Cách chúng ta có thể sử dụng PostgreSQL trong Prisma. Trong các ứng dụng các bạn cũng thường thấy nhiều Dev hay sử dụng PostgreSQL để quản lý cở sơ dự liệu, mình cũng thường hay sử dụng PostgreSQL.
Nếu nói về Postgresql thì mình nghĩ mọi người ai cũng đã tìm hiểu qua và đã từng sử dụng về nó, nhưng để thuận tiện cho việc sử dụng Postgresql bắt cứ nơi nào, bạn có thể cài đặt Postgresql thông qua Docker , để ta dễ dàng sử dụng trong các dự án
Vậy Prisma là gì? nói nôm na prisma nó giúp chúng ta xây dựng các mô hình thực thể của Table. Chính xác là các Model , chính các Model đó , ta có thể dễ dàng thao tác chỉnh sửa thuộc tính, kiểu dữ liệu, định dạng các cột bằng cách viết code trực tiếp trên các Model
Ví dụ: ta có các Model sau:
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}Đoạn code trên thể hiện cho chúng ta biết rằng, ta cần xây dựng table User, Post , các bạn thấy thuận tiện không, ta dễ dàng cấu hình các thực thể của table, cảm thấy linh hoạt hơn, nên các lập trình viên ưa thích điều này
Bạn có thể xem ở đây : Prisma
Vì vậy khi chúng ta nói đến đây, thì ta sẽ nhớ lại các Framework khác cũng làm điều tương tự như trên,
Ví dụ như:
+ Trong Laravel thì ta xây dựng các table thông qua Models, sau đó chạy lệnh migrate để nó xây dựng các table đến database
+ Asp.net thì cũng cần xây dựng các Class Model, rồi cũng dùng lệnh chạy lệnh migration để xây dựng các table đến database, có thể xem thêm tại đây : Create Database Using Code First In ASP.NET CORE 2.1
Okay, tiếp tục công việc chính thôi, Vì trong bài này mình sẽ kết nối Postgresql đến Prisma, nên bạn xem lại bài viết trước mình có chia sẻ với mọi người các cài đặt Postgresql thông qua Docker, các bạn có thể xem lại tại đây: Install PostgreSQL Using Docker Compose
# Create TypeScript project and set up Prisma
mkdir hoadev-prisma-postgresql
cd hoadev-prisma-postgresqlTiếp tục tại thư mục hoadev-prisma-postgresql, ta cần cài đặt một số thư viện sau
npm init -y
npm install typescript ts-node @types/node --save-dev
npx tsc --init# Install Prisma CLI to Project
npm install prisma --save-dev
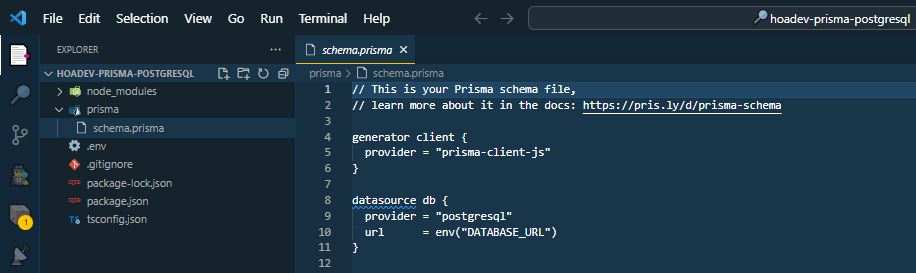
