Trong bài viết trước, ta chỉ cài đặt ứng dụng React về để xem nó hoạt động ra sau thôi. Trong bài này ta sẽ tạo một Component trong React. Sau đó gọi nó lên. Mấy bài viết của mình chia sẻ, mình bỏ qua mấy vấn đề như: React là gì? Vòng đời của React?. Vì những vấn đề đó, các bạn sẽ được xem nhiều trên mạng của các website chia sẻ lập trình, họ đã chia sẻ rất nhiều, bạn có thể tìm hiểu thêm,những kiến thức đó, rất bổ ích và quan trọng.
Bài viết này tiếp tục với source ban đầu mình tạo, bạn có thể xem lại tại đây : Getting Started with React
Hãy mở project ở bài trước lên, ta tạo một thư mục components trong thư mục src
+ src/components : dùng chưa các file Component cấu hình của ta
Ta tạo một thư mục home trong src/components: Trong thư mục home->tạo file Home.js
Để viết cấu trúc file react nhanh bạn có thể dùng thư viện: ES7 React/Redux/GraphQL/React-Native snippets, trong Visual Studio Code, bạn chỉ rõ "rce" và Enter bạn sẽ được cấu trúc React tạo sẵn cho ta
+ src/components/home/Home.js
import React, { Component } from 'react'
class Home extends Component {
render() {
return (
<div>
<h1>Hello World - React</h1>
</div>
)
}
}
export default HomeOk, giờ ta mở file App.js trong thư mục src, chỉnh sửa lại, ta cần import file Home.js đến App.js
import React from 'react';
import './App.css';
import Home from './components/home/Home'
function App() {
return (
<div className="App">
<Home />
</div>
);
}
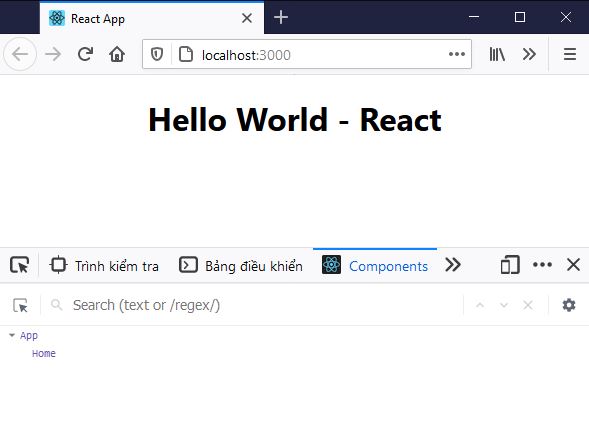
export default App;Sao đó bạn khởi động ứng dụng lại : npm start
Bây giờ ta sẽ thiết kế lại một tý, Layout của ta gồm:[Header,Home,Footer], File (Header.js,Footer.js) ta tạo giống file Home.js
+ src/components
- home/Home.js
- header/Header.js
import React, { Component } from 'react'
class Header extends Component {
render() {
return (
<div className="header">
<p>Header top</p>
</div>
)
}
}
export default Header- footer/Footer.js
import React, { Component } from 'react'
class Footer extends Component {
render() {
return (
<div className="footer">
<p>Footer React</p>
</div>
)
}
}
export default FooterMở file App.js trong thư mục src , ta cần import (Header,Footer) vào file như sau:
import React from 'react';
import './App.css';
import Home from './components/home/Home'
import Header from './components/header/Header';
import Footer from './components/footer/Footer'
function App() {
return (
<div className="App">
<Header/>
<Home />
<Footer />
</div>
);
}
export default App;Chỉnh sửa css cho các components, ta có thể tạo file css riêng cho từng Component, hoặc ta dụng CSS chung cũng được
+ src/App.css
*{
margin:0;padding:0;
}
/*header*/
/*footer*/
.header,.footer{
background: #000;
color:#fff;
text-align:center;
padding:10px;
box-sizing: border-box;
}
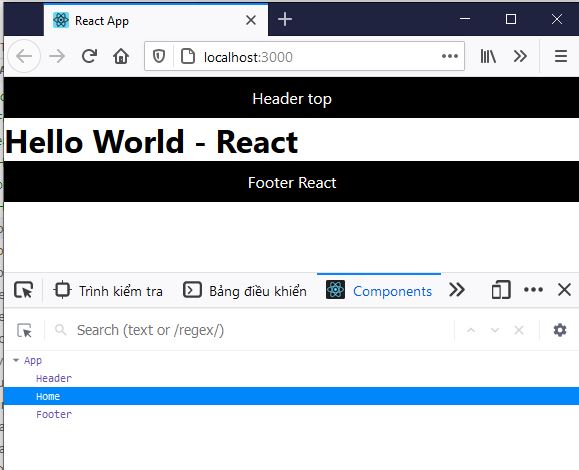
Ok, ta hãy npm start lại, xem có gì thay đổi không.
Trong bài này mình chỉ chia sẻ về cách thêm Component và gọi nó. Bài tiếp theo mình chia sẻ cách dùng State & Props trong React