Hôm nay mình chia sẻ với mọi người cách tối ưu hình ảnh bằng module imagemin, mình sử dụng module này thấy nó xử lý hình ảnh rất hay, nên mình chia sẻ ở đây đôi khi ta cũng cần
Sau khi mình thử tối ưu pagespeed web, có có rất nhiều hình ảnh cần giảm bớt size xuống và thấy nó có gợi ý là dùng module này imagemin để giải quyết
Ở đây mình có file package.json của mình như dưới đây,
{
"name": "optimizable",
"version": "1.0.0",
"description": "skipperhoa",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"skipperhoa"
],
"author": "skipperhoa",
"license": "ISC",
"dependencies": {
"imagemin": "^7.0.1",
"imagemin-jpegtran": "^7.0.0",
"imagemin-mozjpeg": "^10.0.0",
"imagemin-pngquant": "^9.0.2",
"imagemin-svgo": "^9.0.0",
"imagemin-webp": "^6.0.0"
}
}
Bên trên là một số plugin thường dùng, hiện tại mình chỉ dùng 2 loại hình thôi đó là (jpg,png) nên mình đã sử dụng một số modules trên
Đầu tiên bạn tạo thư mục cho mình một project của bạn
Bước 1: cd đến project chạy lệnh : $ npm init
Bước 2: copy package.json của mình bên trên dán vào file package.json của bạn, chạy lệnh: $ npm install , để nó tải các module về
Bước 3: Tạo file app.mjs rồi copy đoạn mã sau: các bạn có thể tìm hiểu thêm tại link này : Use Imagemin to compress images
import imagemin from 'imagemin';
import imageminPngquant from 'imagemin-pngquant';
import imageminMozjpeg from 'imagemin-mozjpeg';
const files = await imagemin(['images/*.{jpg,png}'], {
destination: 'build/images',
plugins: [
imageminMozjpeg({quality: 50}),
imageminPngquant({
quality: [0.6, 0.8]
})
]
});
console.log(files);
Bên trên mình sử dụng (imageminMozjpeg,imageminPngquant) để xử lý hình ảnh
Tiếp bạn hay tạo thư mục sau:
+ images : chứ hình ảnh cần compress
+ build/images: nơi hình ảnh đã được compress, và nó tự save vào thư mục này
Okay vậy là xong, tiếp là bạn chỉ cần chạy file app.mjs thôi
Open cmd lên và chạy lệnh :
$ node app.mjs
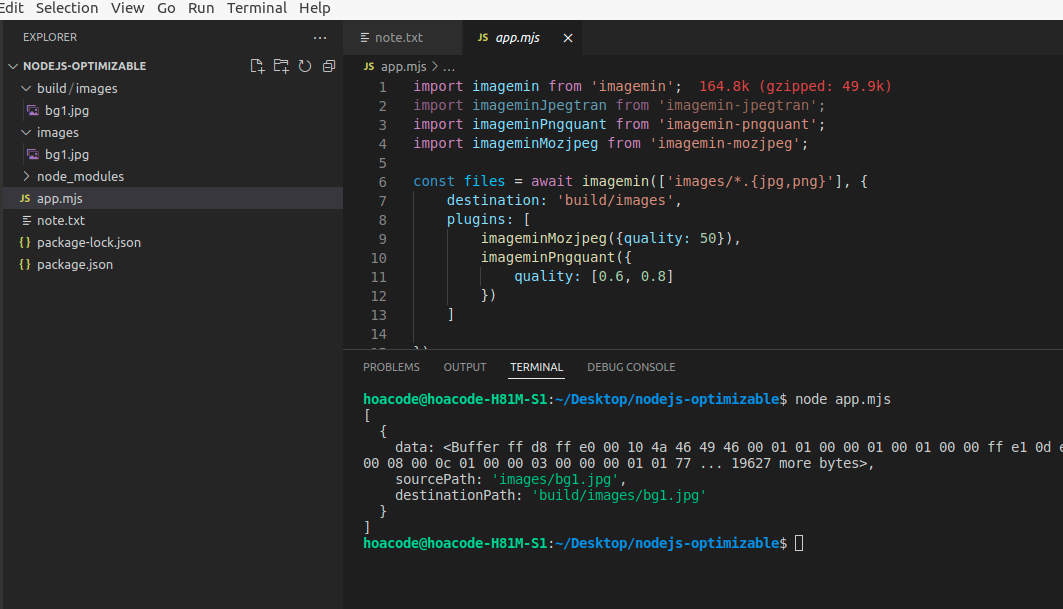
Bạn sẽ thấy hình như sau:

Mình cũng chia sẻ thêm, ở đây nếu bạn nào tối ưu pagespeed cho web thì cũng tìm hiểu qua thằng này nhé:
Coverage: Find unused JavaScript and CSS
Mình thấy nó rất hay, nó sẽ hộ trợ cho bạn biết, hiệu suất hoạt động của các file trên web, đoạn code nào đang dùng, code nào không dùng, trong source code, Từ đó mà mình xóa được bớt code không cần thiết, để giúp website hoạt động nhanh hơn
Bên cạnh đó các bạn nhớ cố gắng đặt with,height cho hình ảnh , nếu có thể, nhất là màn hình đầu tiên mà người dùng nhìn thấy, điều đó cũng giúp rất nhiều hiệu suất website của bạn.
Mình chỉ biết sơ sơ thôi, cũng đang tìm hiểu tiếp ::) hẹn gặp bạn bài chia sẻ sau!