npx prisma init --datasource-provider postgresqlĐoạn code chạy lệnh command trên, thì Prisma CLI nó sẽ tạo cho ta một thư mục prisma đồng thời cấu hình postgresql , các bạn có thể xem cấu trúc file sau
Okay, chúng ta mở file trong đường dẫn sao prisma/schema.prisma , thiết lặp các Model của Table
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
}Sau khi thiếp lặp Model xong, ta cần phải cung cấp đường dẫn quản lý database PostgreSQL cho Prisma biết nửa
Mở file .env trong thư mục project và thêm đường dẫn database postgresql theo cú pháp như sau:
postgresql://USER:PASSWORD@HOST:PORT/DATABASEUser : chính là username kết nối đến quản lý database trong Postgresql
Password: là password của bạn lúc thiếp lặp đăng nhập vào quản lý database
Port: được cấu hình khi khơi động postgresql
Database: chính là tên database
Vậy username, password, port, database. Chúng ta có từ đâu, đó chính là lúc chúng ta chạy Postgresql thông qua Docker, các bạn xem lại bài viết trước nhé, để dễ dàng nhận biết được, các giá trị tham số
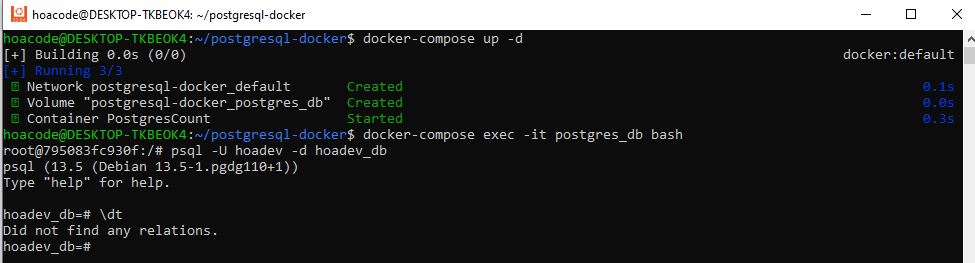
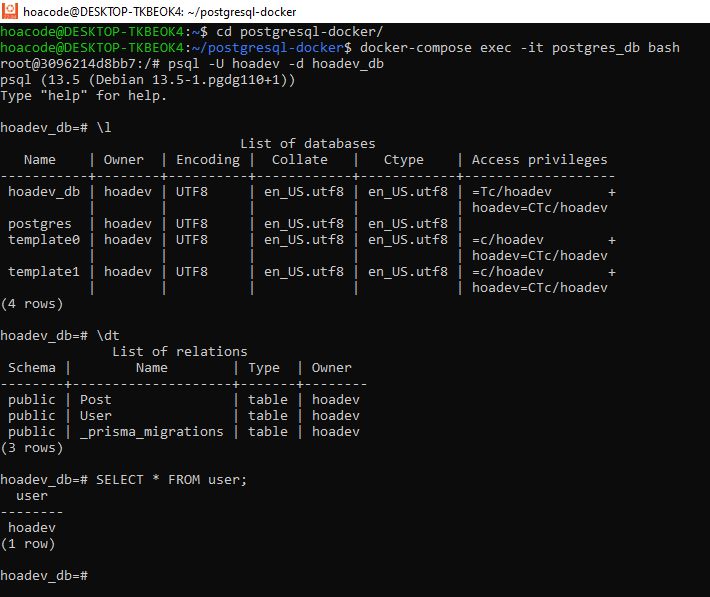
Mình khởi động postgresql trong docker như sau:
Bạn nhìn thấy cái command line trong hình trên. Mình có login để database "hoadev_db", và dùng câu lệnh xem trong database đó có table nào không,
\dtHiện tại là chưa có table nào
Vậy đường dẫn kết nối đến postgresql của chúng ta là như bên dưới đây, hãy cập nhật nó trong file .env
DATABASE_URL="postgresql://hoadev:hoadev123@localhost:5432/hoadev_db?schema=public"Sau khi đã cấu hình đường link connect đến postgresql, thì việc của chúng ta là chạy lệnh migrate để prisma tạo table đến database trong postgresql
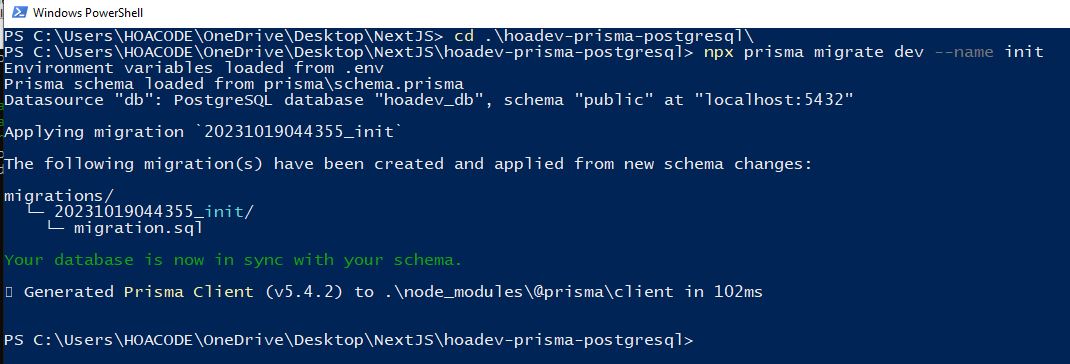
npx prisma migrate dev --name initBạn hãy xem command line hình dưới đây:
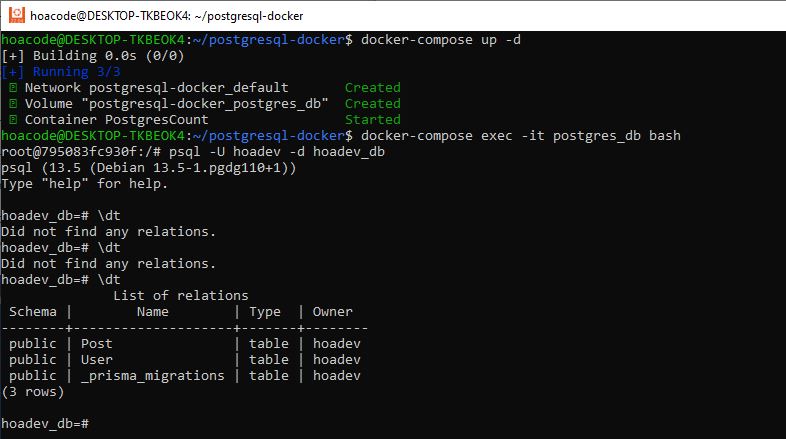
Okay, nó đã chạy lệnh thành công, giờ ta hãy check kiểm tra thử xem, trong database của ta có 2 table( User, Post) có không
Như hình trên, ta đã có 2 table (User, Post), đã được tạo thành công! Vậy là ta đã kết nối Postgresql đến Prisma thành công rồi đó
Giờ là lúc bạn viết code truy vấn(query), trong Prisma để thực viện việc thêm dữ liệu, tìm kiếm dữ liệu,....
