Nay mình chia sẻ mới các bro, cách chúng ta thêm một box search hình ảnh trong Laravel File Manager
# Đầu tiên hãy chạy lệnh:
php artisan vendor:publish --tag=lfm_view --forceKhi chạy lệnh này xong, bạn sẽ có một trong views/vendors/laravel-filemanager
Tại thư mục : views/vendors/laravel-filemanager mở file index.blade.php ta cần thêm html để tạo box search
<div data-action="{{route('unisharp.lfm.show')}}" class="bg-black p-2 d-flex flex-row">
<label>Tìm kiếm hình ảnh :</label>
<input type="text" id="search-box" class="txt_image" name="search-image" placeholder="Search files..." class="form-control">
<button class="search_image">Tìm Kiếm</button>
{{$search??"chua co"}}
</div>Khi đã có giao diện box search hình rồi, ta cần cấu hình controller và script cho nó
# Bước 2 : hãy vào thư mục vendor\unisharp\laravel-filemanager\src\Controllers và mở file ItemsController.php chỉnh sửa lại hàm getItems() , tại đây chúng ta cần lấy từ khoa search trên url bằng $request->search
use Illuminate\Http\Request;
public function getItems(Request $request)
{
$currentPage = self::getCurrentPageFromRequest();
$perPage = $this->helper->getPaginationPerPage();
$items = array_merge($this->lfm->folders(), $this->lfm->files());
$search = $request->search;
if (!empty($search)) {
// Lọc danh sách chỉ giữ lại các file có tên chứa từ khóa
$items = array_filter($items, function ($item) use ($search) {
return stripos($item->name, $search) !== false;
});
}
// Phân trang danh sách
$items = array_slice($items, ($currentPage - 1) * $perPage, $perPage);
return [
'items' => array_map(function ($item) {
return $item->fill()->attributes;
}, $items),
'paginator' => [
'current_page' => $currentPage,
'total' => count($items),
'per_page' => $perPage,
],
'display' => $this->helper->getDisplayMode(),
'working_dir' => $this->lfm->path('working_dir'),
'search'=>$search
];
}
Bước 3: chúng ta cần chỉnh sửa file script nửa là xong
Hãy vào đường dẫn vendor\unisharp\laravel-filemanager\public\js và mở file script.js lên chỉnh sửa xíu
// thêm đoạn code bấm sự kiện click tìm kiếm
var tukhoa = "";
$(document).on('click', '.search_image', function() {
tukhoa = $('.txt_image').val();
// console.log(tukhoa)
sort_type = 'time';
loadItems();
});
// chỉnh sửa lại chổ url_link có kèm theo từ khóa search
function performLfmRequest(url, parameter, type) {
var data = defaultParameters();
let url_link = lfm_route + '/' + url;
if(tukhoa!=""){
url_link = lfm_route + '/' + url+'/?search='+tukhoa;
}
console.log(url_link)
if (parameter != null) {
$.each(parameter, function (key, value) {
data[key] = value;
});
}
return $.ajax({
type: 'GET',
beforeSend: function(request) {
var token = getUrlParam('token');
if (token !== null) {
request.setRequestHeader("Authorization", 'Bearer ' + token);
}
},
dataType: type || 'text',
url: url_link,
data: data,
cache: false
}).fail(function (jqXHR, textStatus, errorThrown) {
displayErrorResponse(jqXHR);
});
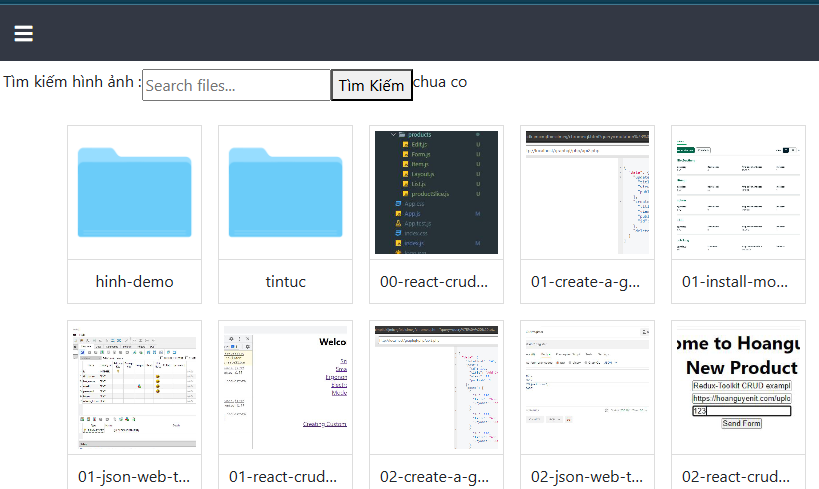
}Okay bây giờ chúng ta sẽ được như sau: