Nay mình tiếp tục với một ví dụ về Login & Register in ASP.NET MVC 5, trong vài chia sẻ bài viết trước, ta cũng đã làm qua một vài ví dụ về việc(Tạo project, Install Bootstrap,EntityFramework, Connect Database, Form Validation) trong bài này mình sẽ vận dụng những kiến thức trước để làm nhé
Chuẩn bị:
- - Tạo project ASP.NET MVC 5: File->New project
- - Install Bootstrap,Entity Framework: Click right project->Manager Nutget Packages
- - Create Database:Click right thư mục App_Data->Add SQL Server Database
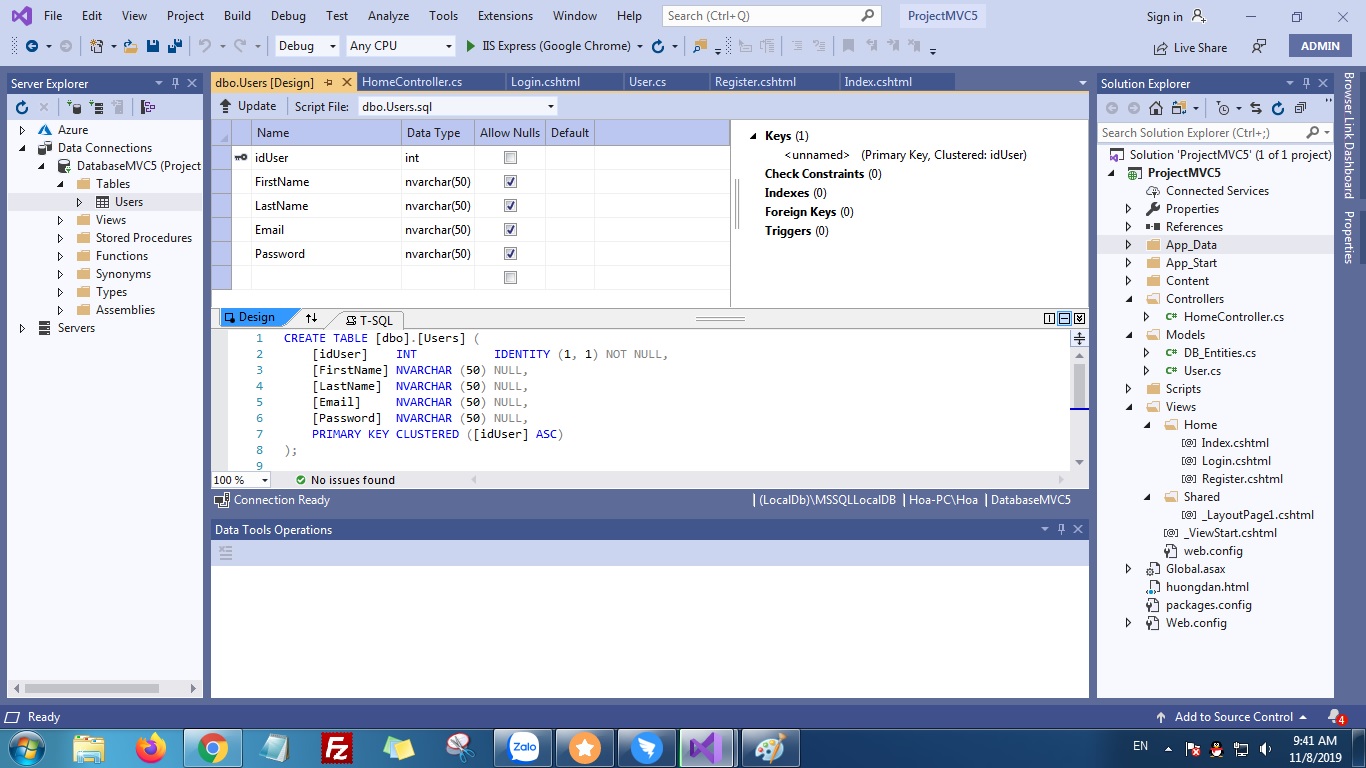
Các bước trên mình đã làm trong các bài chia sẻ trước, bạn có thể xem lại nhé, giờ ta hãy tạo table Users trong database của ta

Sau khi ta đã tạo Table Users, thì ta cần tạo mô hình thiết lập các thuộc tính trong table Users như sau:
Models/User.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace ProjectMVC5.Models
{
public class User
{
[Key, Column(Order = 1)]
[DatabaseGeneratedAttribute(DatabaseGeneratedOption.Identity)]
public int idUser { get; set; }
[Required]
[StringLength(50, MinimumLength = 3)]
public string FirstName { get; set; }
[Required]
[StringLength(50, MinimumLength = 3)]
public string LastName { get; set; }
[Required]
[RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}")]
public string Email { get; set; }
[Required]
[RegularExpression(@"^(?=.*[a-z])(?=.*[A-Z])(?=.*\d).{8,15}$")]
public string Password { get; set; }
[NotMapped]
[Required]
[System.ComponentModel.DataAnnotations.Compare("Password")]
public string ConfirmPassword { get; set; }
public string FullName()
{
return this.FirstName + " " + this.LastName;
}
}
}Trong các thuộc tính trên bạn có thể xem lại bài Form Validation in ASP.NET MVC 5. Để hiểu hơn nhé
Tiếp tục tạo file Connect database như sau: Models/DB_Entities.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
namespace ProjectMVC5.Models
{
public class DB_Entities: DbContext
{
public DB_Entities() : base("DatabaseMVC5") { }
public DbSet<User> Users { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
//Database.SetInitializer<demoEntities>(null);
modelBuilder.Entity<User>().ToTable("Users");
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
base.OnModelCreating(modelBuilder);
}
}
}Để connect được database ta cần copy câu lênh dưới đây dán vào tệp Web.config trong project của ta.
<connectionStrings>
<add name="DatabaseMVC5" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=DatabaseMVC5;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\DatabaseMVC5.mdf" providerName="System.Data.SqlClient" />
