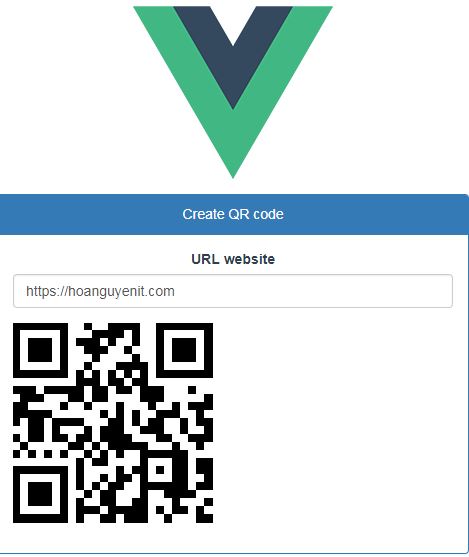
Hình demo:
Chúc các bạn làm thành công nhé! các bạn có thể xem video để làm theo trong video mình có làm từng bước một! Hẹn gặp lại mọi người với bài chia sẻ sau!