Hello, Tất các mọi người lâu rồi không trở lại viết bài nào ::) này mình chia sẻ với mọi người tạo một menu push left sang right hoặc các bạn có thể làm ngược lại.
Trong bài viết chia sẻ này cũng không hay lắm, nhưng lâu lâu viết lại tự nhiên thấy HTML/CSS nó thú vị lắm, đôi lúc ngồi xem mấy template hiện nay viết sao đẹp qua và tự nhiên có hứng thú và viết thử lại xem sao, ai ngờ được được ::)

Đầu tiên mình tạo một cấu trúc HTML như sau:
<div class="show-menu-left">
show
</div>
<div class="menu-push-sk">
<a href="" class="logo-sk"><img src="logo.png"/></a>
<span class="close_menu"><img src="exit-to-app-button.png"/></span>
<nav id="sk-menu">
<ul class="menu-parent-sk">
<li>
<i></i>
<label>+</label>
<a href="">Laravel Framework</a>
<ul class="menu-child-sk">
<li>
<a href="">Laravel 5.8</a>
<ul class="menu-child02-sk">
<li>
<a href="">Installation</a>
</li>
<li>
<a href="">Configuration</a>
</li>
<li>
<a href="">Directory Structure</a>
</li>
<li>
<a href="">Homestead</a>
</li>
</ul>
</li>
<li>
<a href="">Laravel 5.6</a>
</li>
</ul>
</li>
<li>
<i></i>
<label>+</label>
<a href="">Angular Framework</a>
</li>
<li>
<i></i>
<label>+</label>
<a href="">VueJS Framework</a>
</li>
<li>
<i></i>
<label>+</label>
<a href="">NodeJS Framework</a>
</li>
</ul>
</nav>
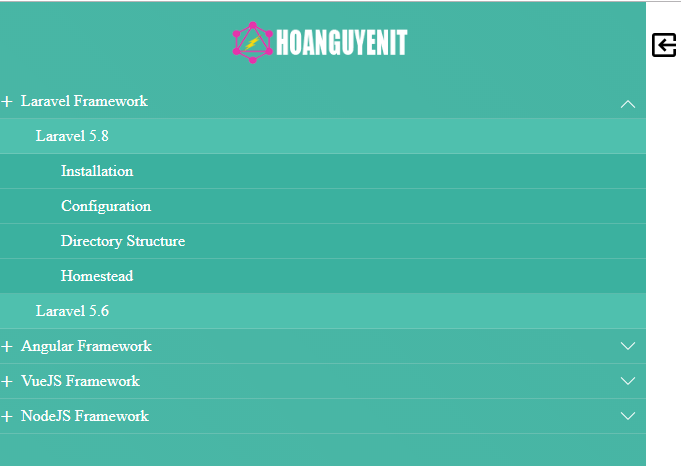
</div>Để nó hiện ra giao diện dễ nhìn và đẹp là do chúng ta viết css cho nó, mình sẽ kiếm một vài icon và logo gắn cho đẹp mắt tí, các bạn muốn dùng sao cũng được
* {
margin: 0px;
padding: 0px;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.show-menu-left{
background: rgba(0,145,235,1);
border-radius: 10px;
width: 50px;
height: 50px;
display: flex;
justify-content: center;
margin-left:300px;
color:#fff;
align-items: center;
font-weight: bold;
}
.menu-push-sk {
width: 60%;
max-width: 650px;
position: fixed;
height: 100%;
left: -80%;
padding-top: 10px;
box-sizing: border-box;
z-index: 10000;
top:0;
transition:left .5s ease-in-out;
background: linear-gradient(45deg, #4fbcab -132%, #46b4a3 100%);
}
a.logo-sk{
display: block;
margin: auto;
width: 100%;
left: 0;
right: 0;
}
a.logo-sk>img{
width: 100%;
display: block;
max-width: 184px;
max-height: 64px;
margin: auto;
}
nav#sk-menu {
width: 100%;
padding-top: 10px;
}
.menu-parent-sk {
width: 100%;
}
.menu-parent-sk>li {
position: relative;
}
.menu-parent-sk>li>a {
color: #fff;
position: relative;
display: block;
padding: 8px 0px 8px 25px;
border-bottom: 1px solid rgba(225,225,225,0.2);
}
.menu-parent-sk>li>label{
position: absolute;
color: #fff;
font-weight: bold;
font-size: 20px;
top: 17px;
left: 5px;
transform: translateY(-50%);
}
.menu-parent-sk>li>i{
background: url("chevron-arrow-down.png") right no-repeat;
width: 16px;
height: 16px;
position: absolute;
right: 10px;
top: 17px;
transform: translateY(-50%);
z-index: 100;
}
.menu-parent-sk>li>i.active_menu{
top: 12px;
transform: rotate(180deg)
}
.menu-parent-sk>li>i.active_menu ~ ul.menu-child-sk{
opacity: 1;
visibility: inherit;
}
ul.menu-child-sk{
width: 100%;
height: 0;
opacity: 0;
visibility: hidden;
transition: all .5s ease-in;
-moz-transition: all .5s ease-in;
}
ul.menu-child-sk>li{
position: relative;
}
ul.menu-child-sk>li>a{
background:#4fc0ae;
padding: 8px 0px 8px 40px;
box-sizing: border-box;
display: block;
border-bottom: 1px solid rgba(225,225,225,0.2);
color:#fff;
}
ul.menu-child02-sk{
width: 100%;
}
ul.menu-child02-sk>li{
position: relative;
}
ul.menu-child02-sk>li>a{
background:#3bb19f;
padding: 8px 0px 8px 65px;
box-sizing: border-box;
display: block;
border-bottom: 1px solid rgba(225,225,225,0.2);
color:#fff;
}
.close_menu{
position: absolute;
right: -30px;
top: 31px;
display: block;
width: 24px;
height: 24px;
cursor: pointer;
transform: rotate(-180deg);
}Trong đoạn code CSS trên các bạn xem cho mình là, mình đang sử dụng Transition trong CSS, ở đây mình dùng transition thay cho Jquery, nếu các bạn dùng Jquery animate() cũng được nhé, nhưng mình thích CSS hơn.
Mình sẽ dùng position:relative; và cho left:-80%; cài đặt cho class="menu-push-sk" ,cái class này sẽ nằm left:-80% , trường hợp nếu ta click vào show-menu-left: thì cái class="menu-push-sk" nó sẽ đưa left về giá trị 0 và bạn sẽ nhìn thấy nó
$(document).ready(function () {
$(".menu-parent-sk>li>i").click(function(){
$(".menu-parent-sk li").find("i.active_menu").removeClass("active_menu");
$("ul.menu-child-sk").css({"height":"0"});
if($(this).hasClass("active_menu")){
$("ul.menu-child-sk").css({"height":"0px"});
$(this).removeClass("active_menu");
console.log("co");
}else{
$(this).addClass("active_menu");
var count = $(".menu-parent-sk>li>i.active_menu ~ ul.menu-child-sk li").length;
var height = 35;
$(".menu-parent-sk>li>i.active_menu ~ ul.menu-child-sk").css({"height":(height * count)+"px"});
console.log(height);
}
});
$(".show-menu-left").click(function(){
$(".menu-push-sk").css({"left":"0"});
});
$(".close_menu").click(function(){
$(".menu-push-sk").css({"left":"-100%"});
});
});Trên là đoạn code jquery của mình, có một cái click để show menu và close menu và một cái click vào các mục parent để show các list child của parent đó. Các bạn có thế xem code nhé.
Hẹn gặp các bạn ở bài viết sau nhe!
