Nay mình sẽ làm một ví dụ kết hợp giữa React + ASP Core 2.1. Với một loạt bài viết chia sẻ về React trước, thì chắc mọi người cũng đã hiểu được về React và React dùng để làm gì rồi!
Để xây dựng được React + ASP Core 2.1 ta cần phải tải phần mềm Visual Studio 2019 về sử dụng nhé! Sau khi các bạn tải xong bạn thực hiện theo mình các bước sau để khởi tạo project
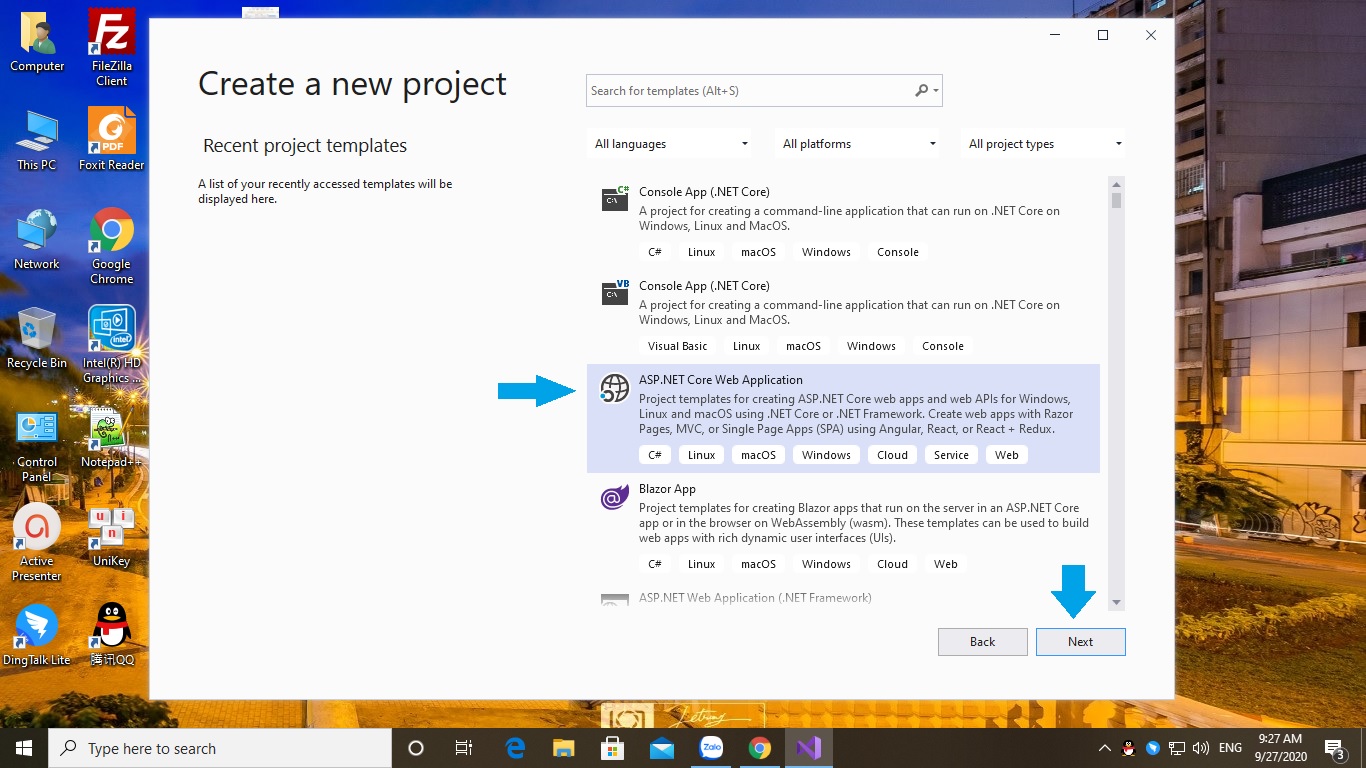
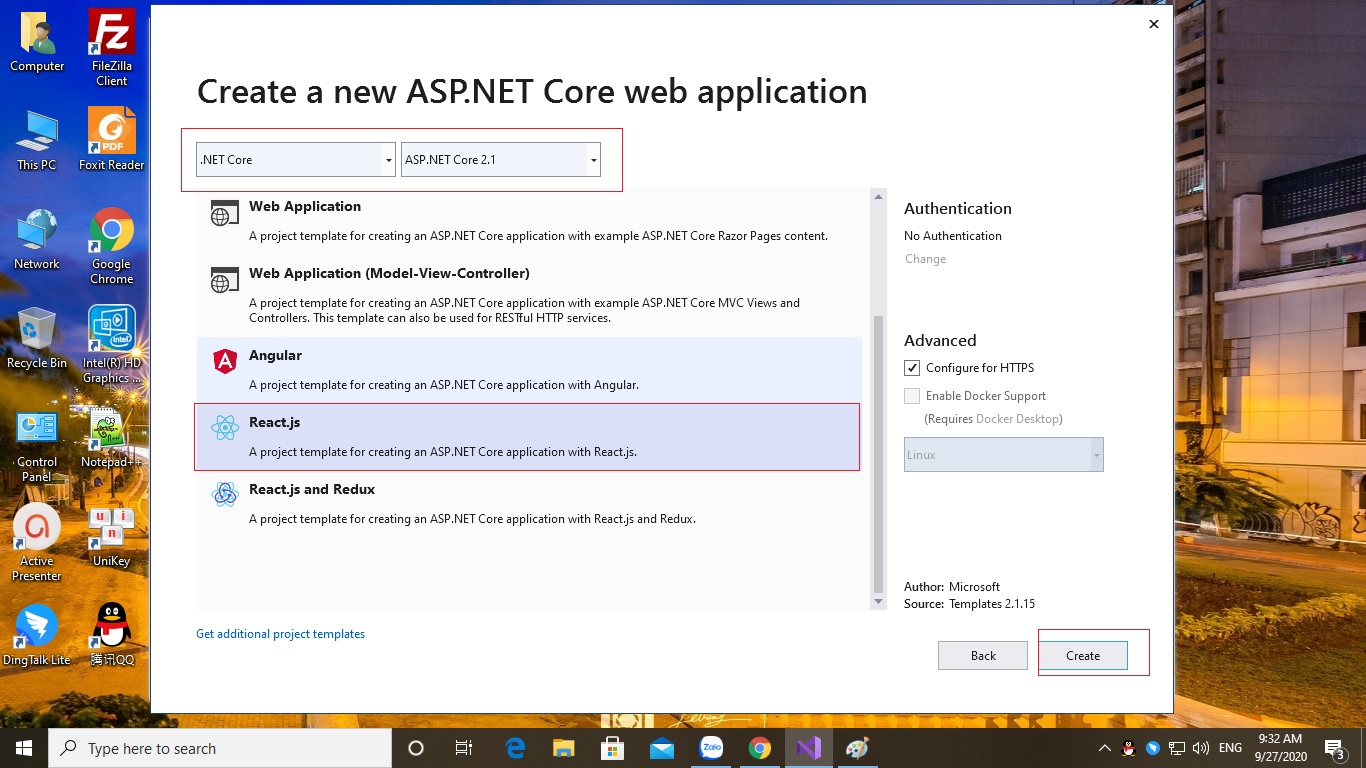
Bước 1: Mở phần mềm Visual Studio 2019 chọn new project sẽ hiện ra hình sau:

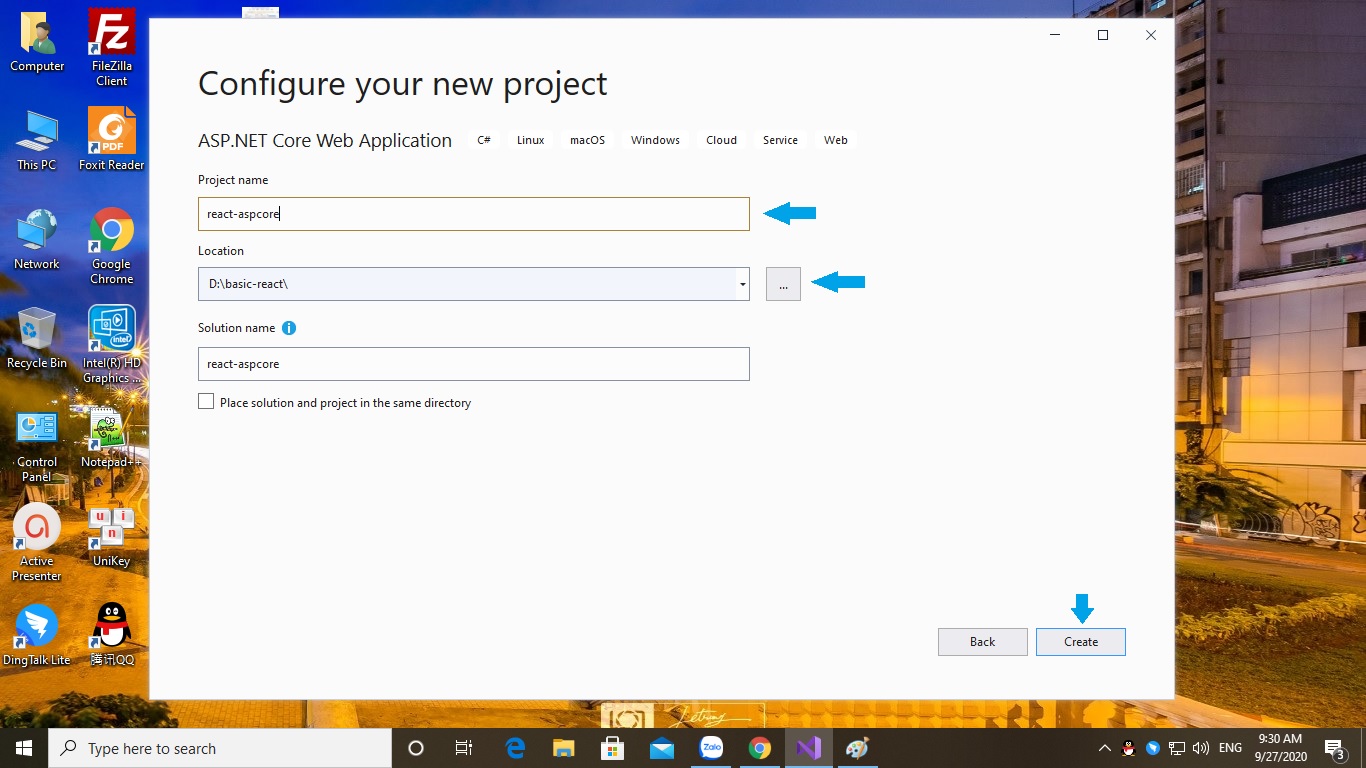
Bước 2: Bạn nhập tên của project cần tạo, chọn đường dẫn cần lưu project