Hãy tạo file script.ts trong thư mục project
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
const user = await prisma.user.create({
data: {
name: 'Hoa Dev',
email: 'nguyen.thanh.hoa.ctec@gmail.com',
},
})
console.log(user)
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})Đoạn code trên ta thực hiện việc thêm một dữ liệu vào table "User", tiếp tục mở command line lên để chạy file script.ts
npx ts-node script.tsBạn đã thêm một dữ liệu vào bảng table User, giờ ta xem trong postgresql có dữ liệu không, bằng cách sao
Qua câu lệnh trên ta thấy trong table user có 1 dòng dữ liệu.
Hoặc bạn có thể dùng giao diện trong Prisma có cũng cấp, dễ kiểm tra dữ liệu hơn bằng cách sử dụng như sau:
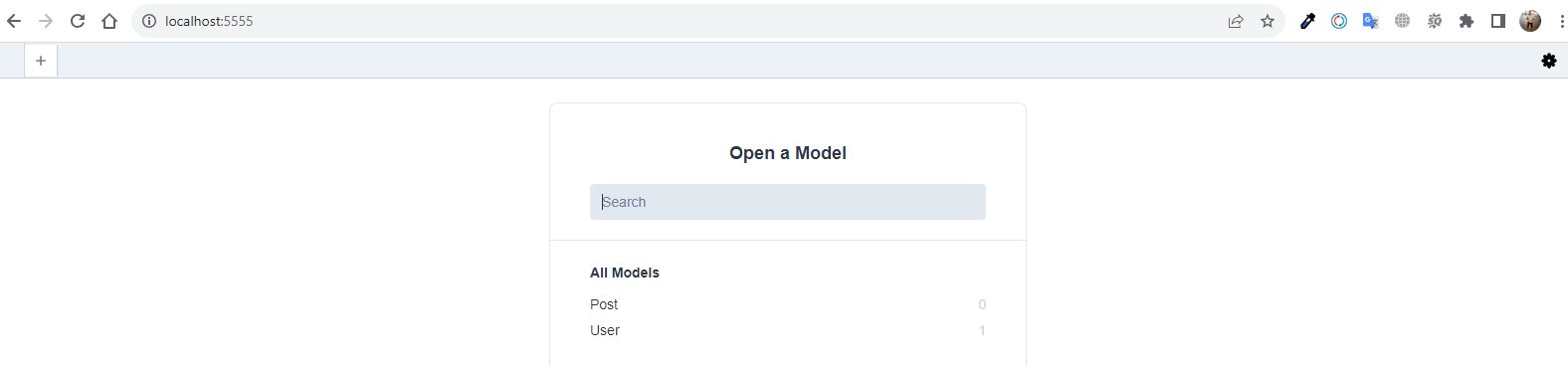
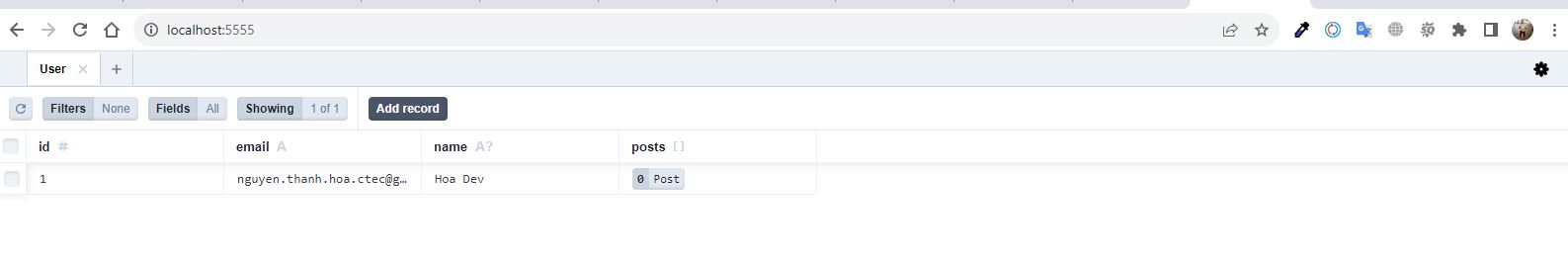
npx prisma studioNó sẽ chạy một localhost với một port nào đó. Bạn có thể thấy giao diện quản lý database như sau:
Như vậy ta dễ quản lý hơn, dễ thao tác hơn, dễ kiểm tra dữ liệu hơn.
Nếu bạn thấy bài viết này hay, thì hãy chia sẻ nó với đến với các Dev khác. Để chia sẻ kiến thức với nhau
Hẹn mọi người ở bài viết sau