</connectionStrings>Ok vậy ta có thể connect đến database và truy vấn dữ liệu table mà ta muốn rồi!
Tiếp tục ta cần tạo file HomeController.cs trong thư mục Controllers, để cấu hình cài đặt các chức năng như (Login,Register,Logout)
using System;
using System.Text;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ProjectMVC5.Models;
using System.Security.Cryptography;
namespace ProjectMVC5.Controllers
{
public class HomeController : Controller
{
private DB_Entities _db = new DB_Entities();
// GET: Home
public ActionResult Index()
{
if (Session["idUser"] != null)
{
return View();
}
else
{
return RedirectToAction("Login");
}
}
//GET: Register
public ActionResult Register()
{
return View();
}
//POST: Register
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Register(User _user)
{
if (ModelState.IsValid)
{
var check = _db.Users.FirstOrDefault(s => s.Email == _user.Email);
if (check == null)
{
_user.Password = GetMD5(_user.Password);
_db.Configuration.ValidateOnSaveEnabled = false;
_db.Users.Add(_user);
_db.SaveChanges();
return RedirectToAction("Index");
}
else
{
ViewBag.error = "Email already exists";
return View();
}
}
return View();
}
public ActionResult Login()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Login(string email,string password)
{
if (ModelState.IsValid)
{
var f_password = GetMD5(password);
var data =_db.Users.Where(s => s.Email.Equals(email) && s.Password.Equals(f_password)).ToList();
if (data.Count() > 0)
{
//add session
Session["FullName"] = data.FirstOrDefault().FirstName +" "+ data.FirstOrDefault().LastName;
Session["Email"] = data.FirstOrDefault().Email;
Session["idUser"] = data.FirstOrDefault().idUser;
return RedirectToAction("Index");
}
else
{
ViewBag.error = "Login failed";
return RedirectToAction("Login");
}
}
return View();
}
//Logout
public ActionResult Logout()
{
Session.Clear();//remove session
return RedirectToAction("Login");
}
//create a string MD5
public static string GetMD5(string str)
{
MD5 md5 = new MD5CryptoServiceProvider();
byte[] fromData = Encoding.UTF8.GetBytes(str);
byte[] targetData = md5.ComputeHash(fromData);
string byte2String = null;
for (int i = 0; i < targetData.Length; i++)
{
byte2String += targetData[i].ToString("x2");
}
return byte2String;
}
}
}Bạn nhìn thấy file bên trên, ta chỉ việc kiểm tra các giá trị tự View gửi đến Controller, và xử lý chúng thôi.