Bước 3: Bạn chọn phiên bản version của ASP Core, ở đây mình chọn version 2.1. Bạn thực hiện theo hình dưới đây

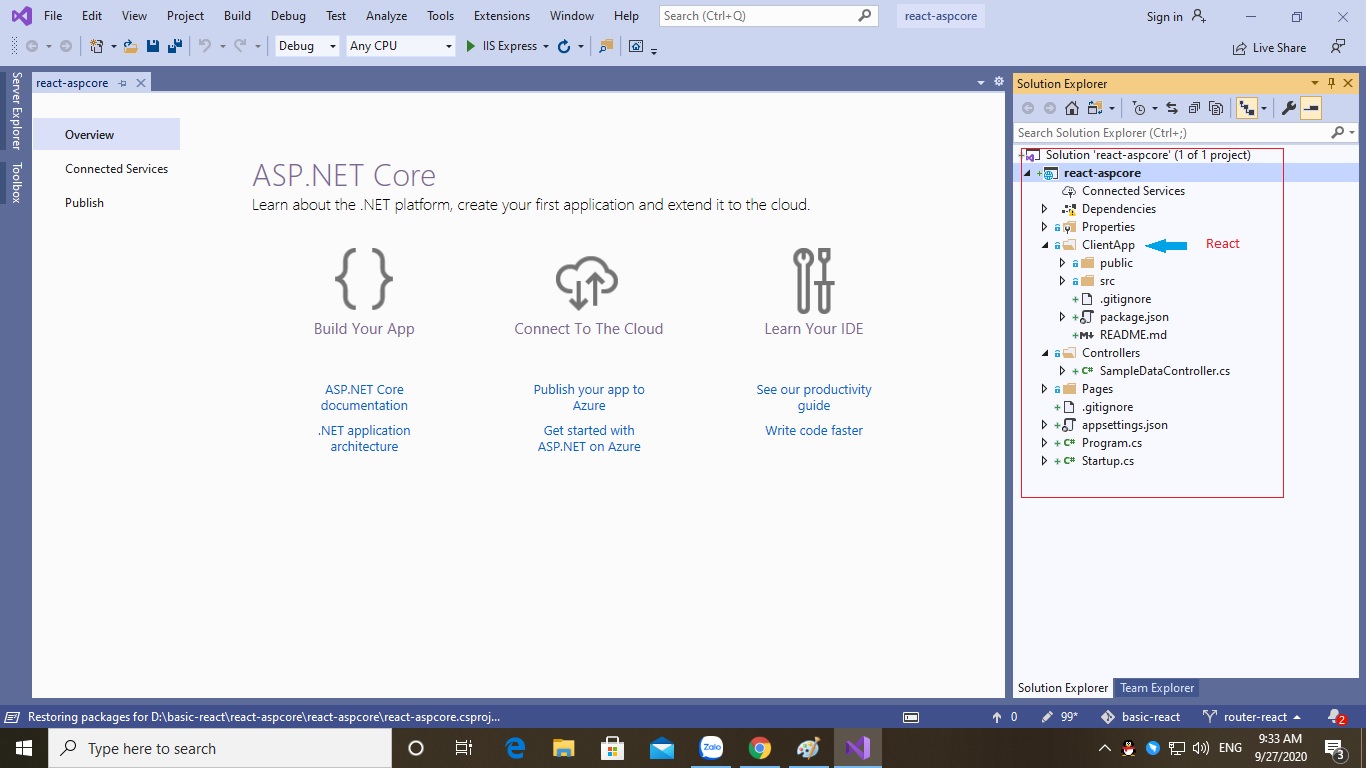
Bước 4: Bạn sẽ bấm create, sao đó bạn sẽ được cấu trúc thư mục như sau:

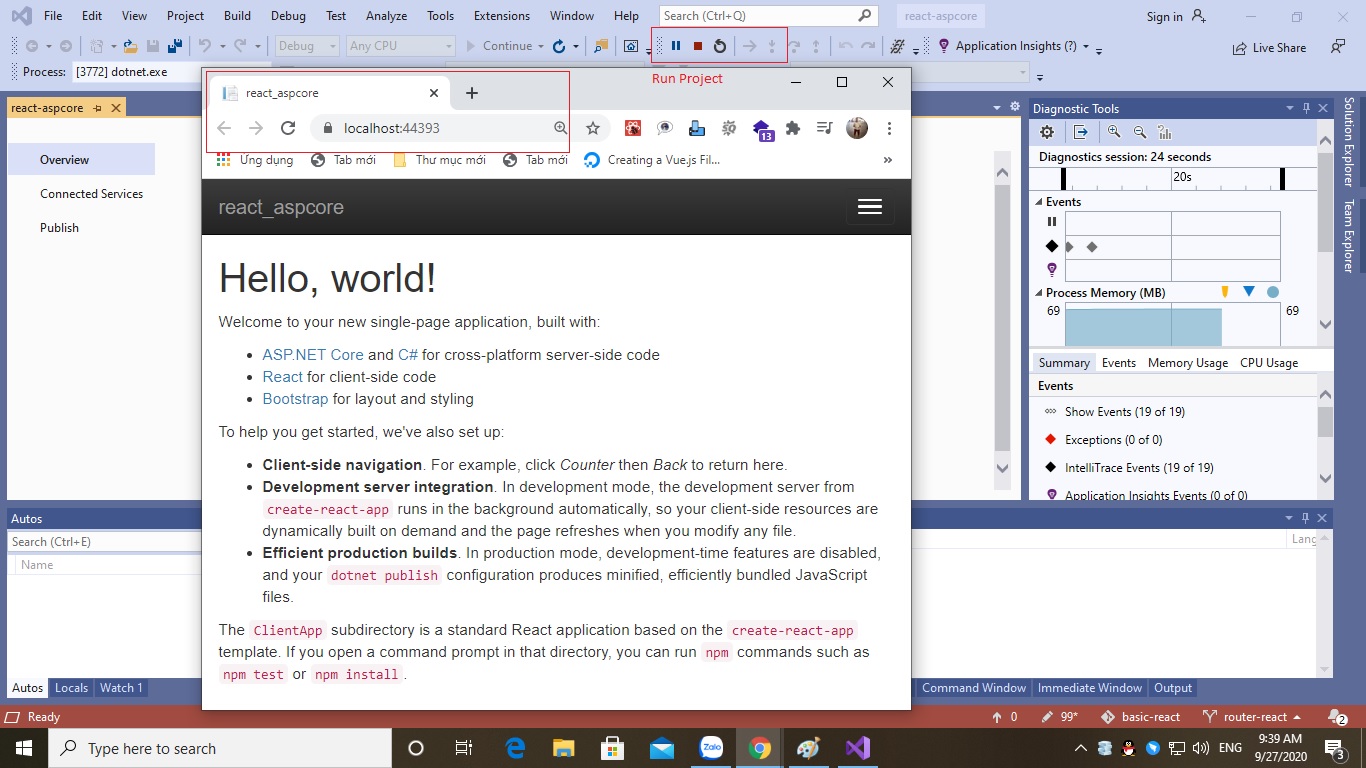
Ok! giờ ta hãy Run project bạn sẽ thấy bố cục project đã tạo ra cho ta như sau:

+ ClientApp: là nơi chứa các file của React, bạn có thể cấu hình React bình thương, có thể cài đặt thư viện thông qua npm
Ví dụ:
# cd /react-aspcore/ClientApp
# npm install "thư viện cần cài"Bạn hãy mở file package.json trong thư mục ClientApp lên bạn sẽ thấy project đã cài sẵn một số thư viện cần thiết cho ta như
"bootstrap": "^3.4.1",
