Hiện này việc nhập liệu văn bản đối với ứng dụng website rất cần thiết, vì nó giúp ít rất nhiều cho việc đăng nội dung của một bài viết lên website, nhu cầu cần thiết nhất đó là có thể upload một tấm hình lên website và chỉnh sửa theo ý muốn.
Nay mình chia sẻ cách cấu hình tích hợp Filemanager in Laravel 5.8 vào Ckeditor để ta có thể quản lý các tệp hình ảnh của ta.
Đầu tiên ta cần cài đặt laravel-filemanager với câu lệnh bên đưới
# composer require unisharp/laravel-filemanager
Tiếp theo ta hãy mở file config/app.php lên chỉnh sửa lại, như bên dưới:
//providers Unisharp\Laravelfilemanager\LaravelFilemanagerServiceProvider::class, Intervention\Image\ImageServiceProvider::class, //aliases 'Image' => Intervention\Image\Facades\Image::class,
Nếu Version Laravel > 5.5 thì bạn không cần dùng bước này, vì nhà cung cấp đã chạy auto cho chúng ta rồi!
# php artisan vendor:publish --tag=lfm_config # php artisan vendor:publish --tag=lfm_public
Bên cạnh đó sao ta cần phải xóa cache đi:
# php artisan route:clear # php artisan config:clear
Chúng ta cần phải xét quyền cho các thư mục hình ảnh, để có thể upload được trong file config/lfm.php, còn file .env edit lại APP_URL về địa chỉ website của ta
Ta cũng cần đồi hỏi, nếu Admin đăng nhập vào mới có thể dùng được Ckeditor của ta, thì ta cần sử dụng xác thuật Auth mà laravel đã cung cấp cho ta
# php artisan make:Auth
Sau đó ta thiết lập lại Route như sau: vào web.php
Route::group(['middleware' => 'auth'], function () {
Route::get('/laravel-show', function(){
return View('filemanager');
});
Route::get('/laravel-filemanager', '\UniSharp\LaravelFilemanager\Controllers\LfmController@show');
Route::post('/laravel-filemanager/upload', '\UniSharp\LaravelFilemanager\Controllers\UploadController@upload');
// list all lfm routes here...
});
Trong đoạn Route trên mình có return View('filemanager') thì ta cũng cần tạo file filemanager.blade.php và chỉnh sửa như sau:
<script src="//cdn.ckeditor.com/4.6.2/standard/ckeditor.js"></script>
<textarea id="editor" name="content" class="form-control"></textarea>
<script>
var options = {
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token='
};
CKEDITOR.replace('editor', options);
</script>
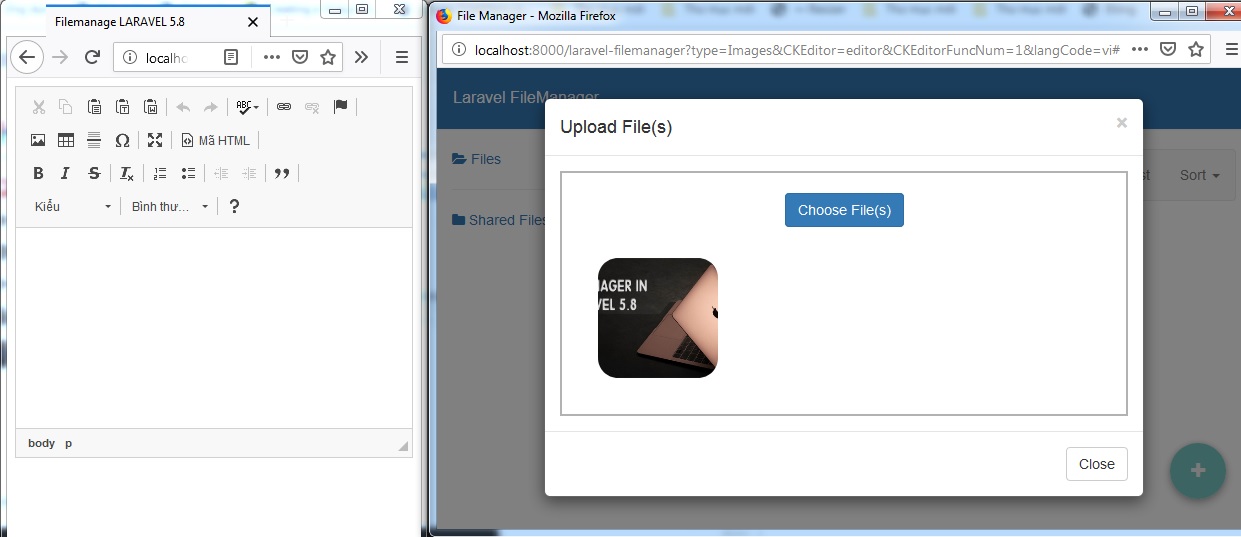
Vậy là xong giờ bạn có thể sử dụng được rồi. Chúng ta chạy đường dẫn: http://localhost:8000/laravel-show/


Nếu các bạn muốn điều chỉnh nơi lưu Image, thì vào config/lfm.php và chỉnh sửa lại nơi lưu hình ảnh nghe





