Hôm này mình sẽ chia sẻ với các bạn về React, mình cũng mới tìm hiểu thôi, thấy khá là thú vị, nên viết bài chia sẻ để đó, lúc nào cần thì xem thôi
Để cài được React ta cần làm những bước sao đây:
+ Install Node.js, bạn nào chưa tải thì vào trang chủ Node.js tải nhé
+ Tải phần mềm Visual Studio Code, để viết cho nhẹ, cài 1 số plugin hổ trợ React trong Visual Studio Code
- ES7 React/Redux/GraphQL/React-Native snippets
- Auto Rename Tag
Installing the create-react-app Package
npx create-react-app name_project
//State the development server
cd name_project
npm start
//Build project
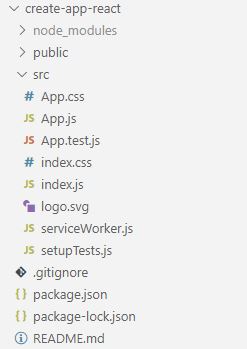
# npm run build Ok, sau khi ta cài xong, ta sẽ được cấu trúc thư mục project như sau:
+ public/html: Nó chứa các tiệp (Html/Javascript) của ứng dụng, để hiển thị trên trình duyệt
+ src/index.js: Đây là file chịu trách nhiệm cấu hình ứng dụng của React. Bạn có thể add thư viện Bootstrap CSS framework vào file này
+ src/App.js: Đây là một Compnent của React. Ta cấu hình nội dụng HTML cho người dùng và mã Javascript cho HTML
Adding the Bootstrap CSS Framework
cd name_project
npm install bootstrap@4.1.2Sau khi cài đặt xong, bạn có thể import file Bootstrap CSS vào src/index.js như sau:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import 'bootstrap/dist/css/bootstrap.css';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();Ok, giờ ta có thể khởi chạy ứng dụng
cd create-app-react
npm start