"react": "^16.0.0",
"react-bootstrap": "^0.31.5",
"react-dom": "^16.0.0",
"react-router-bootstrap": "^0.24.4",
"react-router-dom": "^4.2.2",Ok, giờ tôi không cần dùng các file trong thư mục src/components nửa, tôi muốn cài đặt theo ý tôi, vì thế tôi xóa hết
Tôi sẻ mở song song 2 ứng dụng( Visual Studio Code, Visual Studio 2019) lên để tiện lợi cho việc viết React bằng phần mềm Visual Studio Code, còn ASP Core tôi dùng phần mềm Visual Studio 2019 để viết
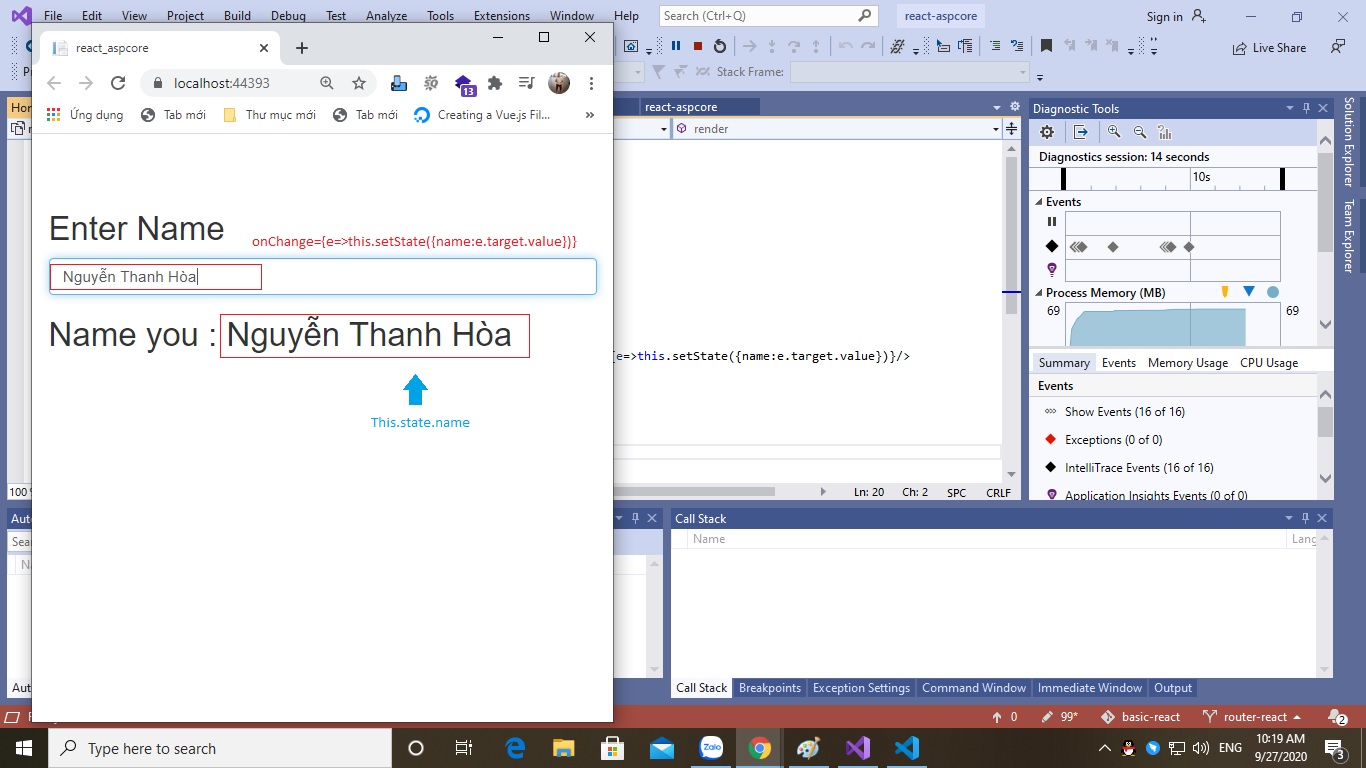
Giờ ta hãy tạo file component Home.js trong thư mục src/components .
import React, { Component } from 'react'
