Trong bài hướng dẫn này sẽ giúp các bạn. khi bạn muốn thêm một dữ liệu tự động vào CSDL của mình trong DATABASE hay UPDATE,INSERT,DELETE...Được sữ dụng bằng AJAX đây là cách mà người ta thường dùng và trong cá trang web.

CODE CSS DÙNG ĐỂ KHI CHÚNG TA ĐƯA CHUỘT VÀO SẼ HIỆN RA MỘT BÀN TAY,DỄ SỬ DỤNG HƠN
code css
table{text-align: center;}
span{
cursor: pointer;
}
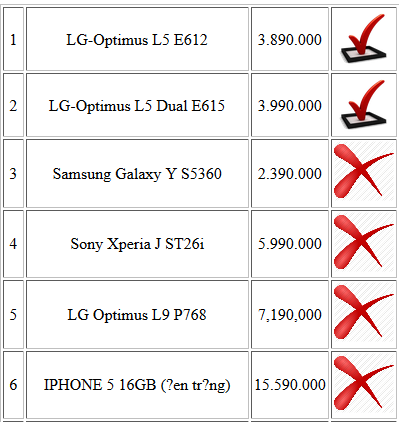
Đây là phần để lấy CSDL đưa ra một cái bảng table. trong đoạn code bên dưới các bạn cũng đã thấy có phần PHP để kết nối và để lấy từ database đưa dữ liệu ra
code php
<div id="nen">
<?php
$con=mysql_connect('localhost','root','');
mysql_select_db('banghang',$con);
$sql="select * from dienthoai";
$query=mysql_query($sql,$con);
echo '<table border="1" width="400">';
$stt=0;
while($rows=mysql_fetch_array($query)){
$tick="X-".$rows['iddt'];
?>
<tr>
<td><?php echo $stt++;?></td>
<td><?php echo $rows['tendt'];?></td>
<td><?php echo $rows['gia'];?></td>
<td>
<div id="click">
<div id="loading"></div>
<div id="<?php echo $tick;?>">
<span class="ticket" id="<?php echo $tick;?>">
<img src="delete.png" width="60" height="60" />
</span>
</div>
</div>
</td>
</tr>
<?php}
echo '</table>';
?>
ĐÂY LÀ CODE AJAX GỬI DỮ LIỆU QUẢ TRANG CẦN XỮ LÝ
code ajax
$(document).ready(function(){
$("span").click(function(){
var tick=$(this).attr('id');
$.ajax({
type: "GET",
url: "kiemtra_xacthuc.php",
data: "ticket="+tick,
cache: false,
success: function(result)
{
$("div#"+tick).html(result);
//$("#last_"+ID).html(last);
}
});
});
});
Bạn tạo file kiemtra_xacthu.php và copy đoạn code phía dưới vào. code phía dưới các bạn chắc cũng chưa hiểu lắm. đây là file mà mình cần xử lý mà ajax gửi dữ liệu qua ở đây mình dùng GET để bắt sự kiện gửi qua. và check coi đúng yêu cầu của mình không ,nếu dúng thì các bạn sẽ làm gì thì các bạn sẽ làm ở file này, vd: UPDATE,INSERT,DELETE...
Code PHP
<?php
$TICK=$_GET['ticket'];
$ma=substr($TICK,0,1);
if($ma=="X"){
echo '<img src="Tick.gif" width="60" height="60" />';
}
else{
echo '<img src="Tick.gif" width="60" height="60" />';
}
?>
Chúc các bạn làm thành công