Bạn xem chức năng
Register(): Tại đây ta kiểm tra xem, Email đã tồn tại chưa, nếu chưa thì thêm vào dữ liệu, còn nếu đã tồn tại, thì thông báo email đó đã tồn tại
Login(): Kiểm tra thông tin (Email,Password) trong dữ liệu xem, nếu chính xác, ta sẽ gắn session cho người dùng, và chuyển hướng về trang chủ
Logout(): Ta clear session đi
GetMD5(): Dùng chuyển đổi một chuỗi về dạng mã hóa MD5
Vậy là ta đã cấu hình bộ điều khiển chức năng đã xong, bạn chỉ việc tạo các khung nhìn cho người dùng đăng ký, đăng nhập thôi
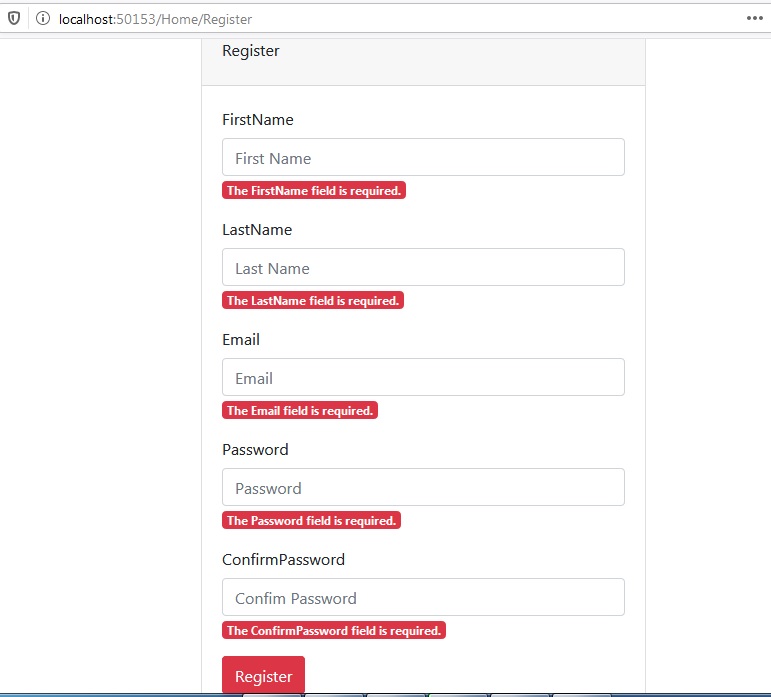
Views/Home/Register.cshtml
@model ProjectMVC5.Models.User
@{
ViewBag.Title = "Register";
Layout = "~/Views/Shared/_LayoutPage1.cshtml";
}
<div class="row justify-content-md-center">
<div class="col-md-5">
@using (Html.BeginForm("Register", "Home", FormMethod.Post))
{
//@Html.ValidationSummary()
@Html.AntiForgeryToken()
<div class="card">
<div class="card-header">
<div class="card-title">Register</div>
</div>
<div class="card-body">
<div class="form-group">
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName, "", new { @class = "form-control", @placeholder = "First Name" })
@Html.ValidationMessageFor(m => m.FirstName, "", new { @class = "badge badge-danger" })
</div>
<div class="form-group">
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName, "", new { @class = "form-control", @placeholder = "Last Name" })
@Html.ValidationMessageFor(m => m.LastName, "", new { @class = "badge badge-danger" })
</div>
<div class="form-group">
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email, "", new { @class = "form-control", @placeholder = "Email" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "badge badge-danger" })
@if (ViewBag.error != null)
{
<span class="badge badge-danger">@ViewBag.error</span>
}
</div>
<div class="form-group">
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password, new { @class = "form-control", @placeholder = "Password" })