export class Home extends Component {
constructor(props){
super(props);
this.state = {
name:""
}
}
render() {
return (
<div className="row">
<div className="col-md-4">
<h2>Enter Name</h2>
<input type="text" className="form-control" onChange={e=>this.setState({name:e.target.value})}/>
<h2>Name you : {this.state.name}</h2>
</div>
</div>
)
}
}
export default HomeĐoạn code trên cũng đơn giản thôi! bạn chỉ cần tạo giá trị "name" trong state. Sau đó dùng phương thức onChange để thay đối dữ liệu
<input type="text" className="form-control" onChange={e=>this.setState({name:e.target.value})}/>Để hiển thị dữ liệu trong State, ta sử dụng như sau:
<h2>Name you : {this.state.name}</h2>Ok, thì các bạn cũng thấy ta cũng viết code React trong project ASP Core cũng bình thường.
Ta hãy mở App.js trong thư mục src lên và chỉnh sửa lại những gì cần thiết sử dụng thôi!
import React, { Component } from 'react';
import { BrowserRouter as Router, Route,Switch } from 'react-router-dom';
import { Home } from './components/Home';
export default class App extends Component {
displayName = App.name
render() {
return (
<Router>
<div className="container">
<Switch>
<Route path="/" exact component={Home} />
<Route path="/home" component={Home} />
</Switch>
</div>
</Router>
);
}
}
Đoạn code trên ta cấu hình bộ định tuyến Route lại, sao đó tạo URL Route trỏ tới component Home
Còn File index.js trong src, thì các bạn giữ nguyên, không cần chỉnh sửa
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/css/bootstrap-theme.css';
import './index.css';
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
const baseUrl = document.getElementsByTagName('base')[0].getAttribute('href');
const rootElement = document.getElementById('root');
ReactDOM.render(
<BrowserRouter basename={baseUrl}>
<App />
</BrowserRouter>,
rootElement);
registerServiceWorker();Ok vậy là xong rồi đó! chỉ cần Run project ASP lên là sử dụng được