@Html.ValidationMessageFor(m => m.Password, "", new { @class = "badge badge-danger" })
</div>
<div class="form-group">
@Html.LabelFor(m => m.ConfirmPassword)
@Html.PasswordFor(m => m.ConfirmPassword, new { @class = "form-control", @placeholder = "Confim Password" })
@Html.ValidationMessageFor(m => m.ConfirmPassword, "", new { @class = "badge badge-danger" })
</div>
<div class="form-group">
<input type="submit" name="submit" class="btn btn-danger" value="Register"/>
</div>
</div>
</div>
}
</div>
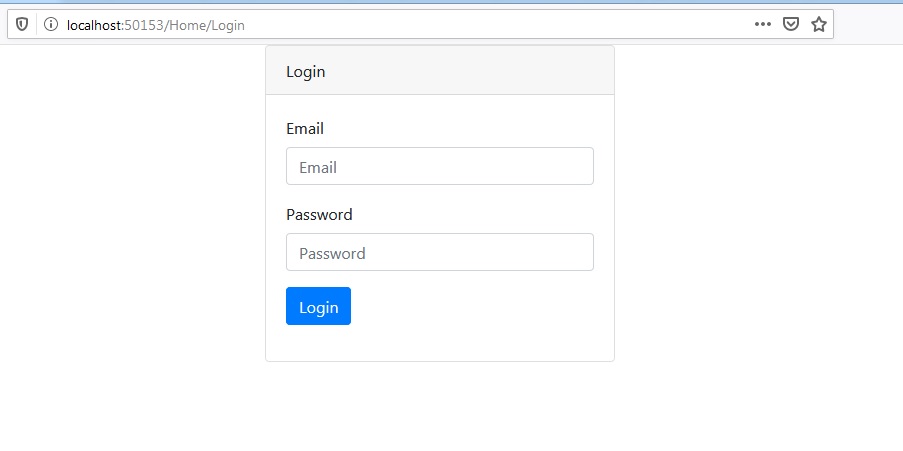
</div>Views/Home/Login.cshtml
@model ProjectMVC5.Models.User
@{
ViewBag.Title = "Login";
Layout = "~/Views/Shared/_LayoutPage1.cshtml";
}
<div class="row justify-content-md-center">
<div class="col-md-4">
<div class="card">
<div class="card-header">
Login
</div>
<div class="card-body">
@using (Html.BeginForm("Login", "Home", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-group">
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email, "", new { @class = "form-control", @placeholder = "Email" })
</div>
<div class="form-group">
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password, new { @class = "form-control", @placeholder = "Password" })
</div>
<div class="form-group">
<input type="submit" name="submit" class="btn btn-primary" value="Login"/>
</div>
}
</div>
</div>
</div>
</div>
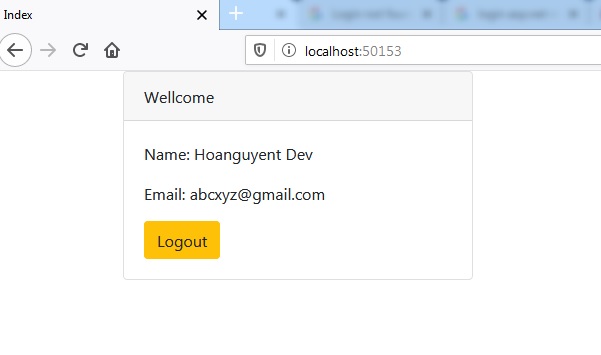
Views/Home/Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_LayoutPage1.cshtml";
}
<div class="row justify-content-md-start">
<div class="col-md-4">
<div class="card">
<div class="card-header">
Wellcome
</div>
<div class="card-body">
@if (Session["FullName"] != null)
{
<p>Name: @Session["FullName"].ToString()</p>
<p>Email: @Session["Email"].ToString()</p>
<a href="@Url.Action("Logout","Home")" class="btn btn-warning">Logout</a>
}
</div>
</div>
</div>
</div>
Demo